需要的工具类:WdatePicker.js
添加方法,在所添加的页面添加上引入地址即可,如我的是:
<script type="text/javascript"src="<%=basePath%>/js/v4/My97DatePicker/WdatePicker.js"></script>
在input文本框中的添加方法:
<div class="fl ml20 mt8" style="_width: 310px;">
<label class="fl lh2" for="startdate">日期</label><input name="startdate" type="text"
id="startdate"
class="input-date ml8 Wdate fl"
οnclick="WdatePicker({skin:'twoer'})"/>
<label class="ml8 fl lh2" for="enddate">至</label><input name="enddate" type="text" id="enddate"
class="input-date ml8 Wdate fl"
οnclick="WdatePicker({skin:'twoer'})"/>
</div>
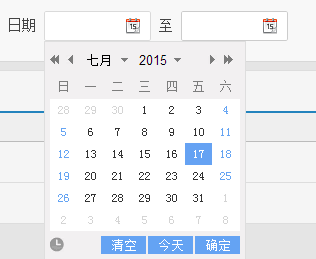
页面的显示风格是:























 782
782

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








