今天打包vue2项目时,打包完成之后发现element图标失效,网上找的方法修改 build/utils.js 发现并不适配自己的项目;
网上主流解决方法:
if (options.extract) {
return ExtractTextPlugin.extract({
use: loaders,
fallback: 'vue-style-loader',
publicPath: '../../' // 新增内容
})
} else {
return ['vue-style-loader'].concat(loaders)
}
尝试多次之后最后解决方法如下:
1.找到项目中build文件夹中的webpack.base.conf.js文件
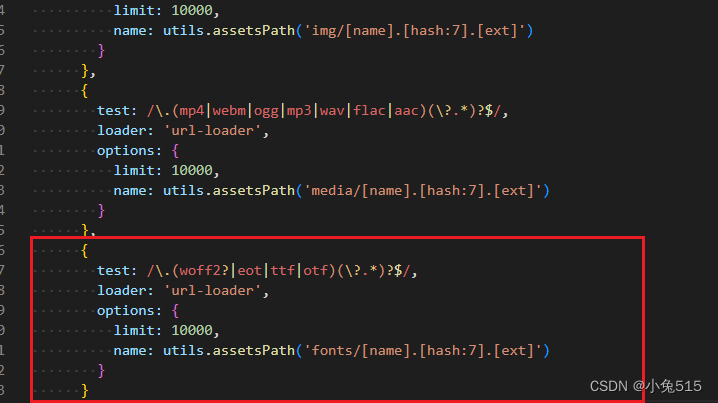
2.找到test: /\.(woff2?|eot|ttf|otf)(\?.*)?$/这一项内容

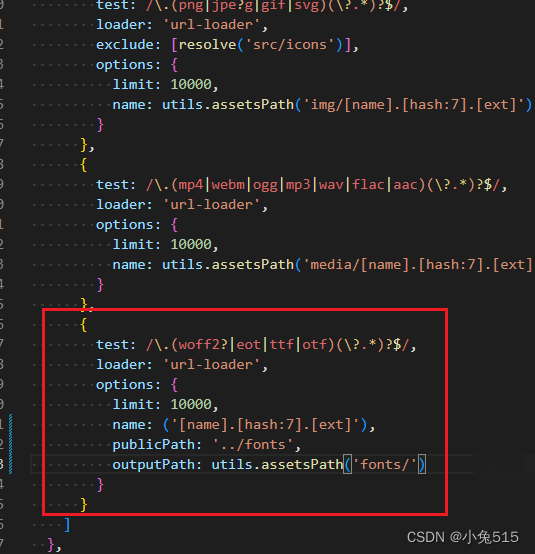
3.更改为:
{
test: /\.(woff2?|eot|ttf|otf)(\?.*)?$/,
loader: 'url-loader',
options: {
limit: 10000,
name: ('[name].[hash:7].[ext]'),
publicPath: '../fonts',
outputPath: utils.assetsPath('fonts/')
}
}

完美解决!这种打包问题比项目中遇到的一般问题更难排查解决,记录一下~





















 1867
1867











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








