CSS
body {
background:linear-gradient(#51B0E7 50%, #006084 50%);
background-size:100% 20px;
}
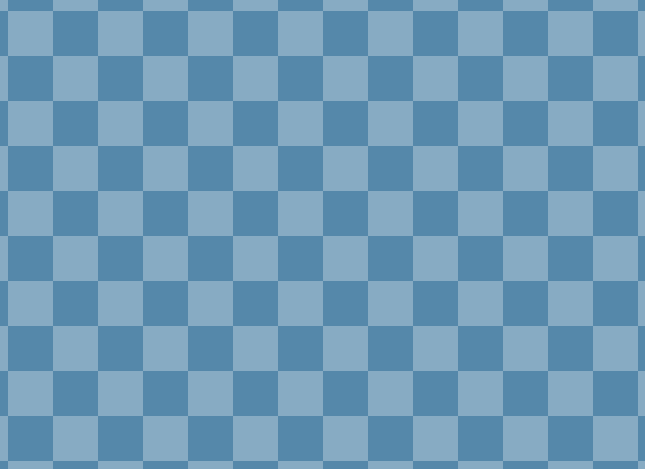
CSS
body {
background:#FFF;
margin:50px;
background:linear-gradient(45deg, #3498DB 50%, #2980B9 50%);
background-size:30px 30px;
}
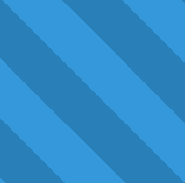
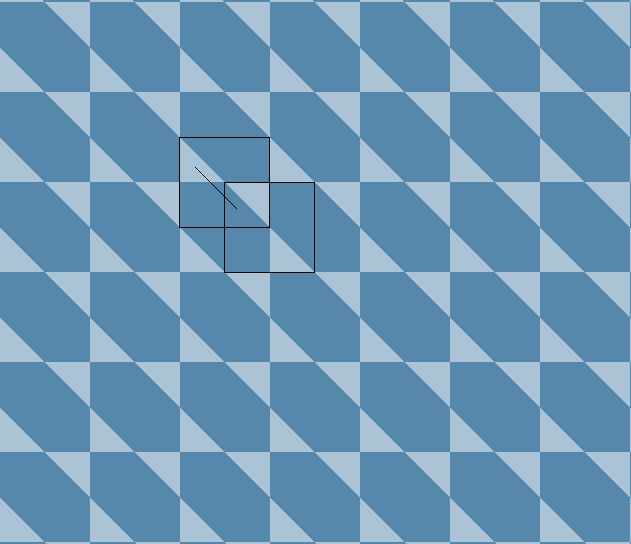
CSS
方法一:实际线条宽度15/1.414
body {
background:#FFF;
margin:50px;
background:
/*#2980B9 0中0表示此之前最大数,即#2980B9 25%*/
/*此处设置0,为了减少重复性,方便维护*/
linear-gradient(45deg, #3498DB 25%, #2980B9 0,#2980B9 50%,#3498DB 0%,#3498DB 75%,#2980B9 0);
background-size:30px 30px;

}
方法二:
!必须指定width、height,用于repeating-linear-gradient填充
div {
width:600px;
height:600px;
background:
/*让repeating-linear-gradient自动填充div,
可以任意修改角度,直接指定线条宽度15px*/
repeating-linear-gradient(45deg, #3498DB, #3498DB 15px, #2980B9 0,#2980B9 30px);
}
方法三:(用于同一颜色,只有明度有差异)
body {
width: 600px;
height: 600px;
background:#45aad7;
/*背景图上直接叠加一层半透明白色条纹*/
background-image:repeating-linear-gradient(45deg,hsla(0,0%,100%,.1),hsla(0,0%,100%,.1)15px,transparent 0,transparent 30px);
}
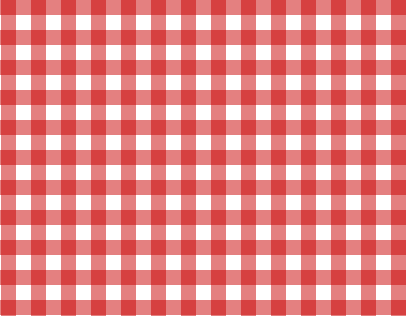
CSS
body {
background:#FFF;
background-image:linear-gradient(0deg, rgba(200,0,0,.5) 50%, transparent 50%),
linear-gradient(90deg,rgba(200,0,0,.5) 50%, transparent 50%) ;
background-size:30px 30px;
}
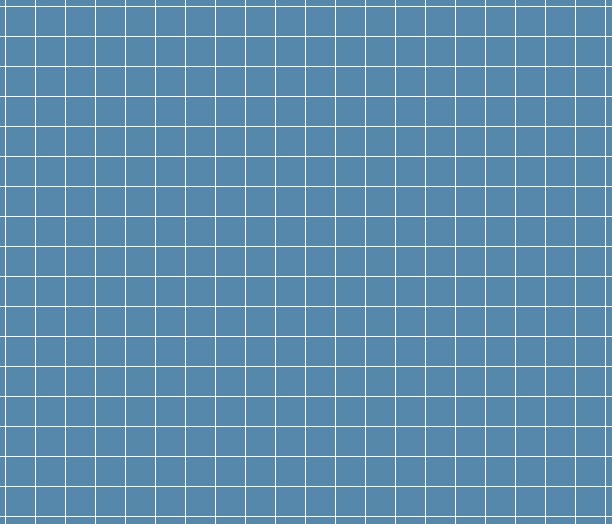
CSS
body {
background:#58a;
background-image:linear-gradient(0deg,white 1px, transparent 0),
linear-gradient(90deg,white 1px, transparent 0);
background-size:30px 30px;
}
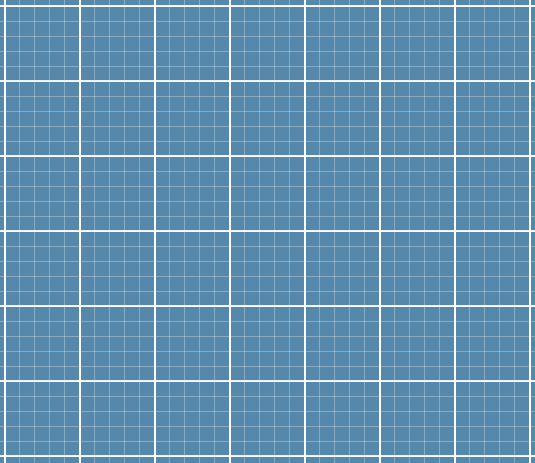
CSS
body {
background:#58a;
background-image:
linear-gradient(0deg,hsla(0,0%,100%,.3) 1px, transparent 0),
linear-gradient(90deg,hsla(0,0%,100%,.3) 1px, transparent 0),
linear-gradient(0deg,white 2px, transparent 0),
linear-gradient(90deg,white 2px, transparent 0);
background-size:15px 15px,15px 15px,75px 75px,75px 75px;
}
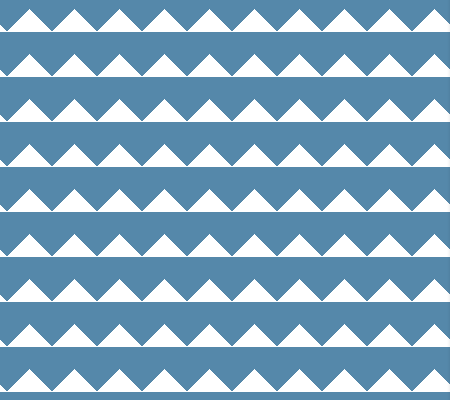
CSS
body {
background:#58a;
background-image:
linear-gradient(45deg,#fff 25%, transparent 25%),
linear-gradient(-45deg,#fff 25%, transparent 25%);
background-size:30px 30px;
}
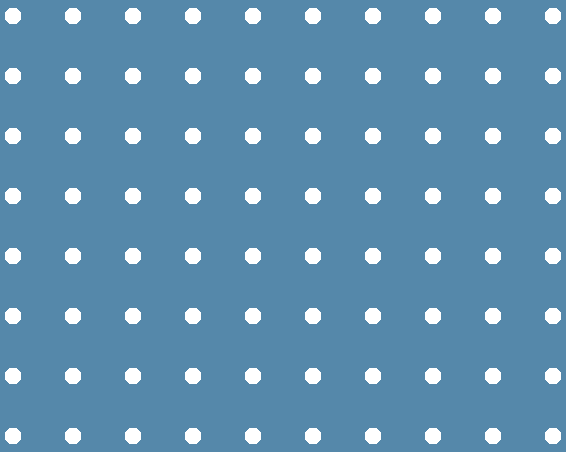
CSS
body {
background:#58a;
background-image:radial-gradient(#fff 20%, transparent 0),
background-size:60px 60px;
}
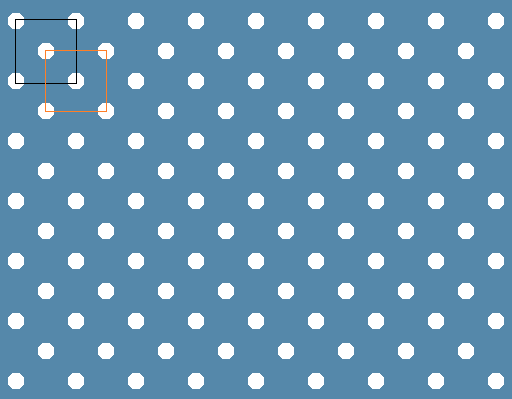
CSS
body {
background:#58a;
background-image:
radial-gradient(#fff 20%, transparent 0),
radial-gradient(#fff 20%, transparent 0);
background-size:60px 60px;
background-position: 0 0 ,30px 30px;
}
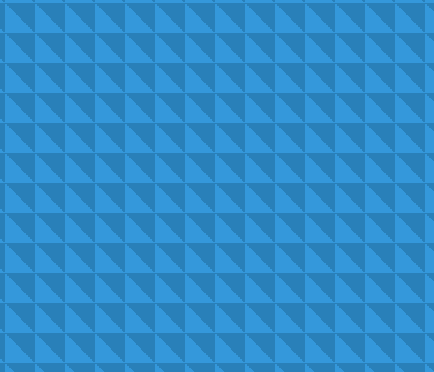
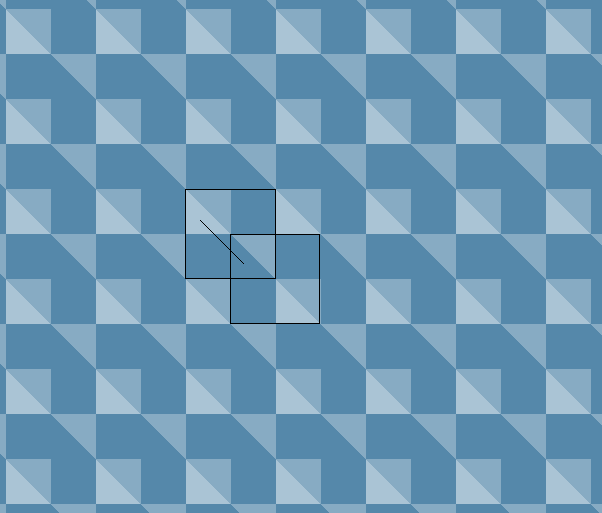
CSS
body {
background:#58a;
background-image:
/*下三角向下移动至下一个三角,向下形成正方形*/
linear-gradient(45deg,hsla(0,0%,100%,.3) 25%, transparent 0),
linear-gradient(45deg,transparent 75%, hsla(0,0%,100%,.3) 0),
/*上三角下形成上正方形*/
linear-gradient(45deg,transparent 75%, hsla(0,0%,100%,.3) 0),
linear-gradient(45deg,hsla(0,0%,100%,.3) 25%, transparent 0);
background-size: 30px 30px;
background-position: 0 0,15px 15px;
}




































 666
666

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








