echartsJS初探–图形报表
之前学习过chartJS,同样是图形报表插件,但总感觉虽小巧但还是有点不尽人意,例如(图例…),经过寻找比较,还是继续来学习这款高大上的echartsJS吧!最吸引我的是轻量,美观,个性化,种类多,文档详细,还能很好地适配移动端(mui框架中也嵌入了echartJS),无疑使用美观的图形报表能为项目增色不少!
官网:http://echarts.baidu.com/
mui官网: http://dev.dcloud.net.cn/mui/
chartJS http://blog.csdn.net/macanfa/article/details/50994593
使用步骤:
- 引入echarts.min.js文件,
- 添加dom容器,
- 初始化echarts实例:
var myChart = echarts.init(document.getElementById(‘main’)); - // 指定图表的配置项和数据
var option = {…} - 使用配置项和数据显示图表:myChart.setOption(option);
详细步骤实例请参考官网教程:
http://echarts.baidu.com/tutorial.html#5%20%E5%88%86%E9%92%9F%E4%B8%8A%E6%89%8B%20ECharts
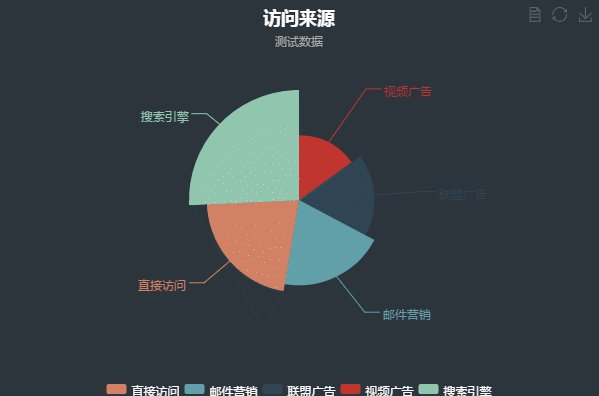
南丁格尔图:
引入js文件和创建dom容器:
<div id='main' style='width:600px;height:400px;'></div><script src="js/echarts.min.js"></script>var myChart=echarts.init(document.getElementById('main'));
//配置项
var option={
title:{
text:'访问来源',
subtext:'测试数据',//子标题
x:'center',
textStyle:{
fontSize: 18,
fontWeight: 'bolder',
color: '#fff'
}
},
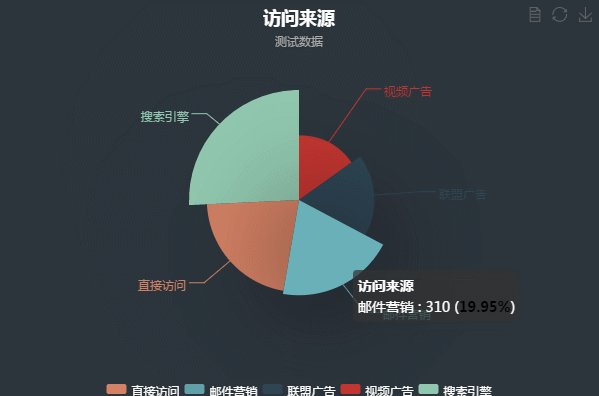
//自定义格式tooltip,{a},{b},{c},{d}分别对应series中的name,和其中的data中的name,value以及各子项对应的百分比
tooltip:{
trigger:'item',
//可自定义样式
formatter: "<span class='text'>{a} </span><br/>{b} : {c} (<span class='percent'>{d}%</span>)"
},
//图例
legend: {
orient : 'horizontal', //横向
left : 'center', //水平居中
bottom: 0,//底部
data:['直接访问','邮件营销','联盟广告','视频广告','搜索引擎'],
//设置图例的文本颜色
textStyle:{
color:"#fff"
},
//每个item子项之间的间隔
itemGap:5,
itemWidth:20,
itemHeight:10,
/* borderColor:"#fff",
borderWidth:1*/
},
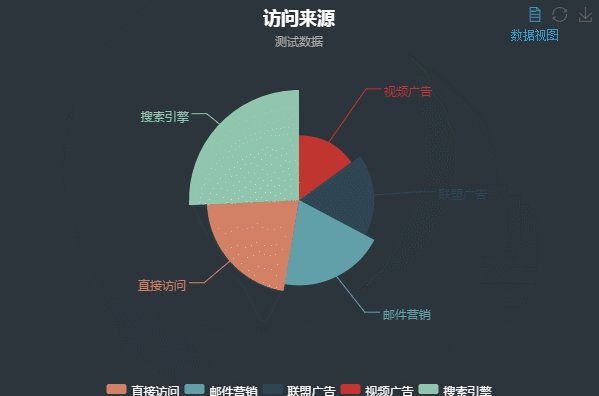
//工具栏(6种):辅助线标志,框选区域缩放,数据视图,还原,下载图片
toolbox: {
show : true,
feature : {
mark : {show: true},
dataView : {show: true, readOnly: false},
restore : {show: true},
saveAsImage : {show: true}
}
},
//是否启用拖拽重计算特性,默认关闭
calculable : true,
//饼图核心:只保留这部分代码即可实现饼图
series:[{
name:'访问来源',
type:'pie',
radius:'55%',//控制饼图大小
data:[
{value:235, name:'视频广告'},
{value:274, name:'联盟广告'},
{value:310, name:'邮件营销'},
{value:335, name:'直接访问'},
{value:400, name:'搜索引擎'}
]
}],
//自定义图例和饼图颜色:这里的颜色与上面series中data的每一个元素相对应,按顺序!
/*color:['#000','#0580b9','#28c6b9','#84e6f1','#dddddd'],*/
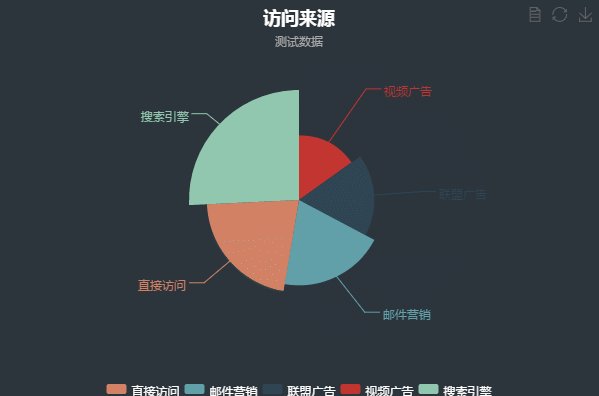
//饼图也支持通过设置 roseType 显示成南丁格尔图:通过半径表示数据的大小
roseType: 'angle',
/*通用的样式,诸如阴影、透明度、颜色、边框颜色、边框宽度等,样式一般都会在系列的 itemStyle 里设置。*/
//阴影的配置
itemStyle: {
//正常展示下的样式
normal: {
// 阴影的大小
shadowBlur: 200,
// 阴影水平方向上的偏移
shadowOffsetX: 0,
// 阴影垂直方向上的偏移
shadowOffsetY: 0,
/*
// 阴影颜色
shadowColor: 'rgba(0, 0, 0, 0.5)',
//设置统一的扇形颜色!一旦设置扇形颜色,就会覆盖前面颜色
color:"#c23531",
shadowBlur:200,
shadowColor:'rgba(0,0,0,0.5)'
*/
},
//鼠标hover时的样式
emphasis: {
shadowBlur: 200,
shadowColor: 'rgba(0, 0, 0, 0.9)'
}
},
//背景色
backgroundColor: '#2c343c',
//全局文本样式
testStyle:{
color:'rgba(255,255,255,0.9)'
},
/*
//每个系列分别设置
label: {
normal: {
textStyle: {
color: 'rgba(255, 255, 255, 0.3)'
}
}
},
//标签的视觉引导线
labelLine: {
normal: {
lineStyle: {
color: 'rgba(255, 255, 255, 0.3)'
}
}
}
*/
};
//显示数据
myChart.setOption(option);效果图:
总结:以上效果练习到了很多配置项,图例的位置居中控制,tooltip内容的格式化显示,全局背景颜色和全局文本颜色等等配置….当然,更吸引人的是自适应多终端的媒体查询,和按需引入的交互组件!未完待整理笔记…























 1351
1351

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








