简介
项目里一直使用dialog,最近才发现谷歌早就推出了DialogFragment,由于平常写项目需求基本也都是继承dialog重写,发现使用DialogFragment更加方便,也是谷歌推荐替换的,所以来学习一下DialogFragment的用法。
DialogFragment的基本使用
使用一个DialogFragment一般我们需要重新写一个类来继承DialogFragment,DialogFragment原本其实也是一个fragment,只是其内部绑定了dialog,所以很多操作是差不多的。
创建一个DialogFragment有两个方法,一个是我们比较熟悉的,重新onCreateDialog方法, 返回一个创建的dialog对象就行,具体如下:
public class MyDialogFragment extends DialogFragment{
@Nullable
@Override
public View onCreateView(@NonNull LayoutInflater inflater, @Nullable ViewGroup container, @Nullable Bundle savedInstanceState) {
return super.onCreateView(inflater, container, savedInstanceState);
}
@NonNull
@Override
public Dialog onCreateDialog(Bundle savedInstanceState) {
AlertDialog dialog = new AlertDialog.Builder(getActivity())
.setTitle("神灯")
.setMessage("来选择你要实现的一个愿望把")
.setPositiveButton("车子", new DialogInterface.OnClickListener() {
@Override
public void onClick(DialogInterface dialog, int which) {
}
})
.setNegativeButton("房子", new DialogInterface.OnClickListener() {
@Override
public void onClick(DialogInterface dialog, int which) {
}
}).create();
return dialog;
}
public class MainActivity extends AppCompatActivity {
MyDialogFragment dialogFragment;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
dialogFragment = new MyDialogFragment();
dialogFragment.show(getSupportFragmentManager(),"dialog");
}
}
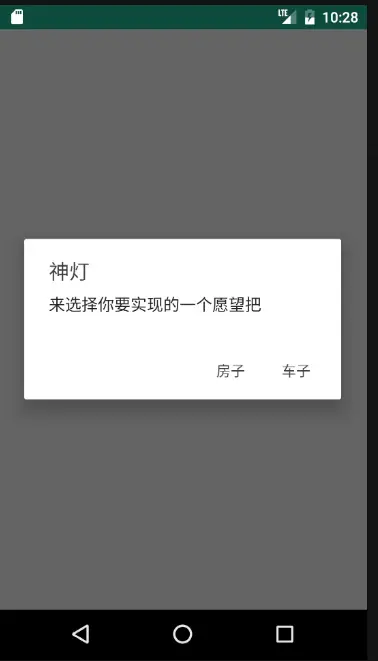
一个简单的DialogFragment就完成了:

另一种就是通过onCreateView来返回一个自己写好的view来完成,默认会在居中显示
@Nullable
@Override
public View onCreateView(@NonNull LayoutInflater inflater, @Nullable ViewGroup container, @Nullable Bundle savedInstanceState) {
View view = inflater.inflate(R.layout.dialog_my_test,null);
return view;
}
这就是另一种最简单的方式,具体其实跟fragment的使用方法一样。
其中的回调部分,也是自己定义一个接口,然后在对应的点击事件里面做处理就可以了:
AlertDialog.Builder builder = new AlertDialog.Builder(getContext())
.setTitle("选择头像")
.setPositiveButton("相册", new DialogInterface.OnClickListener() {
@Override
public void onClick(DialogInterface dialog, int which) {
if(callback!=null){
callback.onPhoto();
}
}
})
.setNegativeButton("相机", new DialogInterface.OnClickListener() {
@Override
public void onClick(DialogInterface dialog, int which) {
if(callback!=null){
callback.onCamera();
}
}
});
return builder.create();
private Callback callback;
public interface Callback{
void onPhoto();
void onCamera();
}
public void setCallback(Callback callback) {
this.callback = callback;
}
//使用的地方
SelectPhotoFragment selectPhotoFragment = new SelectPhotoFragment();
selectPhotoFragment.show(getSupportFragmentManager(), "photo");
selectPhotoFragment.setCallback(new SelectPhotoFragment.Callback() {
@Override
public void onPhoto() {
openCreame();
}
@Override
public void onCamera() {
}
});
这些就是DialogFragment的基本使用,下面说一些在项目的过程中碰到的问题,或者注意的地方。
相信很多人在用dialog的时候,有时候需要dialog的左右全屏填充满,有如下的几种方式可以实现:
在5.0以上的版本中,我们在style中可以查看默认的dialog风格,其实有设置dialog的一些属性,自己定义一种类型的dialog,然后继承就可以修改整体dialog中的风格了,默认动画,背景颜色,或者宽度之类的都是可以的如下:
<style name="MyMinDialogWidth" parent="Base.Theme.AppCompat.Dialog">
<item name="android:windowMinWidthMajor">100%</item>
<item name="android:windowMinWidthMinor">100%</item>
<item name="android:windowBackground">@android:color/transparent</item>
</style>
<style name="AppTheme" parent="Theme.AppCompat.Light.NoActionBar">
<item name="android:alertDialogTheme">@style/MyMinDialogWidth</item>
<item name="android:dialogTheme">@style/MyMinDialogWidth</item>
</style>
//Theme.AppCompat.Dialog主题常用的一般有以下属性:
<!-- 背景透明 -->
<item name="android:windowBackground">@android:color/transparent</item>
<!-- 边框 -->
<item name="android:windowFrame">@null</item>
<!-- 是否浮现在activity之上 -->
<item name="android:windowIsFloating">true</item>
<!-- 是否半透明 -->
<item name="android:windowIsTranslucent">true</item>
<!-- 是否无标题 -->
<item name="android:windowNoTitle">true</item>
<!-- Dialog背景样式 -->
<item name="android:background">@android:color/transparent</item>
<!-- 模糊 -->
<item name="android:backgroundDimEnabled">true</item>
<!-- 遮罩层 -->
<item name="android:backgroundDimAmount">0.5</item>
这样我们就可以自由的操作布局控件,设置大小了。或者继承一个dialog在代码中设置
//给dialog设置弹出动画
getWindow().setWindowAnimations(R.style.dialog_animtion_style);
//设置dialog的大小
WindowManager.LayoutParams lp=getWindow().getAttributes();
lp.width=WindowManager.LayoutParams.MATCH_PARENT;
lp.height=WindowManager.LayoutParams.WRAP_CONTENT;
/*lp.gravity= Gravity.BOTTOM;*/
getWindow().setAttributes(lp);
其实由于dialog的默认效果是在中间显示,有时候我们需要让他显示在顶部或者底部,上面代码注释掉的地方可以修改gravity来达到效果。
有时候需要设置dialog的弹出和退出时候的动画,其实也是在style中设置一下就行,这样就可以定义自己想要实现的效果
<style name="dialog_animtion_style">
<item name="android:windowEnterAnimation">@anim/dialog_show_anim</item>
<item name="android:windowExitAnimation">@anim/dialog_miss_anim</item>
</style>
dialog的大致用法就是如此了,这个控件其实跟PopupWindow 挺像的,但是PopupWindow 会更麻烦一点,坑也会多一点,默认不会有一层黑色覆盖层,点击外部也不会消失。所以如果没有对位置太高的要求,推荐使用DialogFragment





















 2042
2042











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








