通过设置定位坐标设置元素相对于某一元素的位置,有4种定位方式,分别是静态定位、相对定位、绝对定位、固定定位。
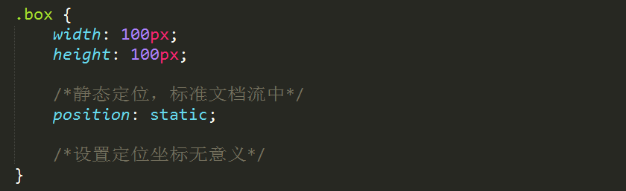
1、静态定位,所有元素默认的定位方式,处于正常文档流中。

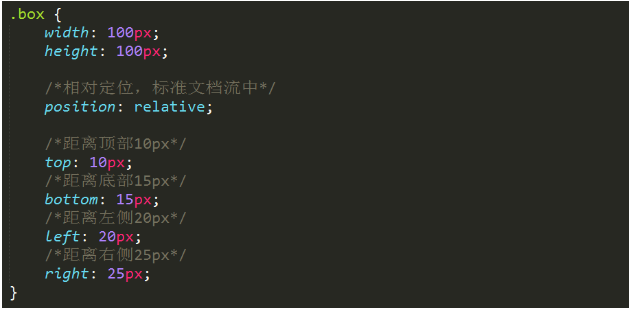
2、相对定位,相对于自已原来的位置进行定位,不会脱离文档流。

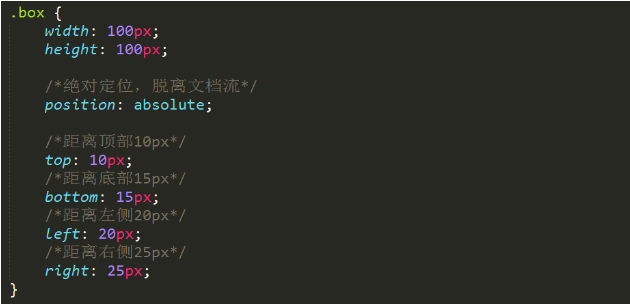
3、绝对定位,相对于除静态定位以外的定位祖先元素,会脱离文档流(所谓脱离文档流指设置定位后其原来空间不再属于当前元素)。

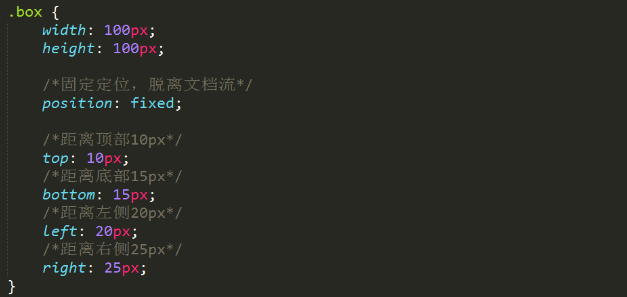
4、固定定位,相对于浏览器窗口,也会脱离文档流。

5、设置层级,当多个元素设置了互相重叠的定位坐标时可能会发生相互覆盖的情况,通过设置z-index可以调整其层级顺序。






















 132
132











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








