各位CSDN的友友们,大家好~
今天来给大家介绍一下inBuilder低代码平台社区版中特性推荐系列第十二期——新版本集成开发环境!
01 概述
编码规则定义规定了编号的生成格式,一条编码规则定义由基本信息和段列表组成:基本信息是对该编码规则的概述,包含编号、名称、所属业务种类、是否连续等;段列表规定了生成后的编码由几部分组成、各个部分的的生成方式,目前编码规则支持的段类型包括常量段、系统变量段、外部参数段、顺序号段。
定义编码规则后可使用其生成编号,支持单条生成、批量生成、释放编号、断号重用等功能。可通过在业务实体上绑定编码规则,从而在业务实体创建、保存等时机自动生成编号。在业务实体字段绑定编码规则的场景中,可以为其设置编码规则动态分配,从而具备在运行中根据上下文自动切换编码规则的能力。
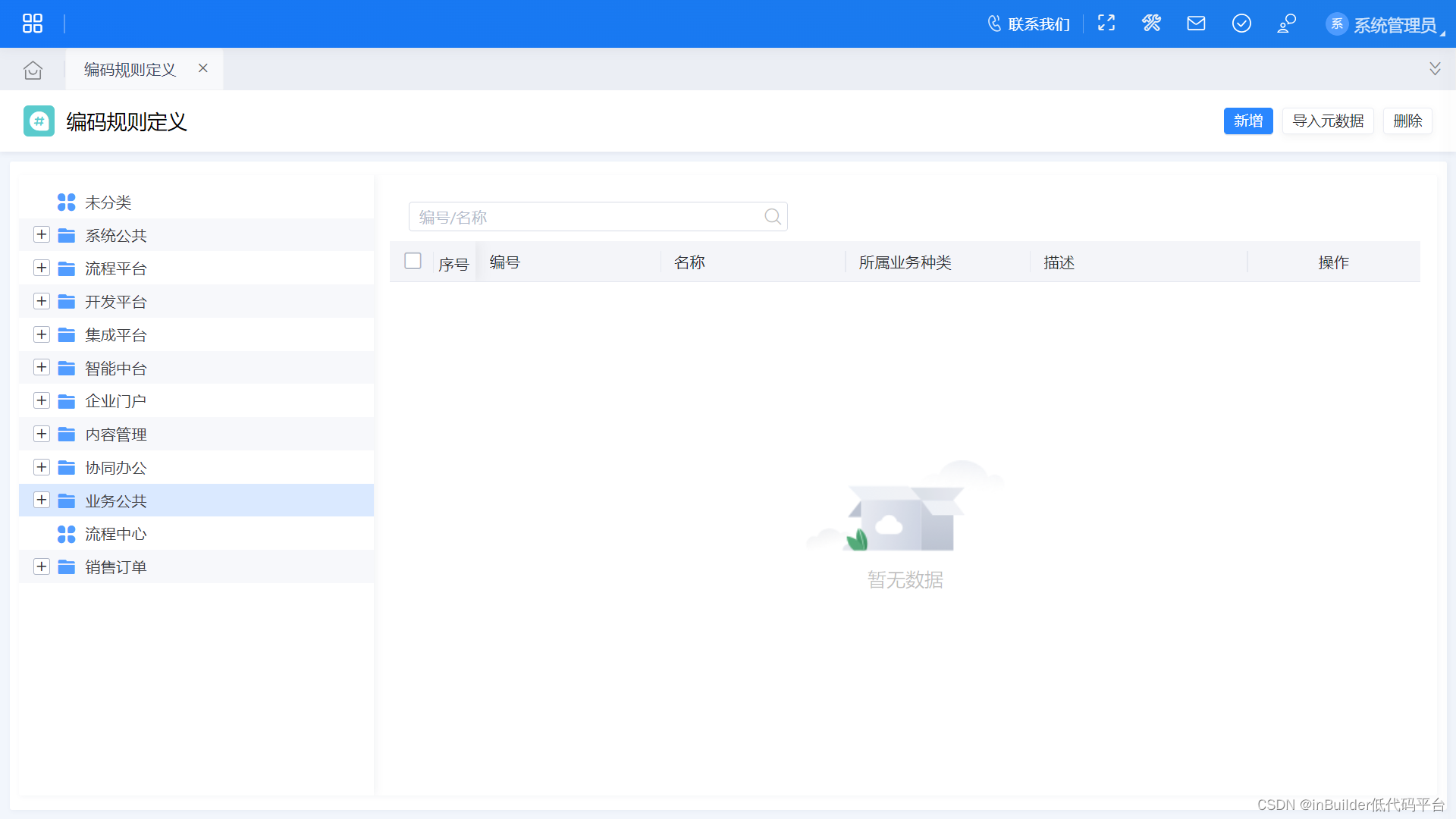
02 编码规则定义页面
功能位置:业务公共->业务配置->业务配置->编码规则定义

业务种类列表,位于页面左侧,显示所有的业务种类;
编码规则列表,位于页面右侧,显示左侧选中业务种类下的所有编码规则列表,可进行以下操作:
新增:添加新的编码规则;
导入元数据:导入已有的编码规则元数据;
查看:查看当前编码规则的定义信息;
编辑:编辑当前编码规则;
删除:删除当前编码规则;
03 编码规则内容

03-1 基本信息
一个编码规则定义信息包含以下内容:
ID:编码规则的ID,自动生成,禁止修改;
编号:该编码规则的编号;
名称:该编码规则的名称;
业务种类:该编码规则所属的业务种类;
服务单元:该编码规则所属的服务单元,通常与使用该编码规则的功能所属的服务单元一致。比如想给销售订单添加编码规则,此处就填写报销单的服务单元;
是否连续:根据编码规则生成的编号是否连续。若连续,有断号(释放掉的编号)时会利用断号;若非连续,则顺序号不一定是连续的;注意:【若编码规则设置为连续,且业务代码内调用了编码规则生成编号接口,那么在删除单据的业务代码中也需调用编码规则释放接口】
检查断号格式:仅当“是否连续”设置为“是”时可设置。若检查断号格式启用,则只重用与当前编码规则定义格式一致的断号。注意,该检查会影响编号生成性能;
描述:该编码规则定义的描述。
以上信息根据实际情况设置。
03-2 段列表
编码规则的段类型分为四种:
一、常量:在每次生成编号时该段的值不会变化。
二、系统变量:若使用该段,可以指定一个表达式,生成编号时,将表达式的计算值作为该段的最终值。
三、外部参数:两种使用方式:
(1)若生成编码规则时传入模型对象,将表达式的计算值作为该段的最终值。
(2)若生产编码规则时传入参数字典,将获取参数字典中与参数编号对应的值作为该段的最终值。
四、顺序号:首次生成编号时,以起始号最为最终值。之后每次生成编号,都以上次的顺序号+步长最为最终值。如果最终生成的顺序号长度小于设置的位数,则在最终值前以0补足位数。
不同类型的段支持设置不同的属性,以下是经常出现的属性包括:
编号:段的唯一性标识;
名称:段的名称;
类型:段的类型。包括常量、顺序号等;
是否显示:标识该段是否显示在最终生成的编号中。
是否维度:标识该段是否参与到生成的编号的维度信息中(不同维度的编号加以区分,比如:若以订单类型为维度段,则不同类型的订单将不共用同一个顺序号序列)
04 新增编码规则定义示例
打开编码规则定义功能后,在导航栏下选择自己所建的应用,点击界面右上方【新增】按钮打开新建编码规则页面。


新增常量段属性


新增变量段属性

在“表达式”中,需要选择获取系统当前日期的函数,日期格式设置为:yyyyMM。

新增顺序号段属性

起始号(单据编号起始的编号数):起始编号。
步长(单据编号每新增一次增长的编号数):编号的步长。
位数(单据编号数量位数):编号的位数。
填写基本信息
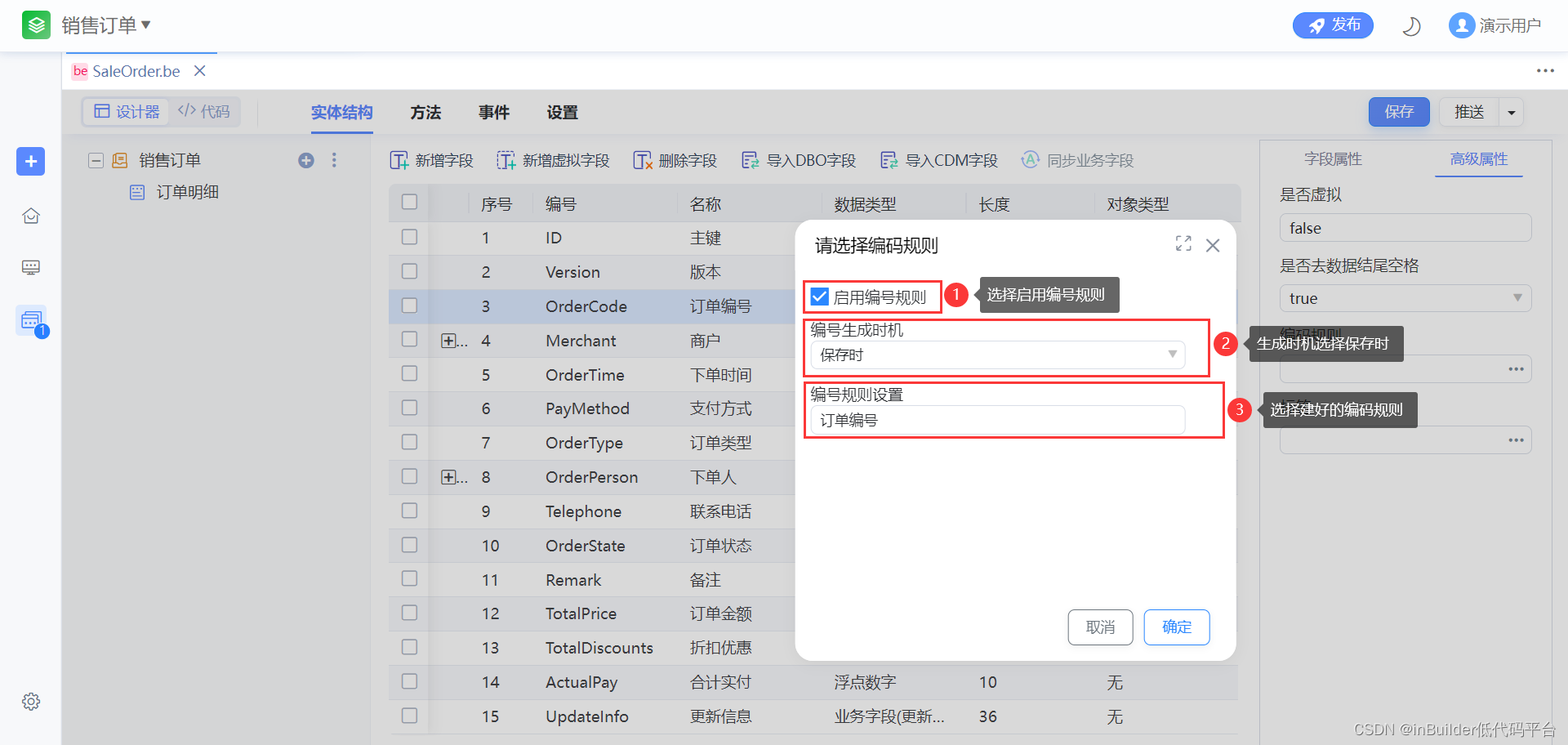
在业务实体关联编码规则

编码规则设置完成。
欢迎大家下载inBuilder开源社区版(https://ibc.inspures.com/),体验上述开发过程!





















 4225
4225











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








