一、定义的变量不要和组件的名字一样,否则组件加载不出来,并且相关的警告很难定位错误。
例如:
你组件名el-table和你定义的变量名elTable,这时候就会浏览器控制台就会有警告:Component is missing template or render function,然后错误还很难定位。
<template>
<el-table
:data="tableData"
style="width: 100%"
@selection-change="handleSelectionChange"
/>
</template>
<script setup>
const elTable= {
tableLabels: [
{label: '表名称', property: 'tableName'},
{label: '表描述', property: 'tableComment'},
{label: '创建时间', property: 'createTimeFormat'},
{label: '更新时间', property: 'updateTimeFormat'}
],
tableData: []
}
</script>
二、单文件组件 <script setup> 引入的组件时首字母要大写,否则找不到组件。
例如:
如果DialogComponent 首字母是小写,则会提示Unused import dialogComponent。
<script setup>
import DialogComponent from "@/components/dialogComponent.vue";
</script>
三、按需导入Loading 加载显示问题
参考官方文档按照以服务的方式来调用Loading:
你可以像这样引入 Loading 服务:
import { ElLoading } from 'element-plus'
在你需要的时候通过下面的方式调用:
ElLoading.service(options)
其中options参数为 Loading 的配置项,这里我设置的我options,具体可参考loading的配置项
const options = {
target: 'main',
text: "拼命加载中...",
background: "rgba(0, 0, 0, 0.7)"
}
LoadingService 会返回一个 Loading 实例,可通过调用该实例的 close 方法来关闭它:
const loadingInstance = ElLoading.service(options)
nextTick(() => {
// Loading 应该异步关闭
loadingInstance.close()
})
出来的效果不尽人意,并没有弹窗遮罩层,而是跑到下面去了效果如下:

经过在网上查找原因,网上的解答,说是vite中的elementPlus按需引入官方都没有配置全面导致这么多坑,需要自行导入loading的样式,在main.js,例如:
import 'element-plus/theme-chalk/el-loading.css';
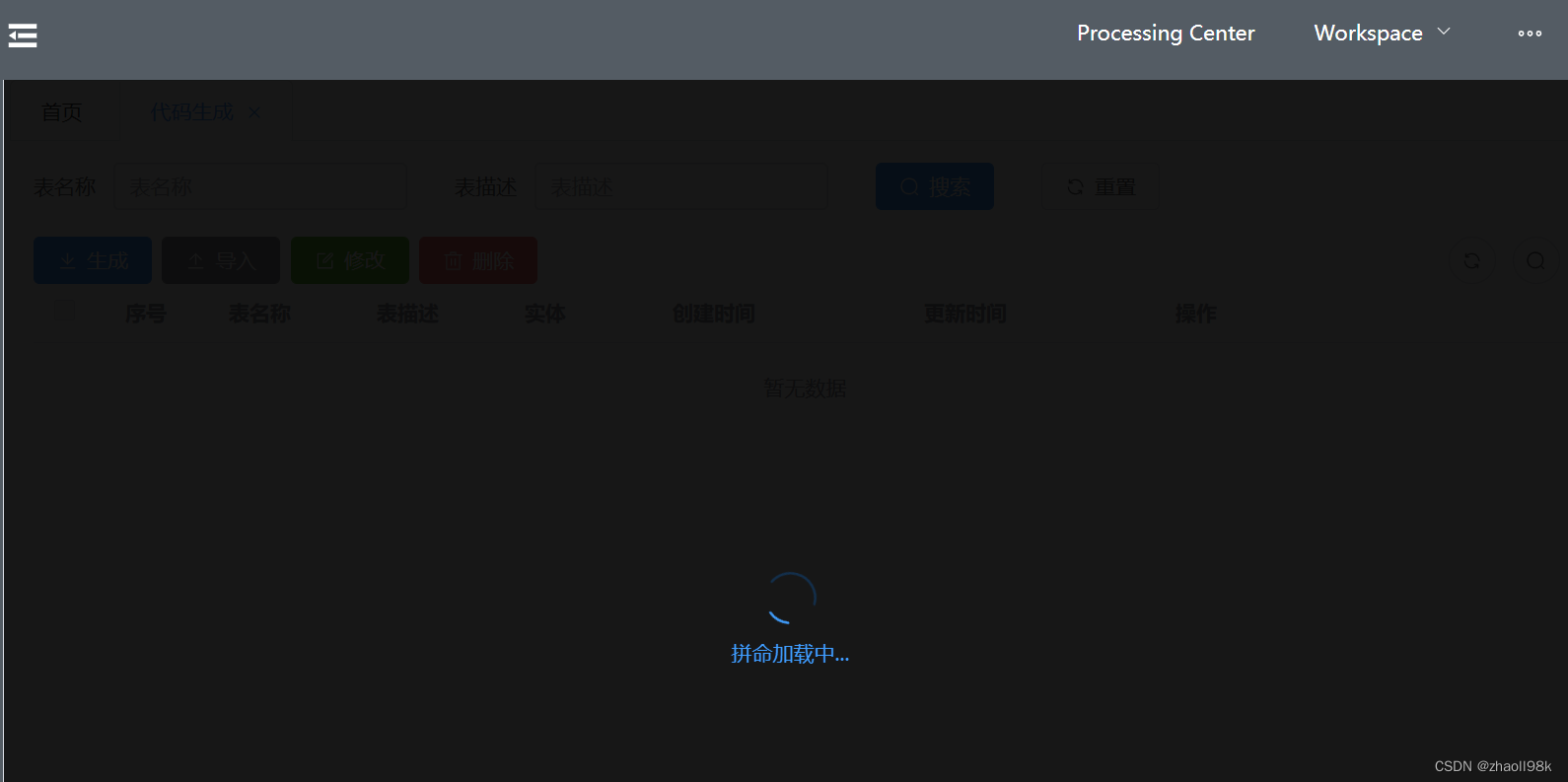
然后正常可以使用了:























 2105
2105











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








