方法:
ul{
overflow: auto;
width: 10em;
height: 8em;
padding: .3em .5em;
border: 1px solid silver;
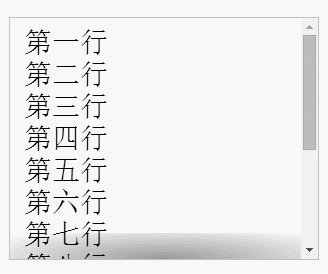
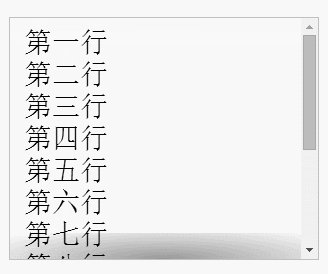
/*用于挡住顶部滚动提示,并使用background-attachment: local,固定在顶部*/
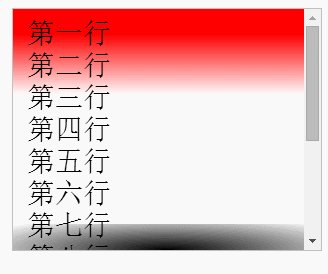
background: linear-gradient(white 30%,transparent),
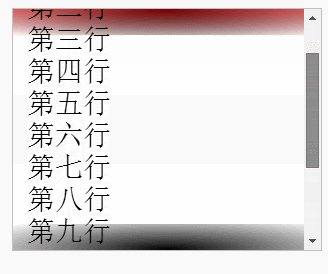
/*使用background-attachment: scroll,当滚动至挡住区域的transparent,显示滚动提示*/
radial-gradient(at 50% 0,rgba(0,0,0,.4),transparent),
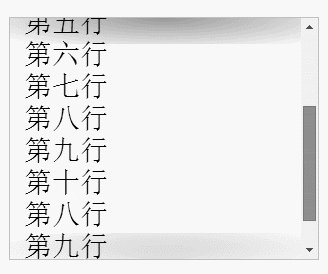
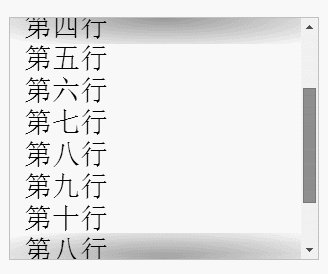
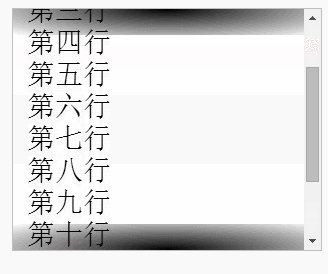
/*用于挡住底部滚动提示,并使用background-attachment: local,固定在底部*/
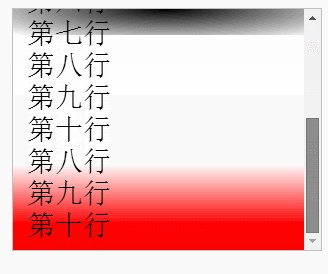
linear-gradient(to top,white 30%,transparent) bottom ,
radial-gradient(at 50% 100%,rgba(0,0,0,.4),transparent) bottom ;
background-repeat: no-repeat;
background-size: 100% 50px,100% 15px;
background-attachment: local,scroll;
}
说明
声明:以上方法参考《CSS揭秘》


























 549
549











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








