事件处理
- 事件处理方法
- 事件修饰符
- 按键修饰符
- 属性绑定
- 样式绑定
事件处理方法
所用指令:v-on:事件类型="事件名称“
缩写:@事件类型=“事件名称”
-----示例-----
v-on:click="show"//绑定点击事件
@click="show"
下方示例所需要的vue对象
⭐新增methods属性,里边是放函数方法的
var vm=new Vue({
el:'#app',
data:{
num:0
},
methods:{
}
})
普通函数
可带括号,也可省略,简写将v-on:改为@
<div id="app">
<h1 v-text="num"></h1>
<button v-on:click="show">事件1</button>
<button v-on:click="show()">事件2</button>
<button v-on:click="num--">事件3</button>
<button @click="show">事件简写</button>
</div>
method中
show:function(){
console.log(this);
this.num++;
}
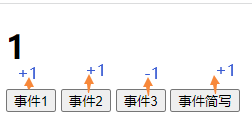
效果图

带参函数
<div id="app">
<h2>带参函数</h2>
<button @click="add(1,6)">Add</button>
</div>
method中
add:function(a,b){
this.num=a+b;
console.log(event.target);//事件源
}
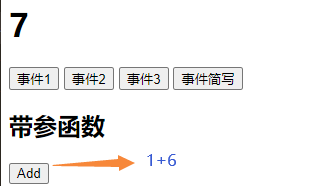
效果图

当多个按钮绑定相同的事件
<div id="app">
<h2>当多个按钮绑定相同的事件</h2>
<button @click="hello">One</button>
<button @click="hello">Two</button>
<button @click="hello">Three</button>
</div>
methods中
hello:function(event){
//hello不写括号,带参不带参默认都有个event参数
console.log(event.target); //事件源
}
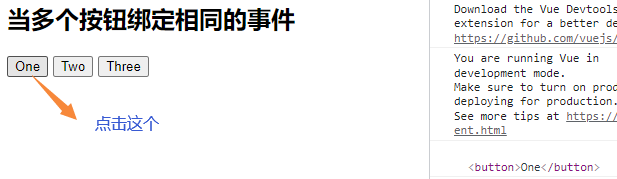
效果图

点击不同的按钮控制台打印对应的标签
不写括号,带参不带参默认都有个event参数
event.target获取事件源
事件修饰符
语法:事件后加上修饰符(例如:@click.stop)
| 修饰符名称 | 作用 |
|---|---|
| .stop | 阻止冒泡 |
| .prevent | 阻止默认行为 |
| .capture | 添加事件监听器时使用事件捕获模式–>即内部元素触发的事件先在此处理,然后才交由内部元素进行处理 |
| .self | 只当在 event.target 是当前元素自身时触发处理函数->即事件不是从内部元素触发的 |
| .once | 只执行一次 |
| .passive | 滚动事件的默认行为 (即滚动行为) 将会立即触发 --> 而不会等待 onScroll 完成 --> 这其中包含 event.preventDefault()的情况 |
官方文档:https://cn.vuejs.org/v2/guide/events.html#%事件修饰符
测试
<div id="app">
<div @click="show('父')">
父盒子
<div @click.stop="show('子')">子盒子</div>
</div>
<h2>利用冒泡得到点击的按钮</h2>
<div @click.once="show">
<button>按钮1</button>
<button>按钮2</button>
<button>按钮3</button>
</div>
<h2>练习2</h2>
<a v-on:click.prevent="handle" href="https://baidu.com">百度</a>
</div>
var vm=new Vue({
el:'#app',
data:{
num:0
},
methods:{
show:function(msg){
console.log(msg);
console.log(event.target);
},
handle:function(){
alert("点了连接");
// event.preventDefault();//阻止默认行为.在这里阻止a标签跳转
}
}
})
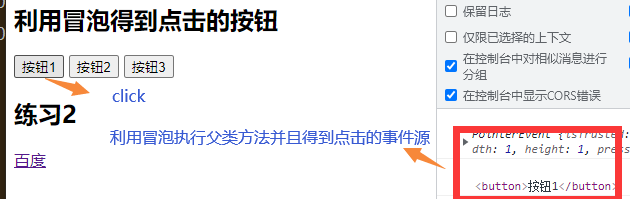
效果图

.stop阻止了冒泡

利用冒泡得到点击的标签,也利用了 .once只能执行一次,再点其他按钮无效

点了超链接,弹框,但不执行跳转,.prevent阻止了默认行为
按键修饰符
官方文档:https://cn.vuejs.org/v2/guide/events.html#按键修饰符
语法:@ketup.键值 指定按键被松开触发事件
示例
<div id="app">
<form action="https://baidu.com">
NAME:<input type="text" v-model="name" /><br/>
PassWord:<input @keyup.enter="login" type="password" v-model="password" /><br/>
<input type="button" value="登陆"/>
</form>
</div>
keyup.可以是键值也可以是键名
var vm=new Vue({
el:'#app',
data:{
name:'',
password:''
},
methods:{
login:function(){
console.log("去登陆,"+"用户名:"+this.name+"密码:"+this.password);
}
}
})

自定义键
即将指定的键命名为自己的名字
语法:Vue.config.keyCodes.自定义键名=键
例如
Vue.config.keyCodes.login=13;//将13(回车键)设置为登陆
html中
<div id="app">
<form action="https://baidu.com">
NAME:<input type="text" v-model="name" /><br/>
PassWord:<input @keyup.login="login" type="password" v-model="password" /><br/>
<input type="button" value="登陆"/>
</form>
</div>
js与上方一样,点击回车键照样能执行login方法.
区别在于:键名不同,将回车键重命名为login键…
属性绑定
所用指令:v-bind:属性名="值“
缩写::属性名=“值”
-----示例-----
v-bind:value="碰磕"//绑定属性
:value="碰磕"
示例
<div id="app">
<h1>{{url}}</h1>
<a v-bind:href="url">去百度</a>
<a :href="url">去百度(缩写:)</a>
</div>
var vm=new Vue({
el:'#app',
data:{
url:'https://www.baidu.com'
}
})
点击url就能跳转到百度了
练习
点击按钮更换图片
<div id="app">
<img :src="img[count]" width="50" height="50"/>
<button @click="huan">换</button>
</div>
var vm=new Vue({
el:'#app',
data:{
img:['./img/chunyu01.png','./img/chunyu02.png','./img/chunyu03.png'],
count:0
},
methods:{
huan:function(){
if(this.count==this.img.length-1){
this.count=0;
}else{
this.count++;
}
}
}
})

不用v-model实现双向绑定
<div id="app">
<h1>不用v-model双向绑定实现双向绑定</h1>
<h3>{{stname}}</h3>
<input type="text" :value="stname" @input="updateval">
</div>
var vm=new Vue({
el:'#app',
data:{
stname:"碰磕"
},
methods:{
updateval:function(){
this.stname=event.target.value;
}
}
})

样式绑定
可以用JSON
也可以用数组
还可以JSON+数组混合
用JSON绑定样式
.active{
border: 10px solid green;
}
.error{
width: 200px;
height: 200px;
background-color: aquamarine;
}
上方样式表通用↑
<div id="app">
<div v-bind:class="{active:isActive,error:isError}">用JSON</div>
<button @click="qiehuan">换</button>
</div>
var vm=new Vue({
el:'#app',
data:{
isActive:false, //true表示使用该样式
isError:true
},
//切换样式表
methods:{
qiehuan:function(){
this.isActive=!this.isActive;
this.isError=!this.isError;
}
}
})
图1
图2
用数组绑定样式
<div id="app">
<div v-bind:class="[c1,c2]">用数组</div>
<button @click="szqiehuan">换</button>
</div>
var vm=new Vue({
el:'#app',
data:{
c1:'active',
c2:'error'
},
//切换样式表
methods:{
szqiehuan:function(){
this.c2=''
}
}
})
效果图差不多,就不展示了,主要需要理解绑定样式的方式
用JSON+数组混合绑定样式
<div id="app">
<div v-bind:class="[c1,{error:flag}]">用数组JSON混合</div>
</div>
var vm=new Vue({
el:'#app',
data:{
c1:'active',
flag:true
}
})
样式绑定完结~
Vue事件的练习完结~🤭























 5874
5874











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










