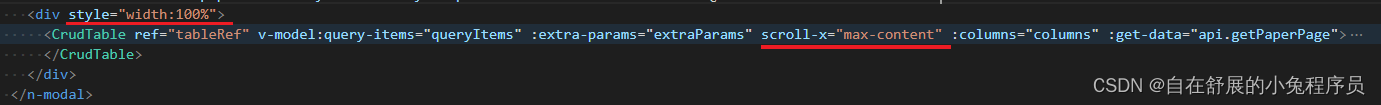
首先确定有没有添加必填属性,一个是scroll-x,另一个是fixed,但是我发现按照官方文档在代码中添加之后,依旧没有出现横向滚动条,没有固定列的效果,摸索的解决方案如下:在n-data-table外层去套一个盒子,设置宽度,我设置的是100%,然后关键点来了,scroll-x去设置为max-content,这样子就能顺利出现滚动条了。
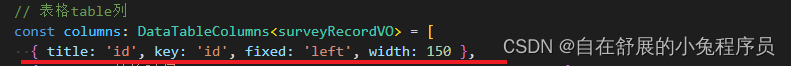
但是新的问题又产生了,我一拉滚动条,发现固定列层叠在一起了,解决这个问题,只需要将固定列的属性加上width就可以解决了,下面是相关代码,因为我们表格组件是经过封装的,所以这里n-data-table元素是用的组件名称


记录一下~防止自己忘记,也给大家提供一个解决思路







 文章讲述了在使用Vue的n-data-table时遇到的滚动条和固定列问题,通过在外部盒子设置100%宽度并使用max-contentforscroll-x属性解决了无滚动条的问题,同时指出了固定列层叠的解决方法——设置固定列宽度。
文章讲述了在使用Vue的n-data-table时遇到的滚动条和固定列问题,通过在外部盒子设置100%宽度并使用max-contentforscroll-x属性解决了无滚动条的问题,同时指出了固定列层叠的解决方法——设置固定列宽度。














 1137
1137











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








