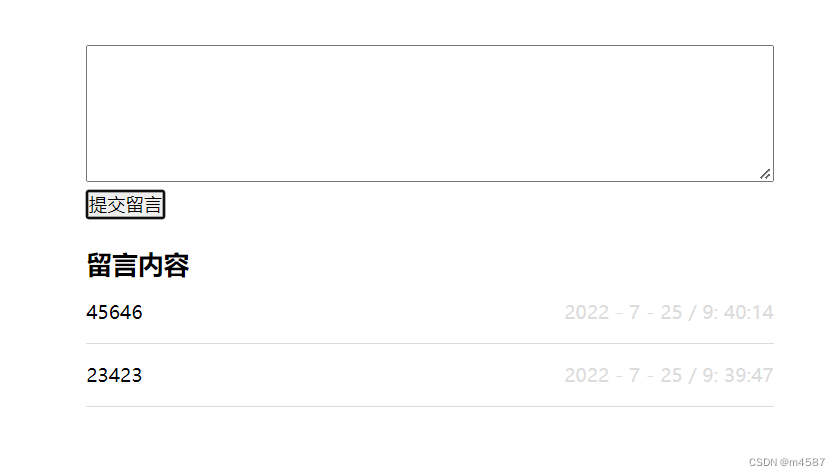
节点操作实现留言板的功能
- 文本框输入内容点击按钮提交在页面下面显示信息并将文本域输入的内容清空
- 点击信息删除这条信息
- 如果输入的内容为空,则点击提交按钮页面下不显示信息

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>留言板</title>
<style type="text/css">
* {
padding: 0;
margin: 0;
list-style-type: none;
}
#box {
width: 500px;
margin: 50px auto;
}
#box textarea {
width: 100%;
height: 100px;
padding: 10px;
box-sizing: border-box;
}
h3 {
margin-top: 20px;
}
#box ul li {
width: 100%;
height: 45px;
line-height: 45px;
border-bottom: 1px solid #dcdcdc;
font-size: 14px;
}
#box ul li span {
color: #dcdcdc;
float: right;
}
</style>
<script type="text/ja







 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 766
766











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








