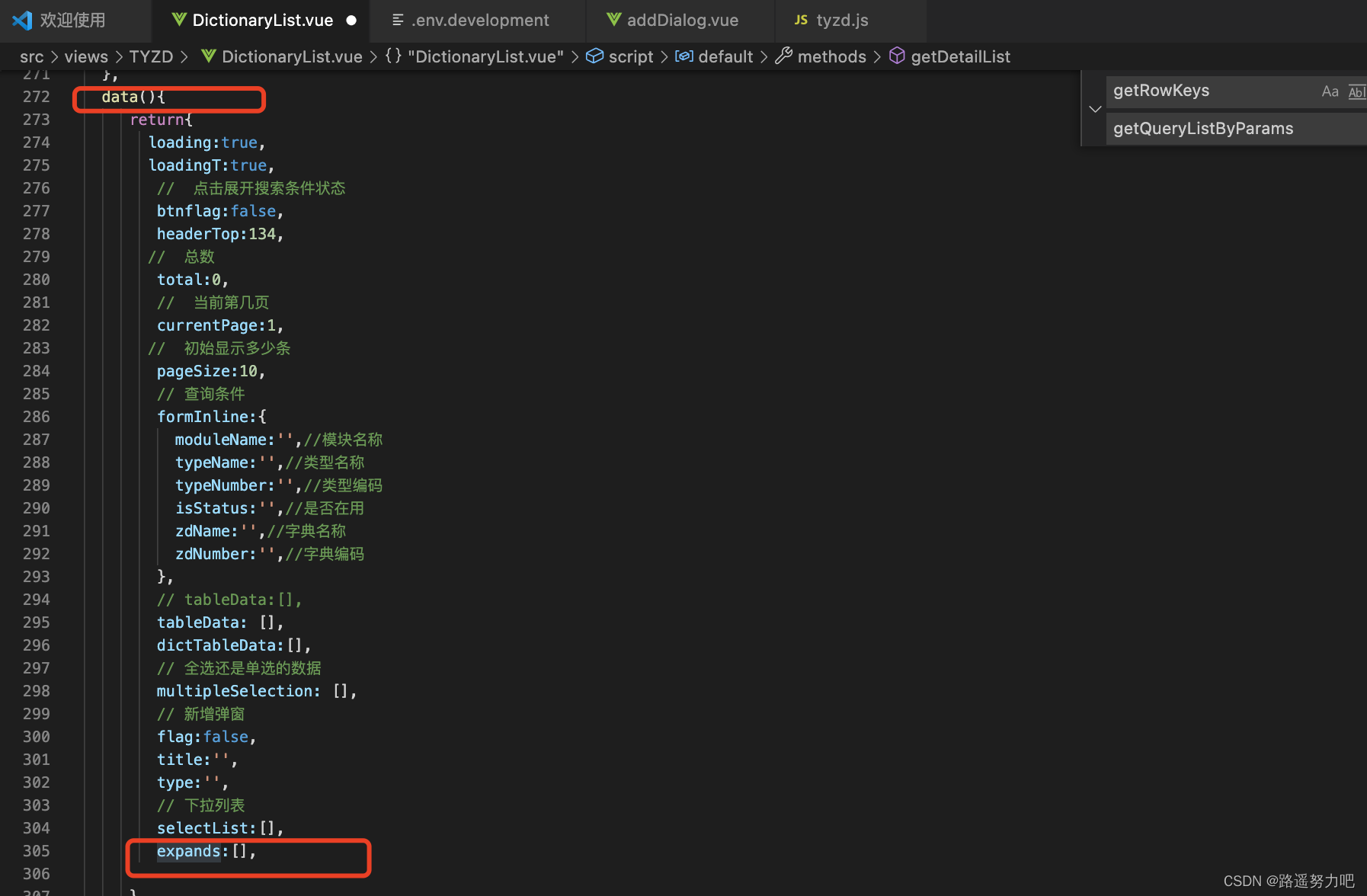
在这里插入图片描述



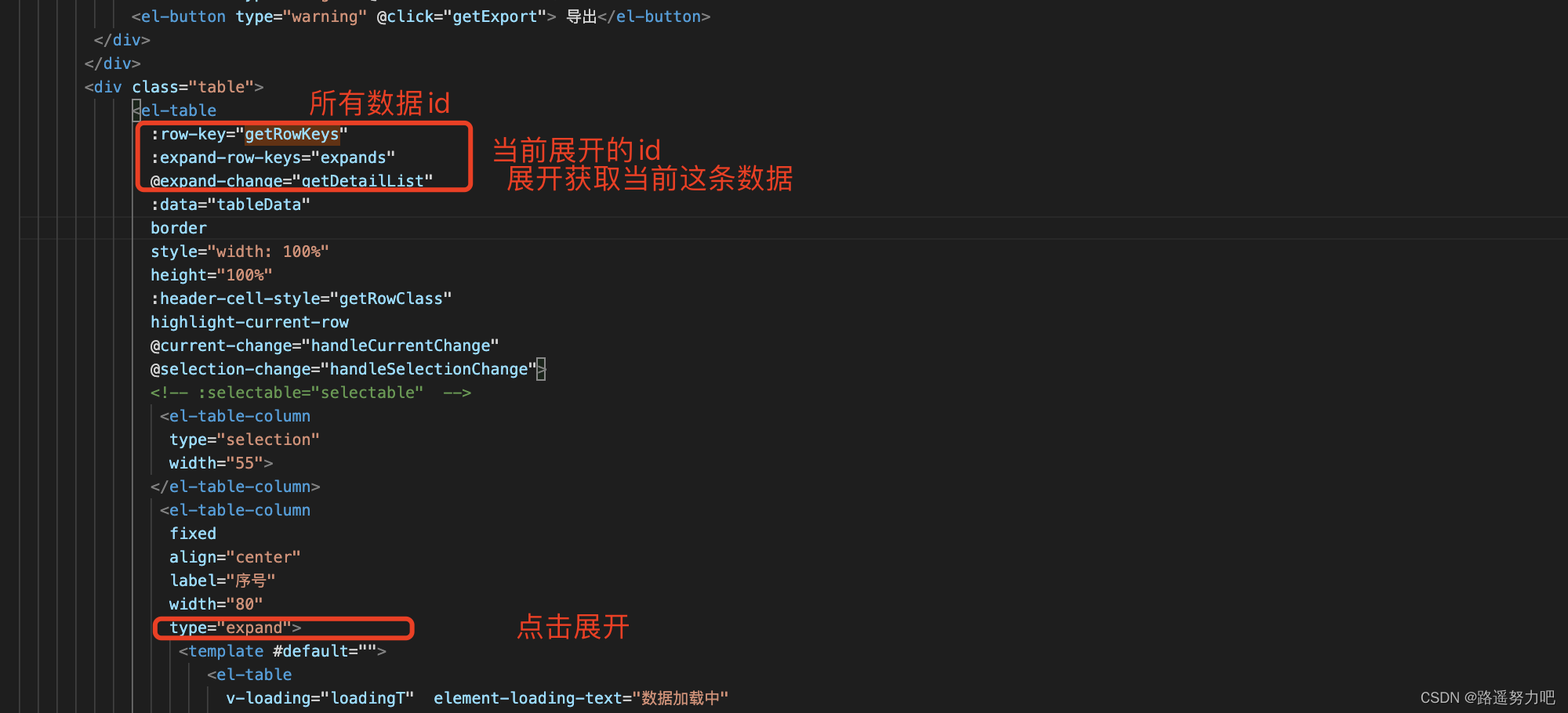
// 所有数据信息
getRowKeys(row) {
return row.id
},
//点击展开闭合请求 getListByDictsId
getDetailList(row , expandedRows){
this.loadingT = true
if(expandedRows.length){
this.expands = []
if (row) {
this.expands.push(row.id)
}
getListByDictsId({
dictsId:row.id
}).then(({data:res})=>{
if(res.retCode == 200){
this.loadingT = false
this.dictTableData =res.retResult
}
console.log("展开返回的数据",res)
})
console.log("展开数据",expandedRows,row,this.expands)
}else {
this.expands = []
}
// console.log(row , expandedRows)
},





















 1923
1923











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








