今天来给大家带来的是inBuilder低代码平台特性推荐系列第十一期——子表启用卡片式编辑!
一、 场景介绍
表单子表的列比较多的场景中,若使用列表自带编辑器需要频繁拖动横向滚动条,而且不易进行数据分析、自查。所以项目中希望将子表的数据在弹出窗口或者侧边栏中进行展示,并且是以卡片式的可编辑框的形式进行编辑。
二、 运行效果
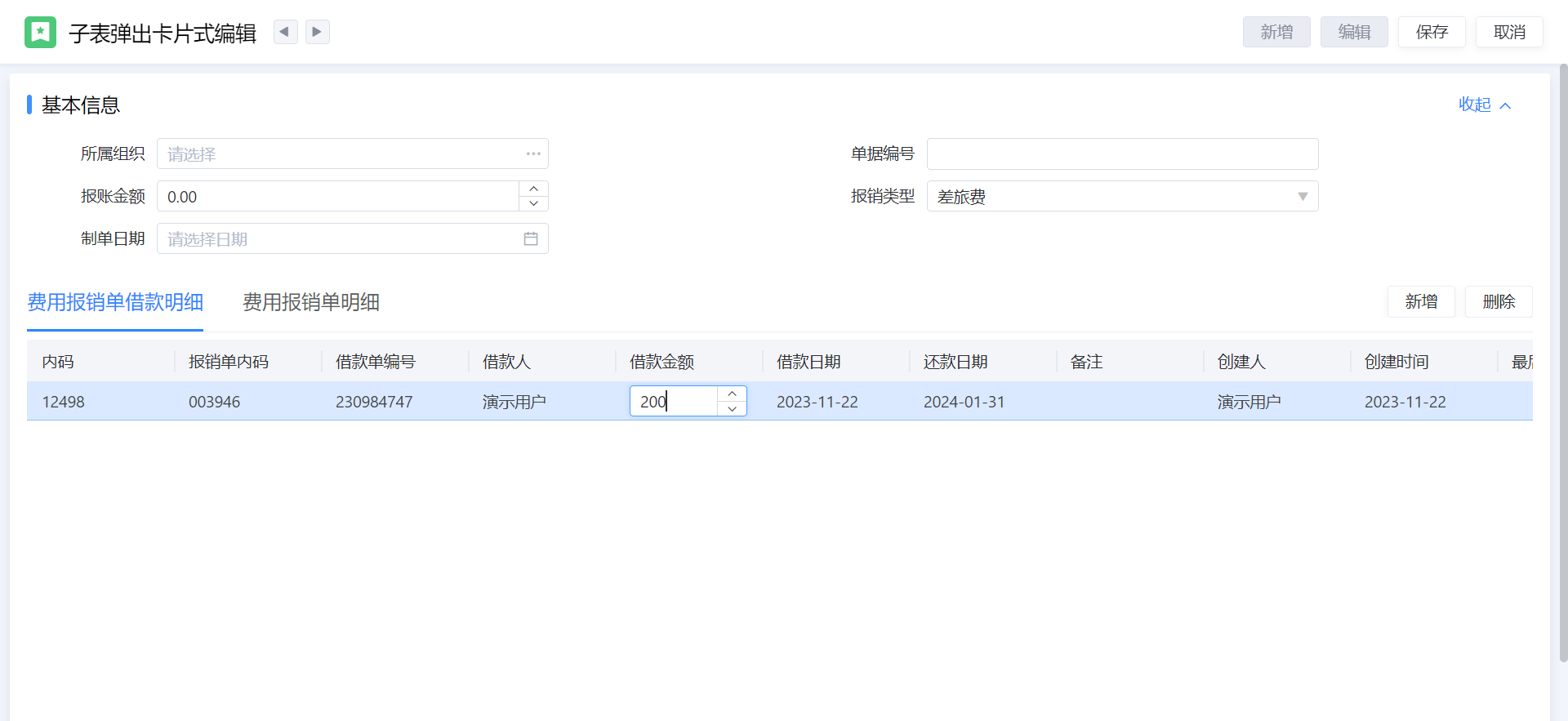
子表行内编辑效果:

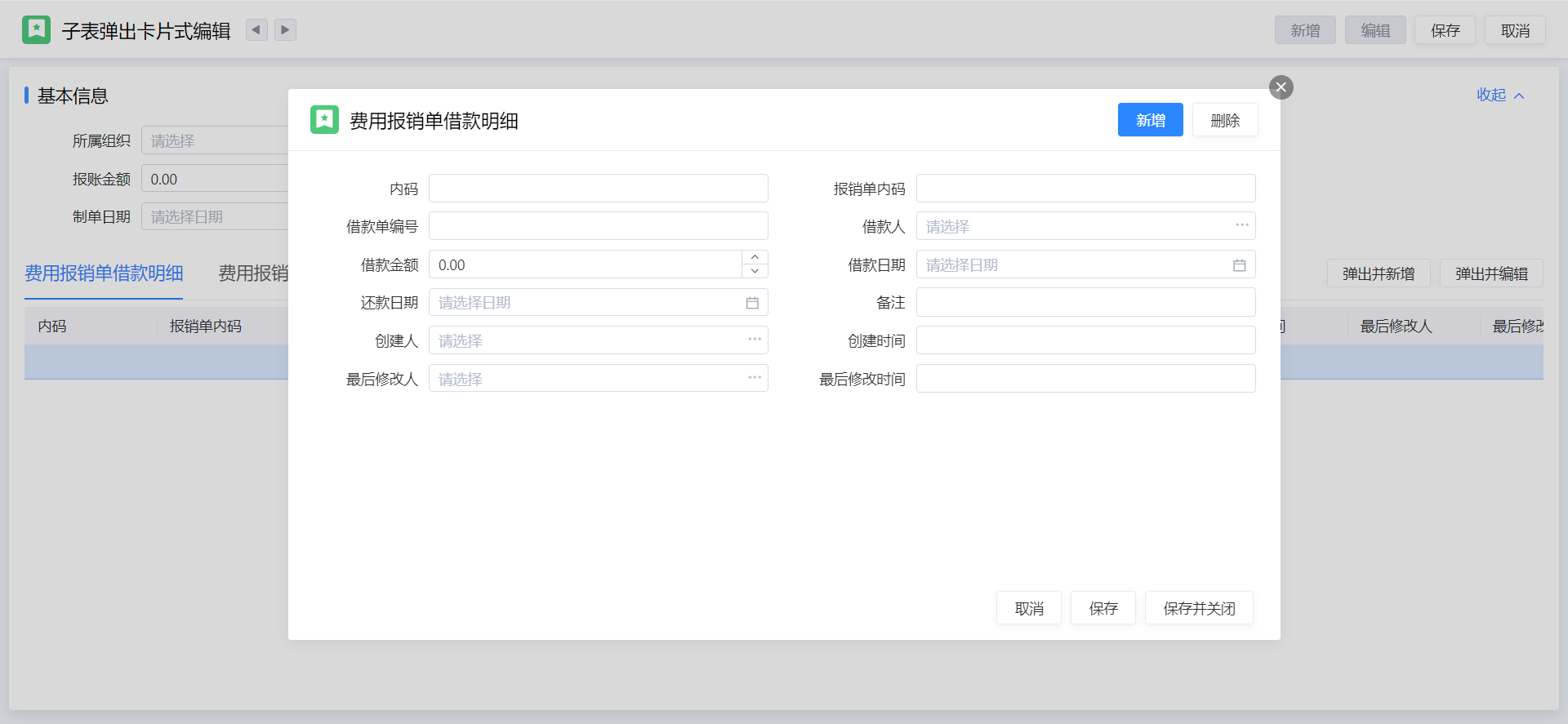
子表弹出卡片编辑效果:

三、 开发示例
01 启用卡片式编辑
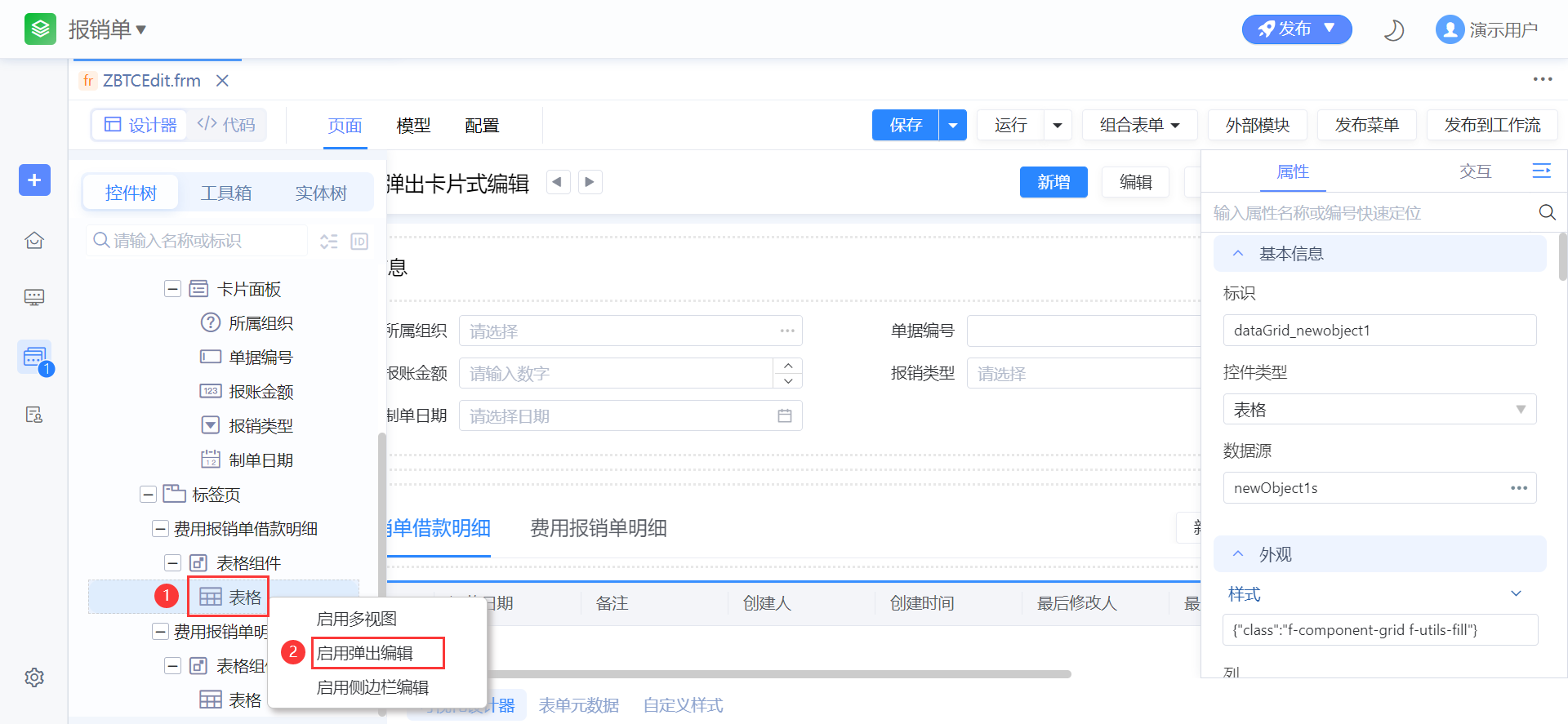
打开表单设计器,选择子表表格控件右键,选择“启用弹出编辑”。注意:若想启用侧边栏编辑,可以选择“启用侧边栏编辑”。其余步骤与启用弹出编辑一致。

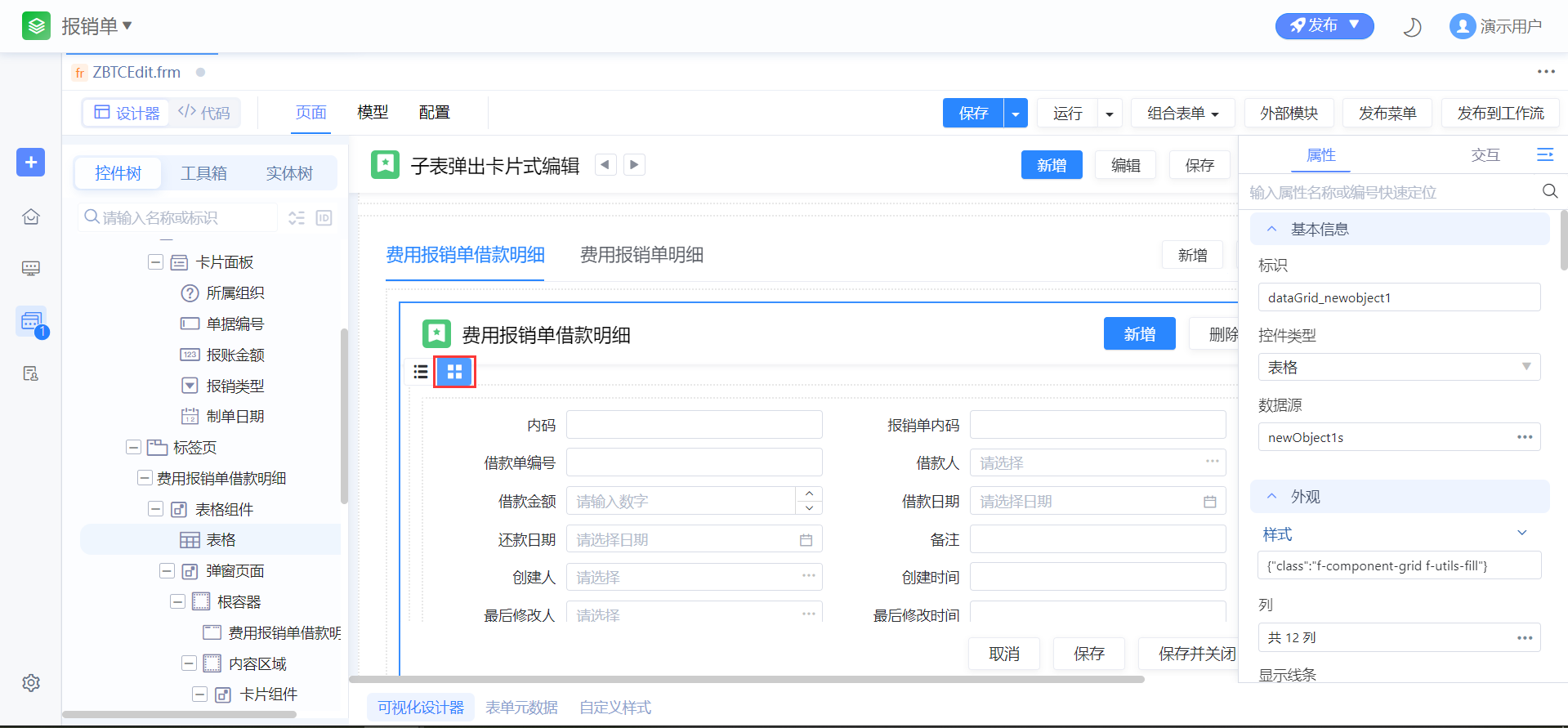
启用成功后会在表单DOM中创建相应的组件节点,表单控件树将这部分节点放在了表格的下方。可视化设计器中在列表组件上增加了视图切换的图标,可以在列表和弹窗视图中进行切换。


02 新增按钮
在新增的弹窗组件中已经预置了弹窗内部使用的按钮和命令,故窗口内部按钮的命令都不需要再修改。
此外,在表格节点所在的组件视图模型中预置了将弹窗弹出来的命令,所以用户只需要将弹出窗口的按钮绑定上对应命令即可。
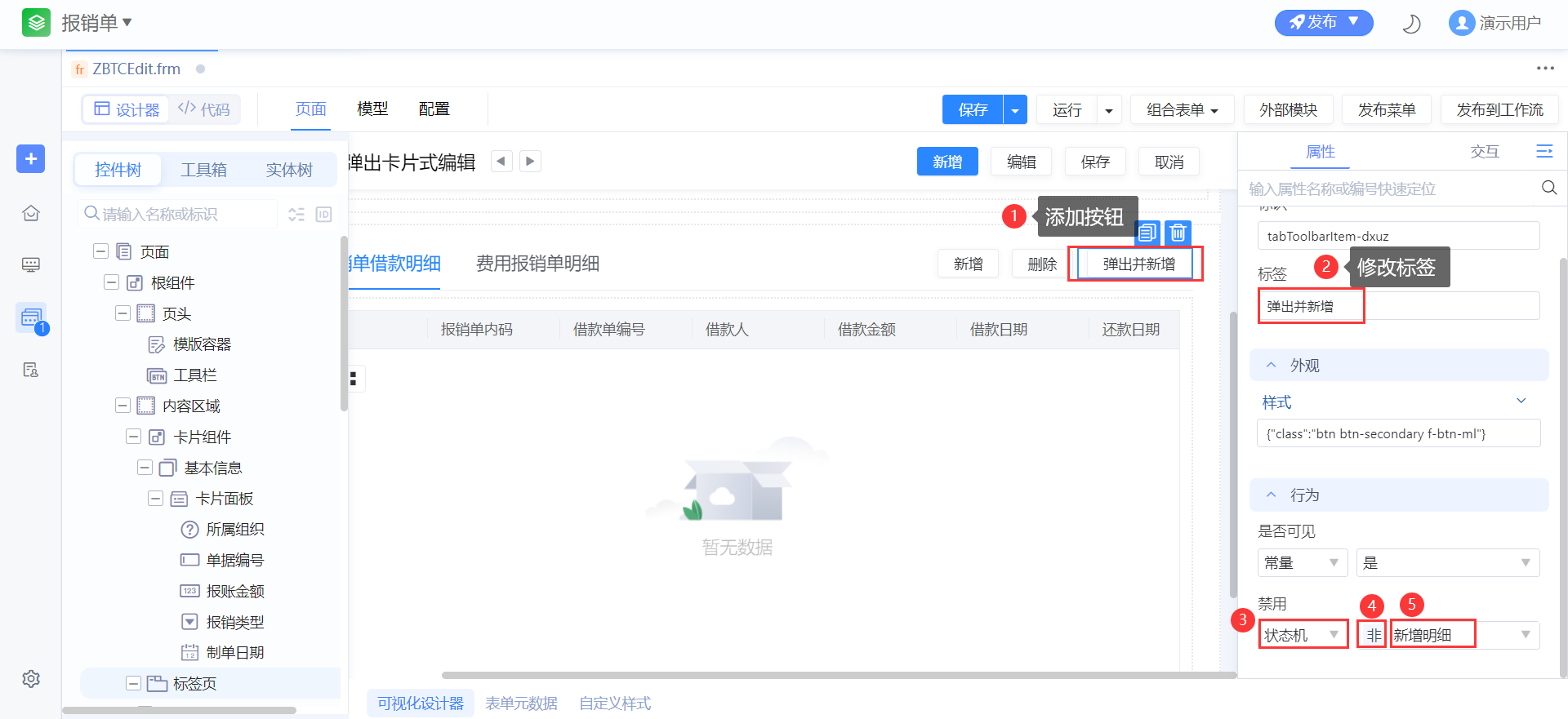
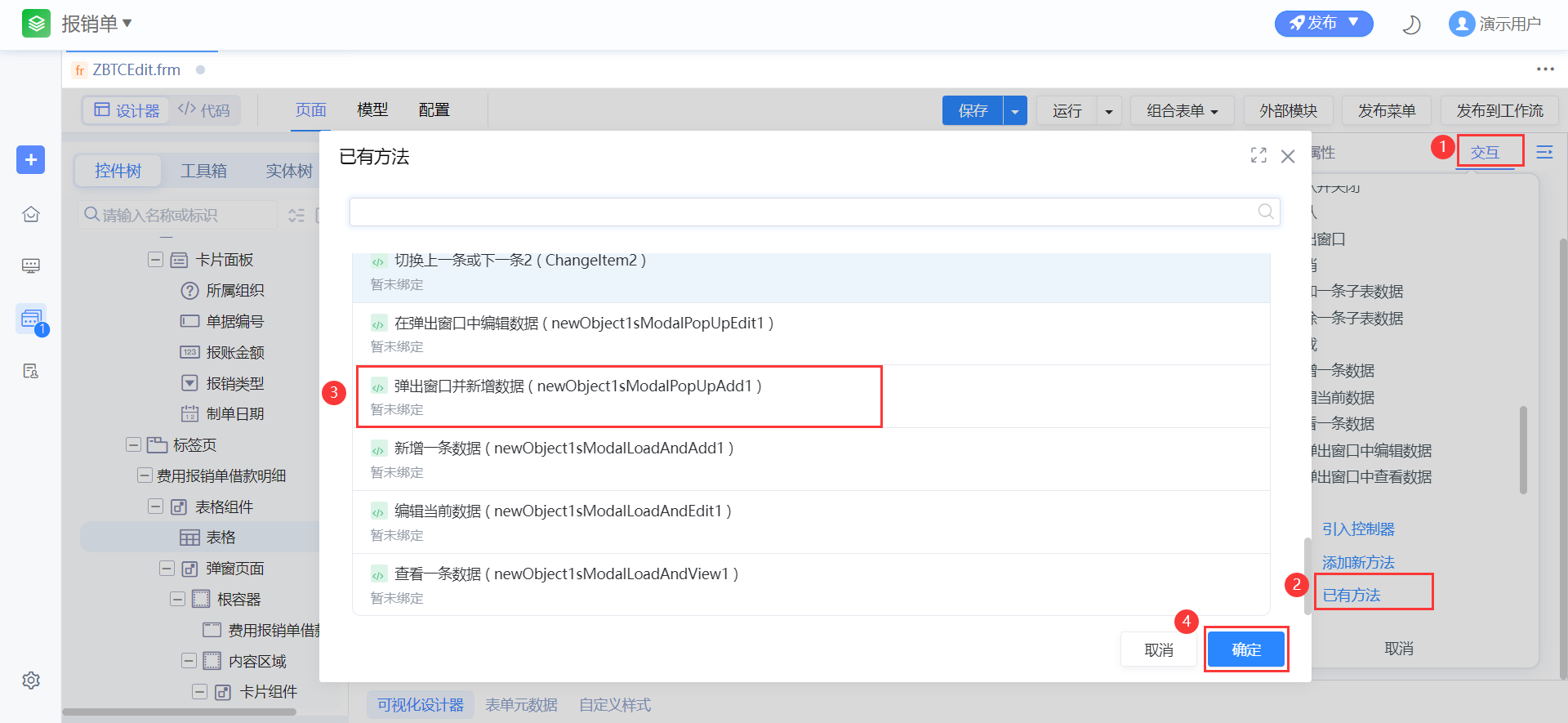
添加“弹出并新增”按钮;绑定预置的命令“弹出窗口并新增数据”,配置禁用属性状态机。


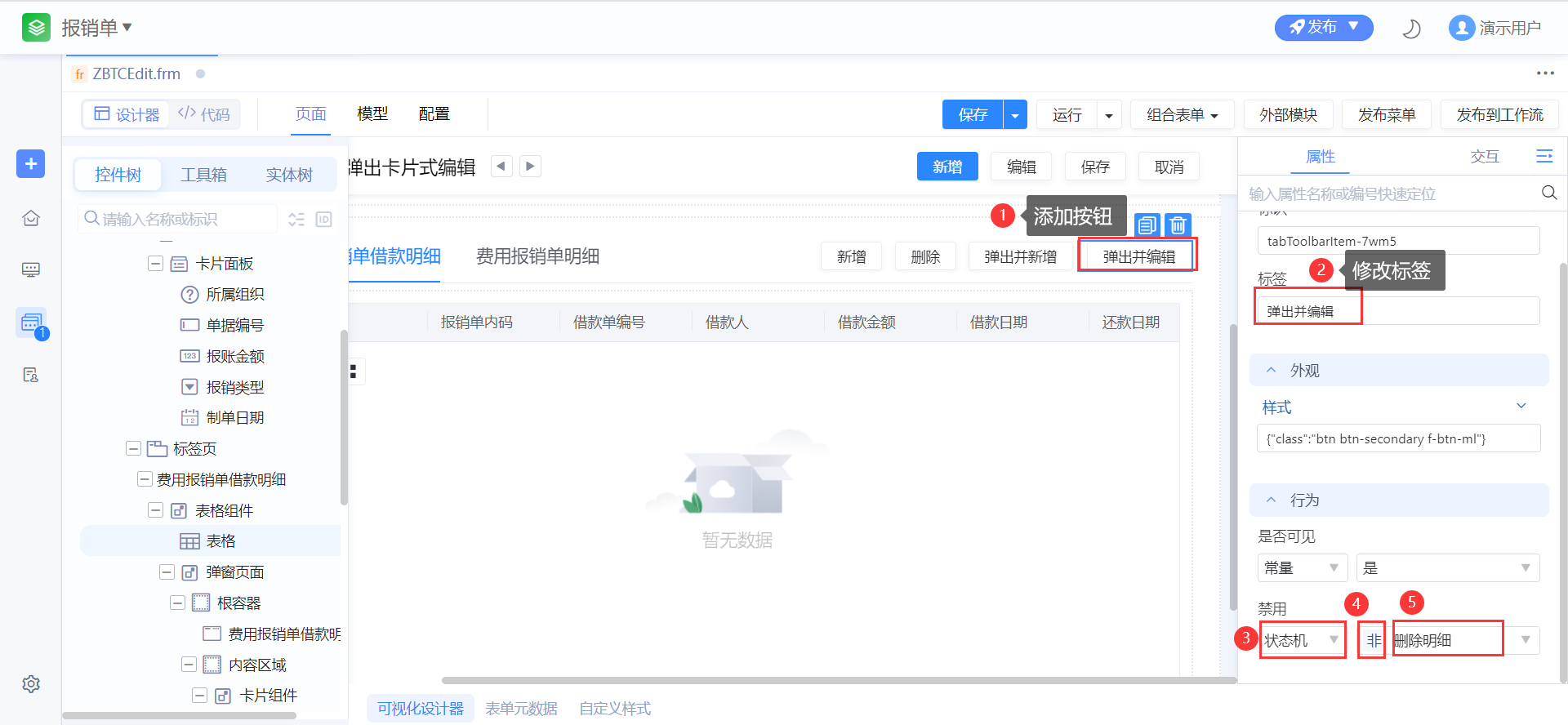
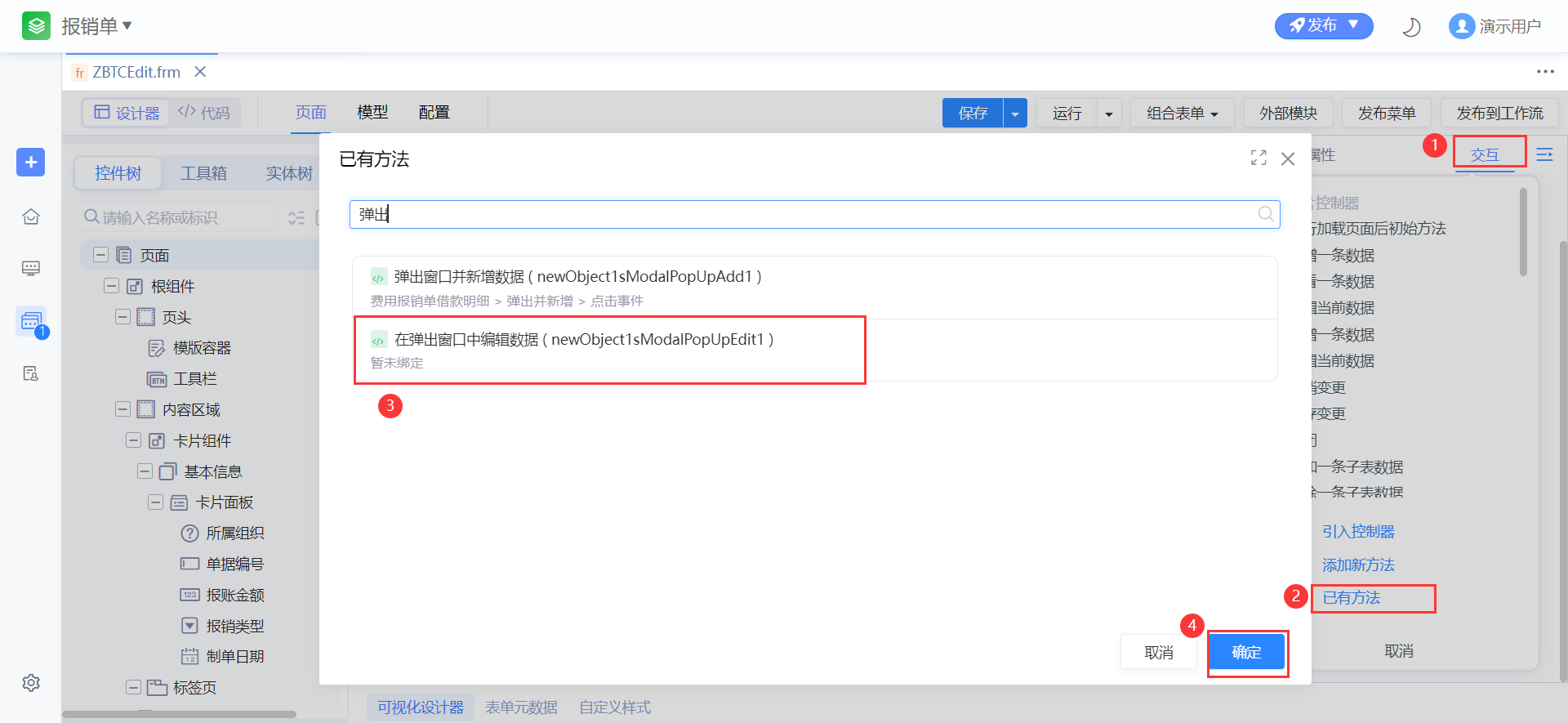
添加“弹出并编辑”按钮;绑定预置的命令“在弹出窗口编辑数据”,配置禁用属性状态机。


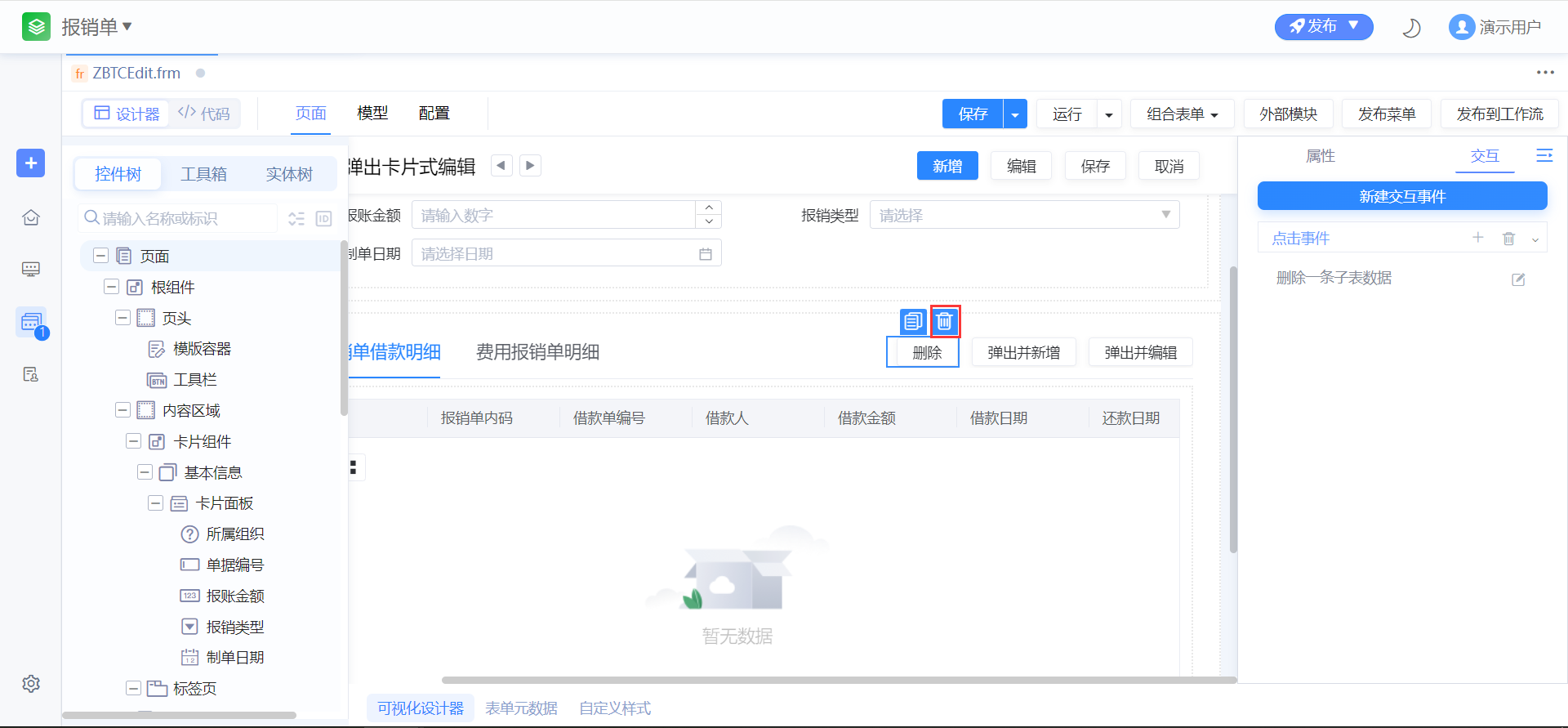
03 删除原有的新增、删除按钮

04 保存并发布

欢迎大家下载inBuilder开源社区版,免费试用体验。





















 586
586











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








