rating为评分条组件,表示用户使用感受的衡量标准条。
创建rating组件
在pages/index目录下的hml文件中创建一个rating组件。
<!-- xxx.hml -->
<div class="container">
<rating></rating>
</div>
.container {
width: 100%;
height: 100%;
display: flex;
justify-content: center;
align-items: center;
background-color: #F1F3F5;
}
rating {
width: 80%;
height: 150px;
}

设置评分星级
rating组件通过设置numstars和rating属性设置评分条的星级总数和当前评星数。
<!-- xxx.hml -->
<div class="container">
<rating numstars="6" rating="5">
</rating>
</div>
/* xxx.css */
.container {
width: 100%;
height: 100%;
display: flex;
justify-content: center;
align-items: center;
background-color: #F1F3F5;
}
rating {
width: 80%;
height: 150px;
}

设置评分样式
rating组件通过star-background、star-foreground和star-secondary属性设置单个星级未选择、选中和选中的次级背景图片。
<!-- xxx.hml -->
<div class="container">
<div style="width: 500px;height: 500px;align-items: center;justify-content: center;flex-direction: column;;">
<rating numstars="5" rating="1" class="myrating" style="width: {{ratewidth}}; height:{{rateheight}};
star-background: {{backstar}}; star-secondary: {{secstar}};star-foreground: {{forestar}};rtl-flip: true;">
</rating>
</div>
</div>
/* xxx.css */
.container {
width: 100%;
height: 100%;
flex-direction: column;
align-items: center;
justify-content: center;
background-color: #F1F3F5;
}
// index.js
export default {
data: {
backstar: 'common/love.png',
secstar: 'common/love.png',
forestar: 'common/love1.png',
ratewidth: '400px',
rateheight: '150px'
},
onInit(){
}
}

说明
-
star-background、star-secondary、star-foreground属性的星级图源必须全部设置,否则默认的星级颜色为灰色,提示图源设置错误。
-
star-background、star-secondary、star-foreground属性只支持本地路径图片,图片格式为png和jpg。
绑定事件
向rating组件添加change事件,打印当前评分。
<!-- xxx.hml -->
<div class="container">
<rating numstars="5" rating="0" onchange="showrating"></rating>
</div>
/* xxx.css */
.container {
width: 100%;
height: 100%;
display: flex;
justify-content: center;
align-items: center;
background-color: #F1F3F5;
}
rating {
width: 80%;
height: 150px;
}
// xxx.js
import promptAction from '@ohos.promptAction';
export default {
showrating(e) {
promptAction.showToast({
message: '当前评分' + e.rating
})
}
}

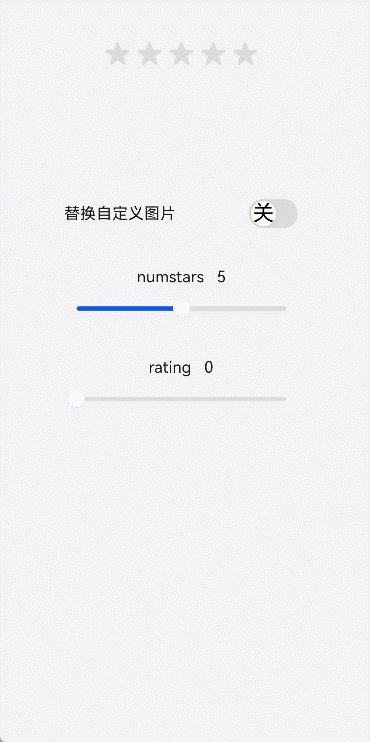
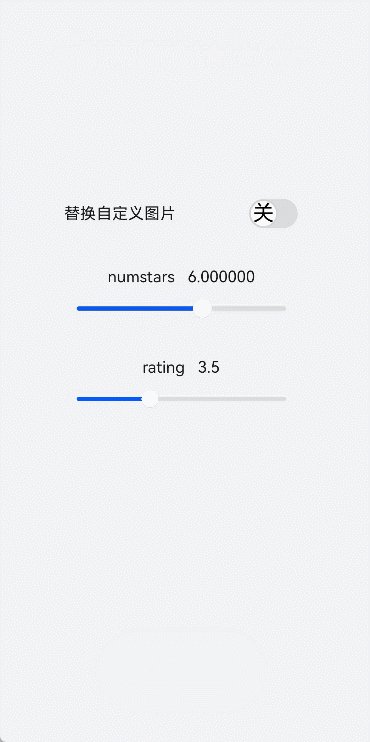
场景示例
开发者可以通过改变开关状态切换星级背景图,通过改变滑动条的值调整星级总数。
<!-- xxx.hml -->
<div style="width: 100%;height:100%;flex-direction: column;align-items: center;background-color: #F1F3F5;">
<div style="width: 500px;height: 500px;align-items: center;justify-content: center;flex-direction: column;;">
<rating numstars="{{stars}}" rating="{{rate}}" stepsize="{{step}}" onchange="showrating" class="myrating"
style="width: {{ratewidth}};height:{{rateheight}};star-background: {{backstar}};star-secondary: {{secstar}};
star-foreground: {{forestar}};rtl-flip: true;"></rating>
</div>
<div style="flex-direction: column;width: 80%;align-items: center;">
<div style="width: 100%;height: 100px;align-items: center;justify-content: space-around;">
<text>替换自定义图片</text>
<switch checked="false" showtext="true" onchange="setstar"></switch>
</div>
<div style="width: 100%;height:120px;margin-top: 50px;margin-bottom: 50px;flex-direction: column;align-items: center;
justify-content: space-around;">
<text>numstars {{stars}}</text>
<slider id="sli1" min="0" max="10" value="5" step="1" onchange="setnumstars"></slider>
</div>
<div style="width: 100%;height:120px;flex-direction: column;align-items: center;justify-content: space-around;">
<text>rating {{rate}}</text>
<slider id="sli2" min="0" max="10" value="{{rate}}" step="0.5" onchange="setrating"></slider>
</div>
</div>
</div>
/* xxx.css */
.myrating:active {
width: 500px;
height: 100px;
}
switch{
font-size: 40px;
}
// xxx.js
import promptAction from '@ohos.promptAction';
export default {
data: {
backstar: '',
secstar: '',
forestar: '',
stars: 5,
ratewidth: '300px',
rateheight: '60px',
step: 0.5,
rate: 0
},
onInit(){
},
setstar(e) {
if (e.checked == true) {
this.backstar = '/common/love.PNG'
this.secstar = 'common/love.png'
this.forestar = 'common/love1.png'
} else {
this.backstar = ''
this.secstar = ''
this.forestar = ''
}
},
setnumstars(e) {
this.stars = e.progress
this.ratewidth = 60 * parseInt(this.stars) + 'px'
},
setstep(e) {
this.step = e.progress
},
setrating(e){
this.rate = e.progress
},
showrating(e) {
this.rate = e.rating
promptAction.showToast({
message: '当前评分' + e.rating
})
}
}

鸿蒙全栈开发全新学习指南
有很多小伙伴不知道学习哪些鸿蒙开发技术?不知道需要重点掌握哪些鸿蒙应用开发知识点?而且学习时频繁踩坑,最终浪费大量时间。所以要有一份实用的鸿蒙(HarmonyOS NEXT)学习路线与学习文档用来跟着学习是非常有必要的。
针对一些列因素,整理了一套纯血版鸿蒙(HarmonyOS Next)全栈开发技术的学习路线,包含了鸿蒙开发必掌握的核心知识要点,内容有(ArkTS、ArkUI开发组件、Stage模型、多端部署、分布式应用开发、WebGL、元服务、OpenHarmony多媒体技术、Napi组件、OpenHarmony内核、OpenHarmony驱动开发、系统定制移植等等)鸿蒙(HarmonyOS NEXT)技术知识点。
本路线共分为四个阶段:
第一阶段:鸿蒙初中级开发必备技能

第二阶段:鸿蒙南北双向高工技能基础:gitee.com/MNxiaona/733GH

第三阶段:应用开发中高级就业技术

第四阶段:全网首发-工业级南向设备开发就业技术:gitee.com/MNxiaona/733GH

《鸿蒙 (Harmony OS)开发学习手册》(共计892页)
如何快速入门?
1.基本概念
2.构建第一个ArkTS应用
3.……

开发基础知识:gitee.com/MNxiaona/733GH
1.应用基础知识
2.配置文件
3.应用数据管理
4.应用安全管理
5.应用隐私保护
6.三方应用调用管控机制
7.资源分类与访问
8.学习ArkTS语言
9.……

基于ArkTS 开发
1.Ability开发
2.UI开发
3.公共事件与通知
4.窗口管理
5.媒体
6.安全
7.网络与链接
8.电话服务
9.数据管理
10.后台任务(Background Task)管理
11.设备管理
12.设备使用信息统计
13.DFX
14.国际化开发
15.折叠屏系列
16.……

鸿蒙开发面试真题(含参考答案):gitee.com/MNxiaona/733GH

鸿蒙入门教学视频:

美团APP实战开发教学:gitee.com/MNxiaona/733GH

写在最后
- 如果你觉得这篇内容对你还蛮有帮助,我想邀请你帮我三个小忙:
- 点赞,转发,有你们的 『点赞和评论』,才是我创造的动力。
- 关注小编,同时可以期待后续文章ing🚀,不定期分享原创知识。
- 想要获取更多完整鸿蒙最新学习资源,请移步前往小编:
gitee.com/MNxiaona/733GH


























 1052
1052











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








