目录
一、前端HTML
1.1、收集表单数据
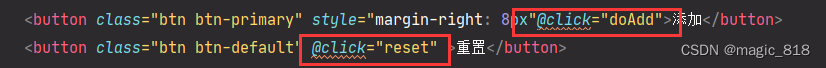
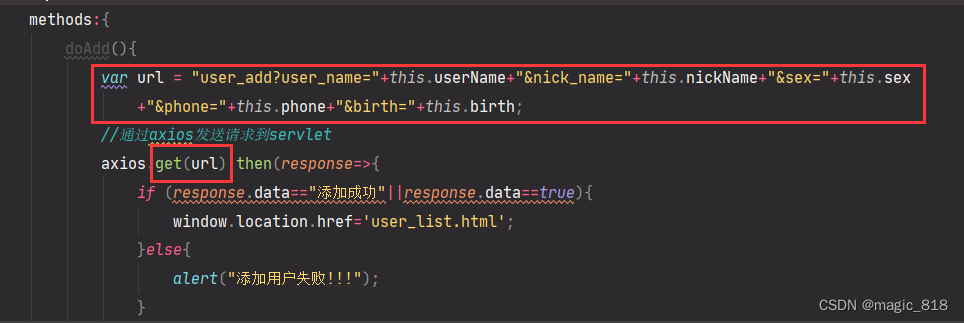
当点击添加按钮时,使用axios将表单数据发送到servlet中
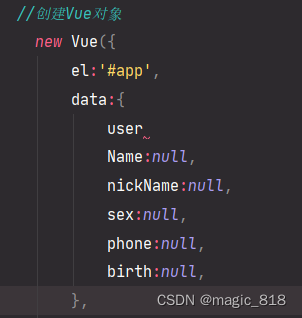
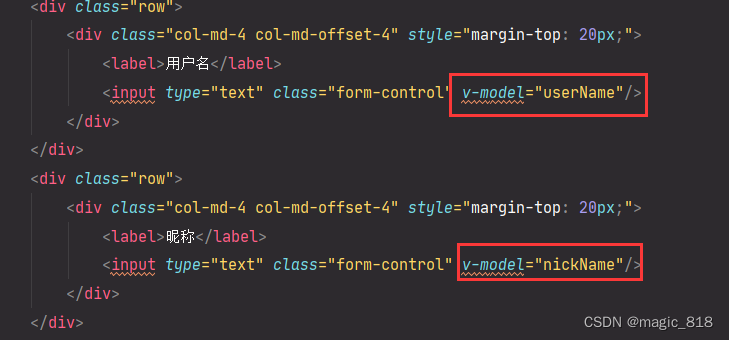
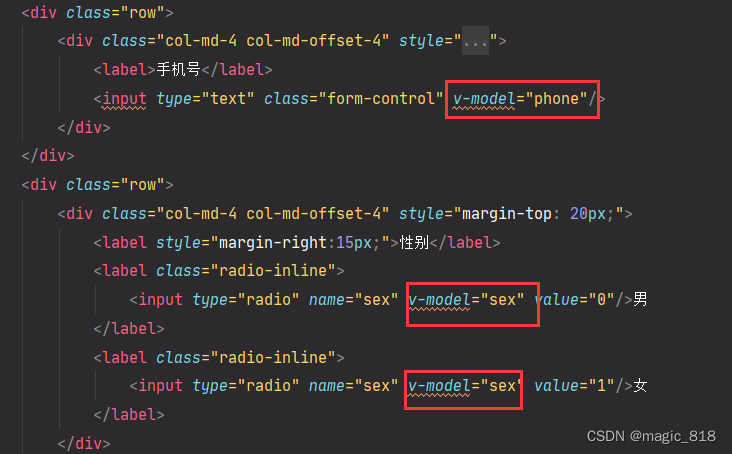
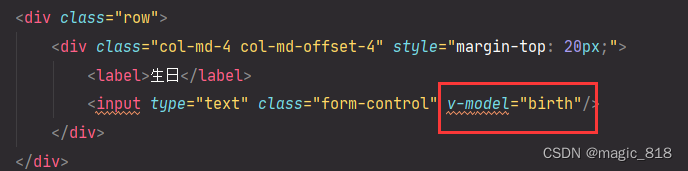
创建 Vue,将用户输入的数据获取,放入data的相应数据中,同时在上面加入v-model
1.2、处理axios响应的结果
根据respones.data的结果进行判断

1.3、完整代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>添加用户</title>
<!-- 导入Bootstrap依赖-->
<link rel="stylesheet" href="asset/bootstrap-3.3.7-dist/css/bootstrap.min.css">
<script src="asset/jquery-3.5.1/jquery-3.5.1.min.js"></script>
<script src="asset/bootstrap-3.3.7-dist/js/bootstrap.min.js"></script>
<!-- 导入vue依赖-->
<script src="asset/vue.min-v2.5.16.js"></script>
<script src="asset/axios.min.js"></script>
<style>
/*默认样式*/
a:link {
font-size: 20px;
color: rgb(109, 109, 109);
}
/*访问过之后的颜色*/
a:visited {
font-size: 20px;
color: rgb(109, 109, 109);
}
/*鼠标悬浮链接上*/
/*text-decoration: none;不显示下划线*/
a:hover {
font-size: 20px;
color: white;
text-decoration: none;
}
</style>
</head>
<body>
<div class="container" id="app">
<!-- bootstrap行-->
<div class="row">
<!-- 显示导航-->
<div class="col-md-3" style="background-color: rgb(0,21,41);height: 800px;">
<!-- bootstrap行-->
<div class="row">
<div class="col-md-12"
style="background-color: rgb(0,40,77);text-align: center;height: 70px;line-height: 70px;font-size: 20px;color: white;font-weight: bold;">
<img src="asset/img/logo.png" style="width: 30px;height: 30px;margin-right: 8px;"/>
蜗牛CRM管理系统
</div>
</div>
<!-- -->
<div class="row">
<div class="col-md-12" style="text-align: center; padding:20px 0px 20px 0px; ">
<a href="index.html">进入首页</a>
</div>
</div>
<!-- -->
<div class="row">
<div class="col-md-12" style="text-align: center; padding:20px 0px 20px 0px; ">
<a href="user_list.html">用户管理</a>
</div>
</div>
<!-- -->
<div class="row">
<div class="col-md-12" style="text-align: center; padding:20px 0px 20px 0px; ">
<a href="user_add.html">添加用户</a>
</div>
</div>
<!-- -->
<div class="row">
<div class="col-md-12" style="text-align: center; padding:20px 0px 20px 0px; ">
<a href="#">客户管理</a>
</div>
</div>
<!-- -->
<div class="row">
<div class="col-md-12" style="text-align: center; padding:20px 0px 20px 0px; ">
<a href="#">添加客户</a>
</div>
</div>
<!-- -->
<div class="row">
<div class="col-md-12" style="text-align: center; padding:20px 0px 20px 0px; ">
<a href="changepassword.html">修改密码</a>
</div>
</div>
<!-- -->
<div class="row">
<div class="col-md-12" style="text-align: center; padding:20px 0px 20px 0px; ">
<a href="login.html">退出登录</a>
</div>
</div>
</div>
<!-- 显示内容-->
<div class="col-md-9" style="border: 1px solid gray; height: 800px;">
<!-- 显示提示位置-->
<div class="row">
<div class="col-md-12"
style="height: 70px; color: rgb(109,109,109);font-size: 18px;line-height: 70px;font-weight: bold;padding-left: 20px;">
> 添加用户
</div>
</div>
<div class="row" style="background-color: rgb(240,242,245);height: 730px;padding: 20px;">
<!-- 显示内容-->
<div class="col-md-12" style="background-color: white;height: 730px;border:none;border-radius: 5px;">
<!-- img-responsive图片自适应, center-block强制居中-->
<div class="row">
<div class="col-md-4 col-md-offset-4" style="margin-top: 20px;">
<label>用户名</label>
<input type="text" class="form-control" v-model="userName"/>
</div>
</div>
<div class="row">
<div class="col-md-4 col-md-offset-4" style="margin-top: 20px;">
<label>昵称</label>
<input type="text" class="form-control" v-model="nickName"/>
</div>
</div>
<div class="row">
<div class="col-md-4 col-md-offset-4" style="margin-top: 20px;">
<label>手机号</label>
<input type="text" class="form-control" v-model="phone"/>
</div>
</div>
<div class="row">
<div class="col-md-4 col-md-offset-4" style="margin-top: 20px;">
<label style="margin-right:15px;">性别</label>
<label class="radio-inline">
<input type="radio" name="sex" v-model="sex" value="0"/>男
</label>
<label class="radio-inline">
<input type="radio" name="sex" v-model="sex" value="1"/>女
</label>
</div>
</div>
<div class="row">
<div class="col-md-4 col-md-offset-4" style="margin-top: 20px;">
<label>生日</label>
<input type="text" class="form-control" v-model="birth"/>
</div>
</div>
<div class="row">
<div class="col-md-4 col-md-offset-4" style="margin-top: 20px;text-align: center;">
<button class="btn btn-primary" style="margin-right: 8px"@click="doAdd">添加</button>
<button class="btn btn-default" @click="reset" >重置</button>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</body>
<script>
//创建Vue对象
new Vue({
el:'#app',
data:{
user
Name:null,
nickName:null,
sex:null,
phone:null,
birth:null,
},
methods:{
doAdd(){
var url = "user_add?user_name="+this.userName+"&nick_name="+this.nickName+"&sex="+this.sex
+"&phone="+this.phone+"&birth="+this.birth;
//通过axios发送请求到servlet
axios.get(url).then(response=>{
if (response.data=="添加成功"||response.data==true){
window.location.href='user_list.html';
}else{
alert("添加用户失败!!!");
}
});
},
reset(){
this.userName=null;
this.nickName=null;
this.sex=null;
this.phone=null;
this.birth=null;
}
},
created: function () {//页面加载完成后执行
}
});
</script>
</html>二、后端Servlet
2.1、在UserDAO中新增添加用户的方法
写接口
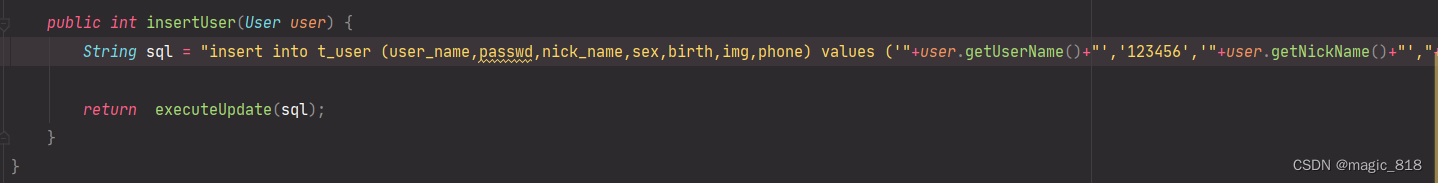
方法重写
public int insertUser(User user) { String sql = "insert into t_user (user_name,passwd,nick_name,sex,birth,img,phone) values ('"+user.getUserName()+"','123456','"+user.getNickName()+"',"+user.getSex()+",'"+user.getBirth()+"','https://img1.baidu.com/it/u=1208847068,4041283913&fm=253&fmt=auto&app=138&f=JPEG?w=500&h=500','"+user.getPhone()+"')"; return executeUpdate(sql); }
2.2、创建UserAddServlet实现添加用户的功能
package controller; import dao.UserDAO; import dao.impl.UserDAOImpl; import entity.User; import javax.servlet.ServletException; import javax.servlet.annotation.WebServlet; import javax.servlet.http.HttpServlet; import javax.servlet.http.HttpServletRequest; import javax.servlet.http.HttpServletResponse; import java.io.IOException; import java.io.PrintWriter; @WebServlet("/user_add") public class UserAddServlet extends HttpServlet { @Override protected void service(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException { //设置编码类,解决中文乱码问题 req.setCharacterEncoding("utf-8"); resp.setCharacterEncoding("utf-8"); resp.setContentType("application/json;charset=utf-8"); //获取打印输出流 PrintWriter writer = resp.getWriter(); //接受HTML请求传递的值 String userName = req.getParameter("user_name"); String nickName = req.getParameter("nick_name"); //以防性别没填,返回值是一个null,所以设定默认为0 int sex=0; if (req.getParameter("sex")!=null){ //性别为int类型,所以要将String类型转换为int类型 sex=Integer.parseInt(req.getParameter("sex")); } String phone = req.getParameter("phone"); String birth = req.getParameter("birth"); User user = new User(); user.setUserName(userName); user.setNickName(nickName); user.setPhone(phone); user.setSex(sex); user.setBirth(birth); //调用dao方法添加用户 UserDAOImpl dao=new UserDAOImpl(); int count = dao.insertUser(user); if (count>0){ writer.print("添加成功"); }else{ writer.print("添加失败"); } //释放资源 writer.close(); } }































 1223
1223











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








