
目录
1.3 redirect: 关闭当前页面,跳转到应用内的某个页面。但不能跳转到 tabbar 页面
1.5 switchTab:跳转到 tabBar 页面,并关闭其他所有非 tabBar 页面
1.7 reLaunch:关闭所有页面,打开到应用内的某个页面
1. 跳转到商品列表
在小程序中,如果需要进行跳转,需要使用 navigation 组件,常用的属性有 2个:
① url: 当前小程序内的跳转链接
② open-type:跳转方式
· navigate:保留当前页面,跳转到应用内的某个页面。但是不能跳到 tabbar 页面
· redirect: 关闭当前页面,跳转到应用内的某个页面。但不能跳转到 tabbar 页面
· switchTab:跳转到 tabBar 页面,并关闭其他所有非 tabBar 页面
· reLaunch:关闭所有页面,打开到应用内的某个页面
· navigateBack:关闭当前页面,返回上一页面或多级页面
注意事项:
1. 路径后可以带参数。参数与路径之间使用?分隔,参数键与参数值用= 相连,不同参数用&分隔例如: /list?id=10&name=hua,在onLoad(options)生命周期函数中获取传递的参数。
2. open-type="switchTab"时不支持传参。
1.1 url: 当前小程序内的跳转链接
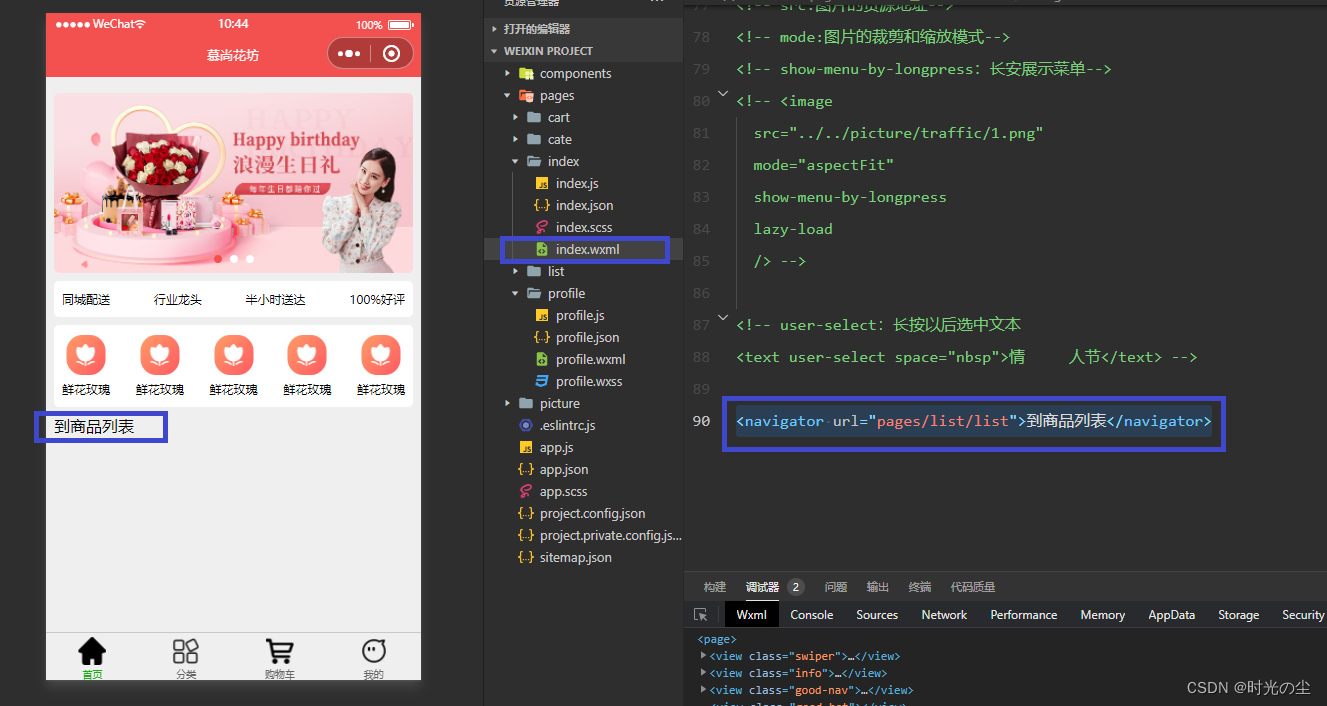
在index.wxml页面,最下方我们先测试其相关功能,输入如下代码:
<navigator url="pages/list/list">到商品列表</navigator>会发现此时并不能点击,进行页面跳转:

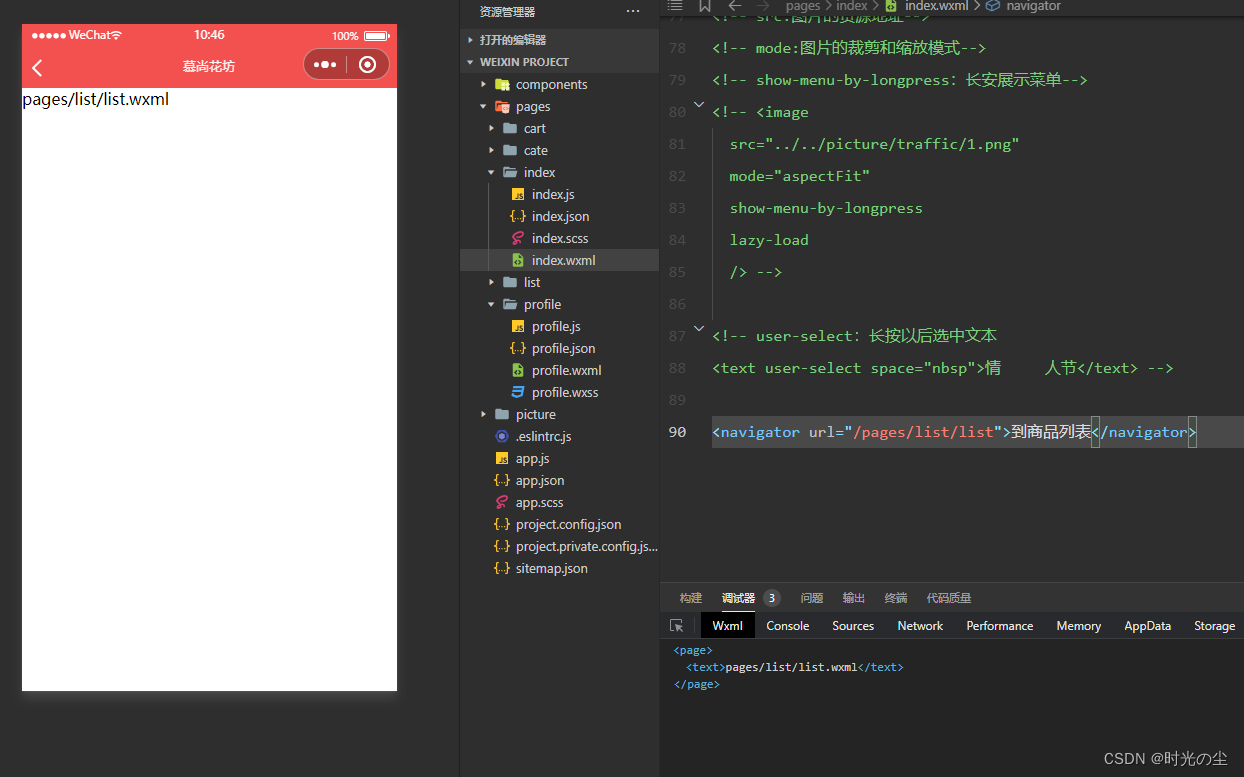
那是因为在进行页面跳转时,需要再路径的前面添加 / 斜线,否则跳转不成功,代码为:
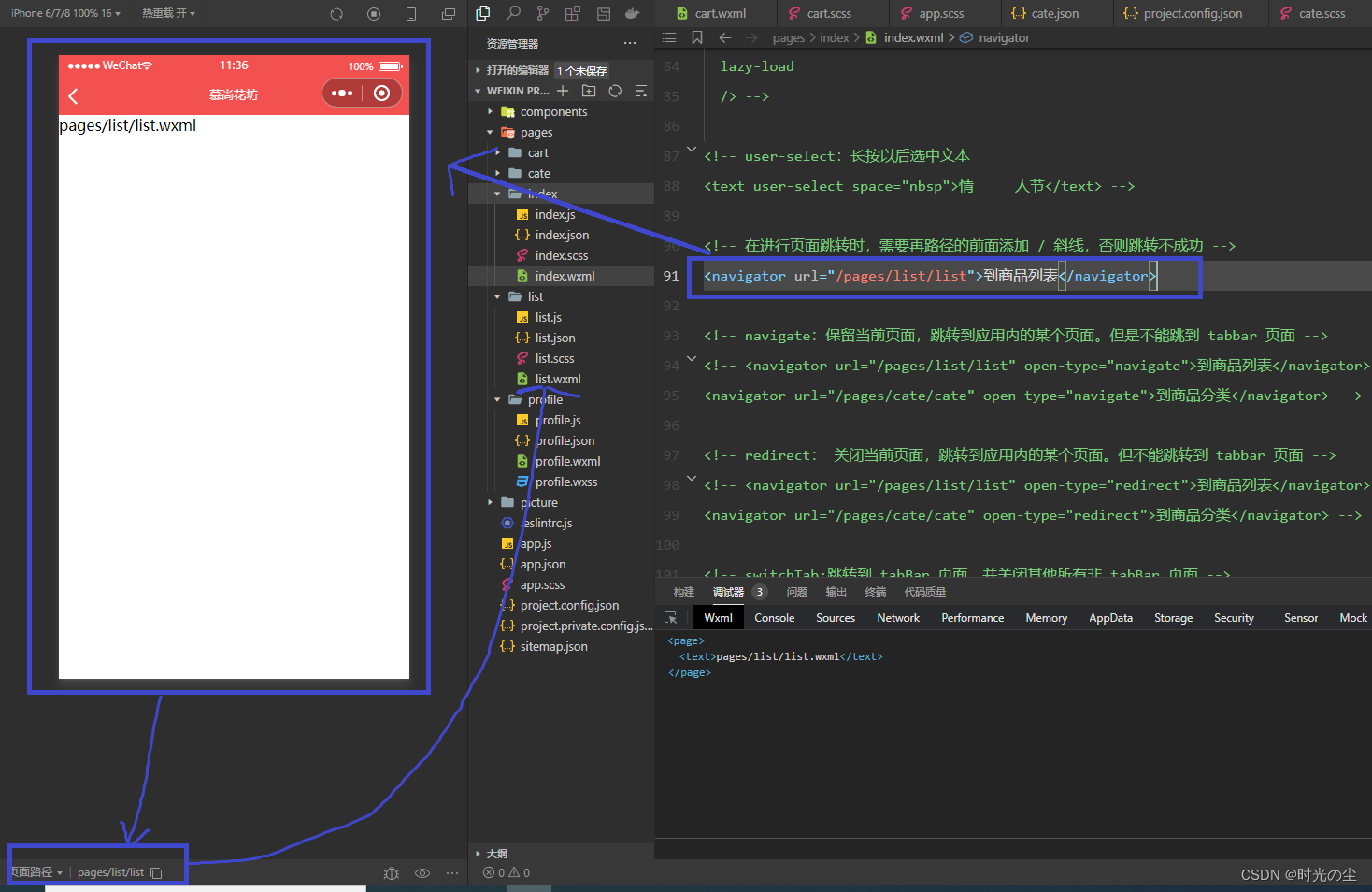
<navigator url="/pages/list/list">到商品列表</navigator>此时在点击就可发生跳转:

1.2 navigate:保留当前页面,跳转到应用内的某个页面。但是不能跳到 tabbar 页面
对于tabbar页面,请看:
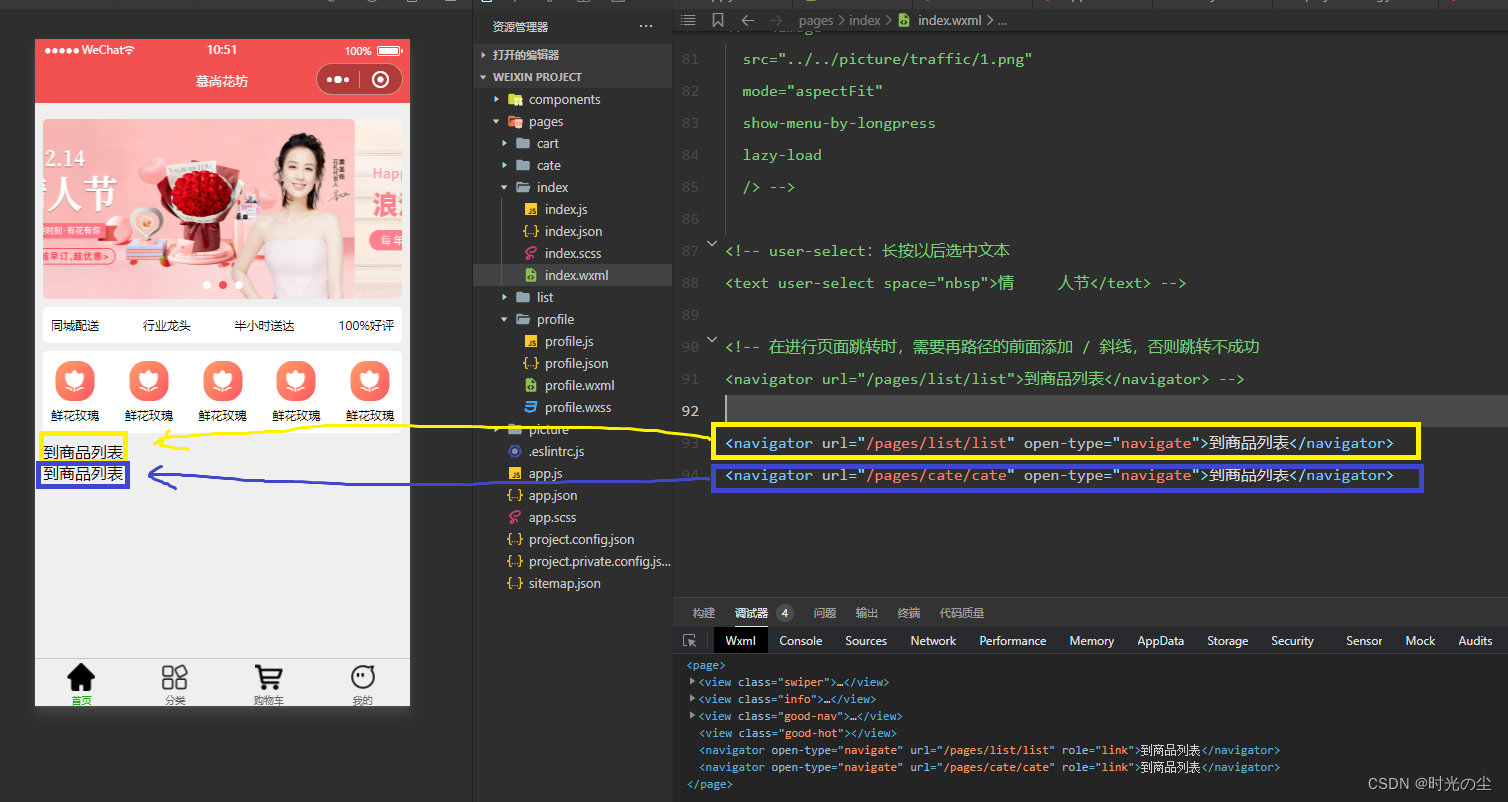
将1.1中的代码注释掉,输入:
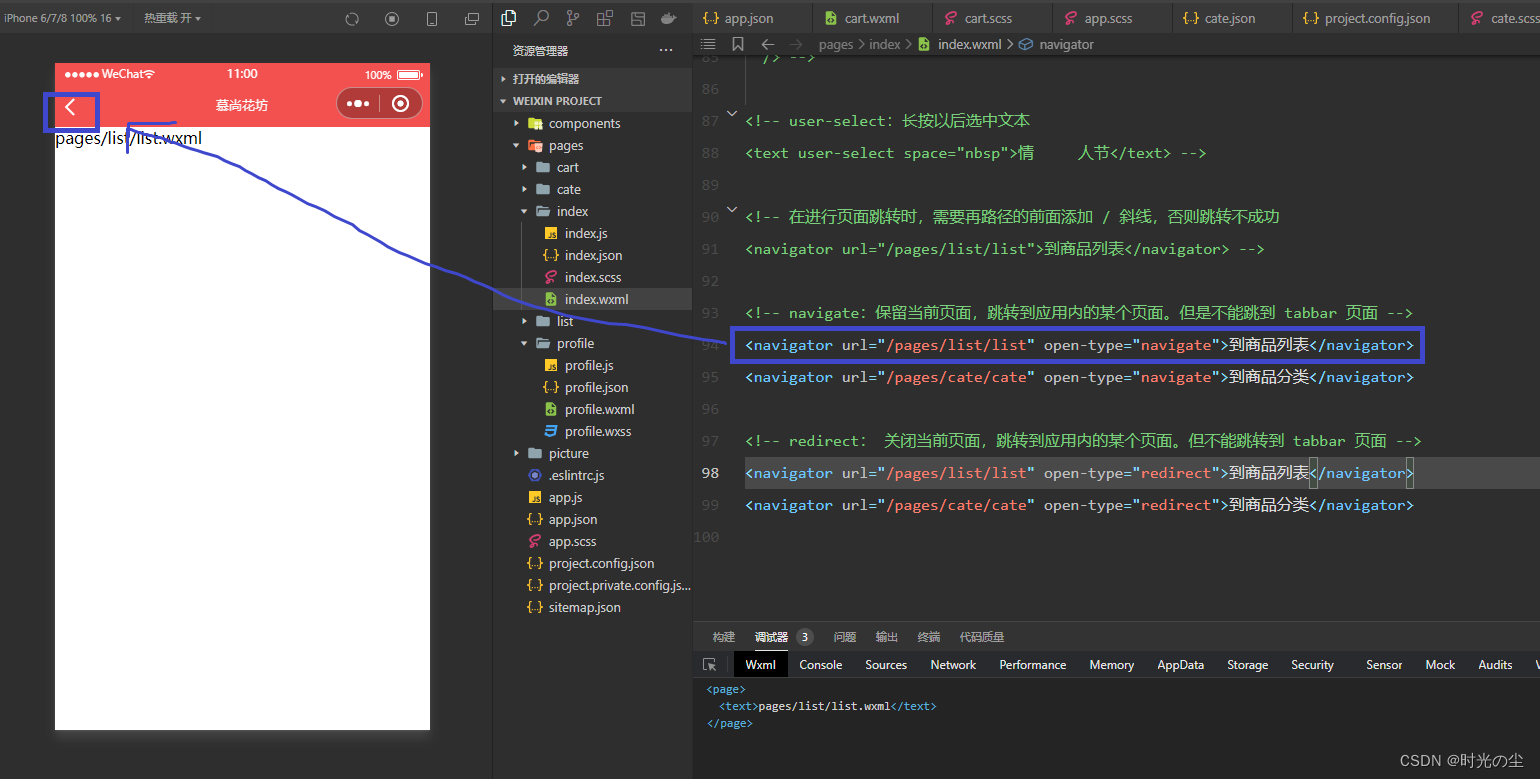
<navigator url="/pages/list/list" open-type="navigate">到商品列表</navigator>
<navigator url="/pages/cate/cate" open-type="navigate">到商品列表</navigator>会发现list非tabbar页面会发生跳转,而cate这个tabbar页面不发生跳转:

1.3 redirect: 关闭当前页面,跳转到应用内的某个页面。但不能跳转到 tabbar 页面
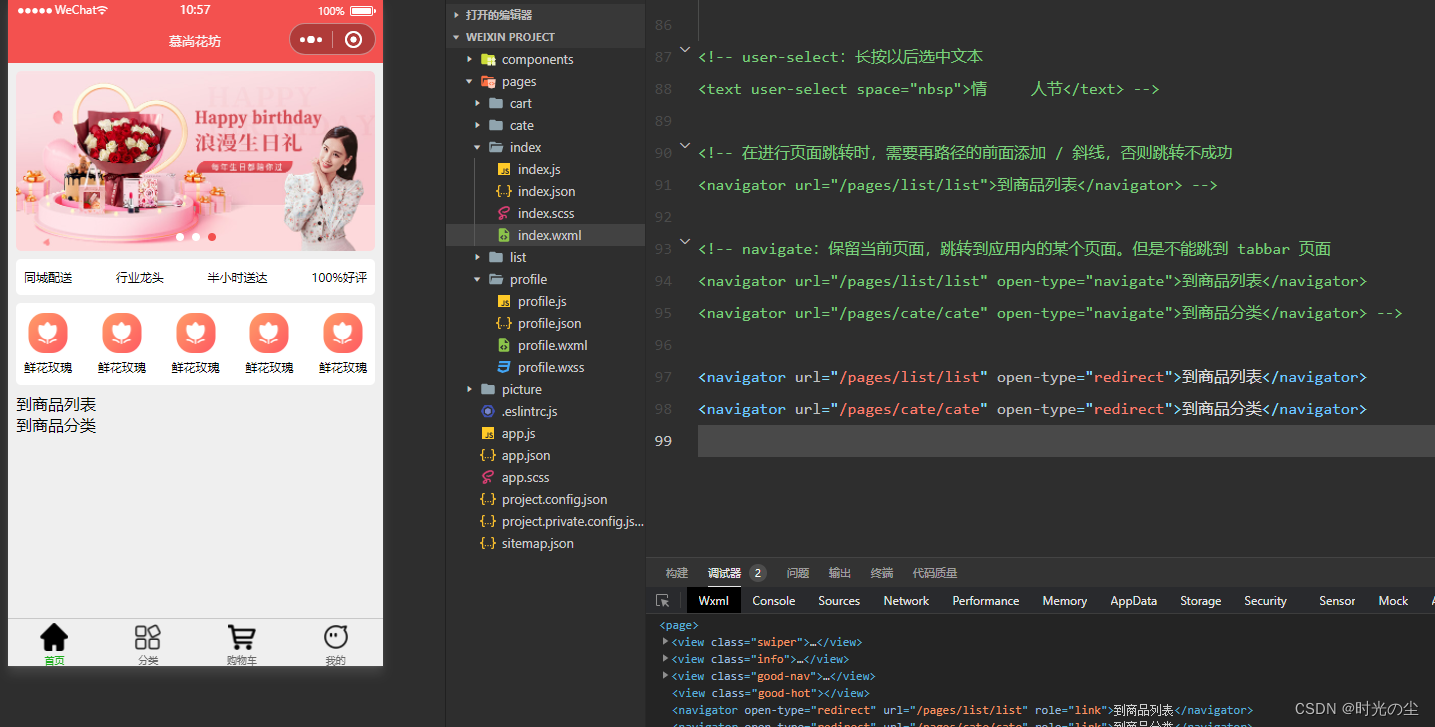
将1.2代码注释掉,输入:
<navigator url="/pages/list/list" open-type="redirect">到商品列表</navigator>
<navigator url="/pages/cate/cate" open-type="redirect">到商品分类</navigator>会发现list非tabbar页面会发生跳转,而cate这个tabbar页面不发生跳转:

1.4 navigate和redirect的区别
navigate:保留上一级页面,因此还能够返回上一级页面。

redirect:关闭上一级页面,只能返回首页。

1.5 switchTab:跳转到 tabBar 页面,并关闭其他所有非 tabBar 页面
代码示例:
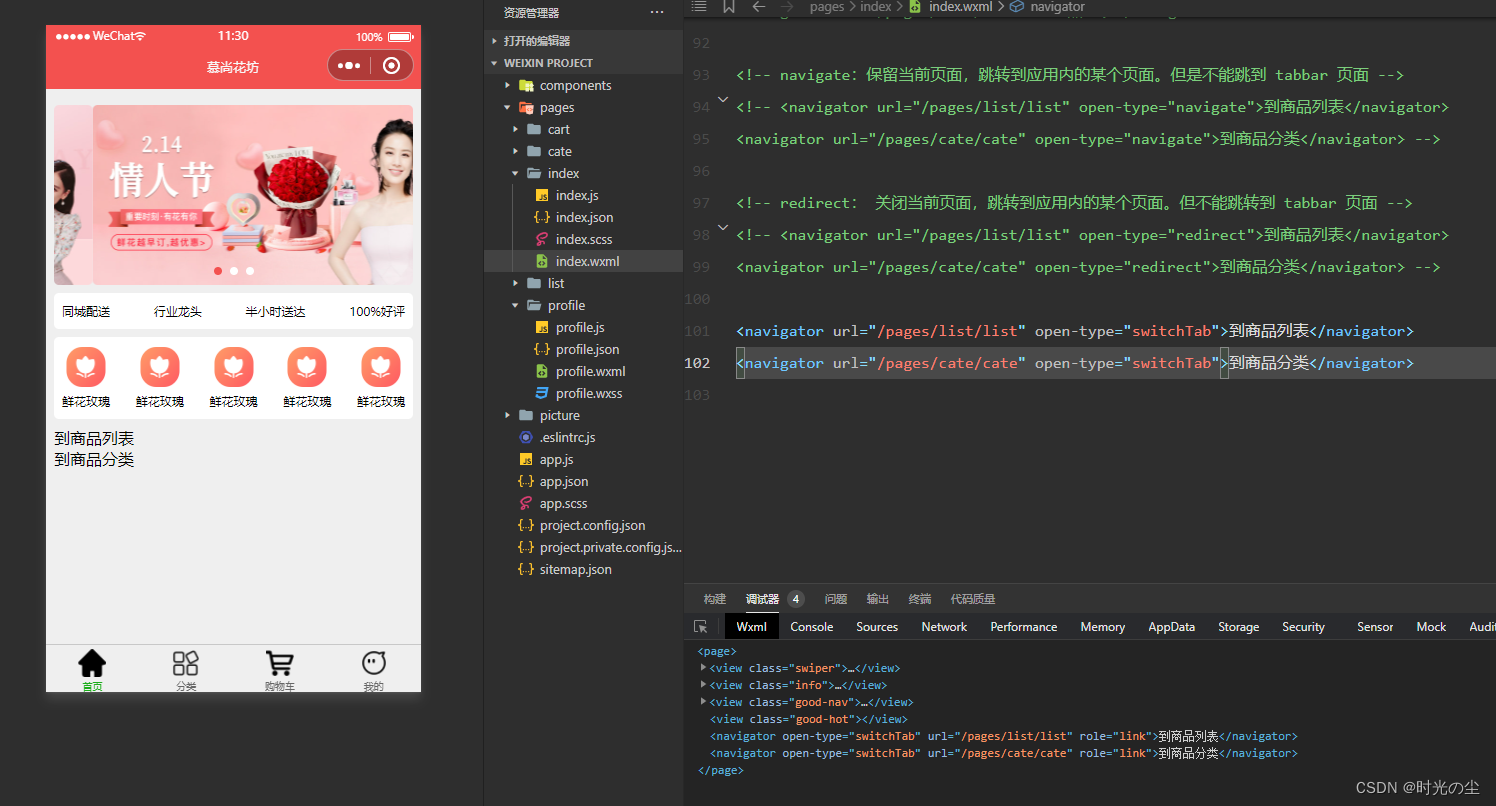
<navigator url="/pages/list/list" open-type="switchTab">到商品列表</navigator>
<navigator url="/pages/cate/cate" open-type="switchTab">到商品分类</navigator>
1.7 reLaunch:关闭所有页面,打开到应用内的某个页面
代码示例:
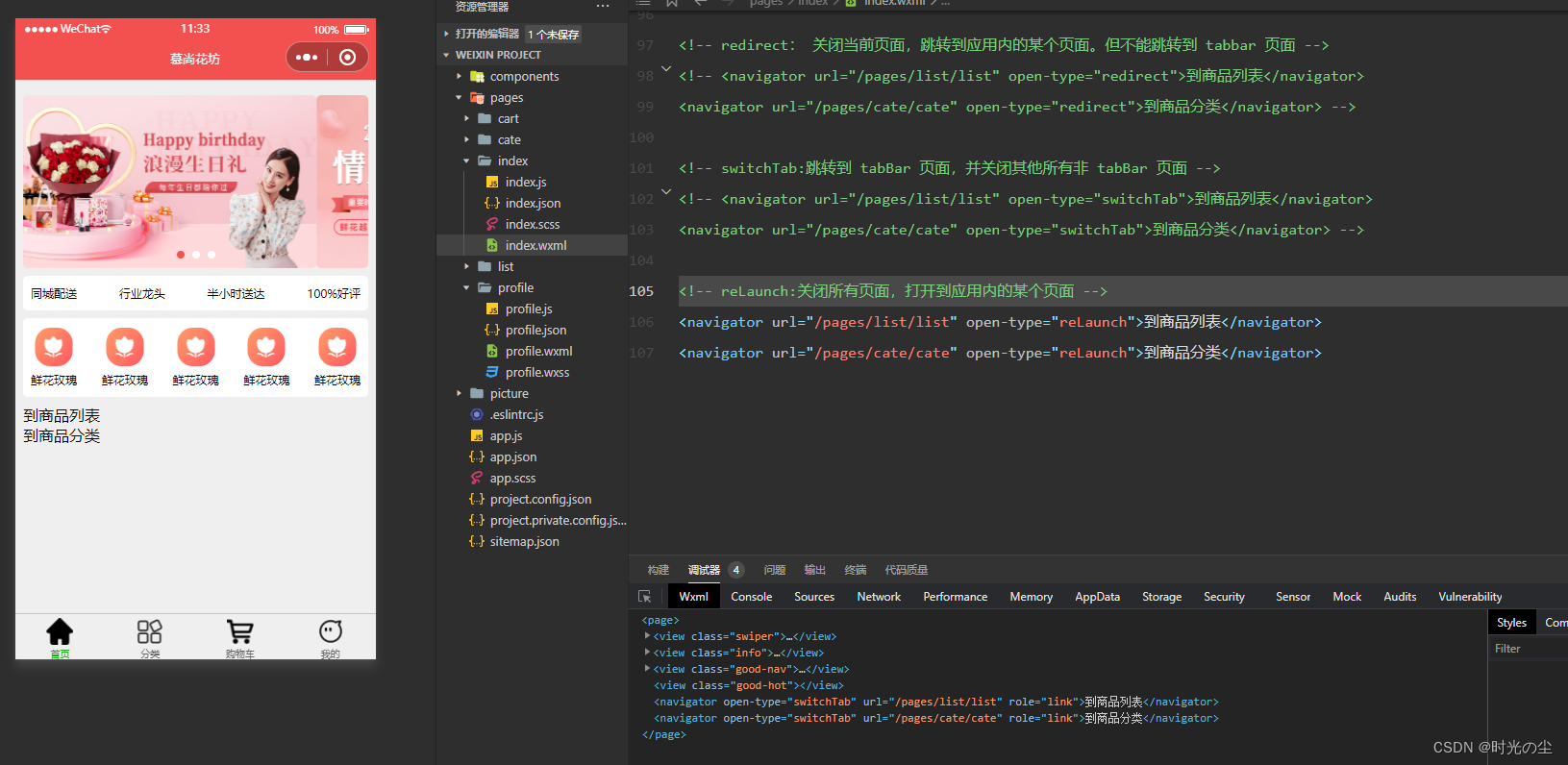
<navigator url="/pages/list/list" open-type="reLaunch">到商品列表</navigator>
<navigator url="/pages/cate/cate" open-type="reLaunch">到商品分类</navigator>可以发现都能打开:

1.8 navigateBack:关闭当前页面,返回上一页面或多级页面,默认只能返回上一页
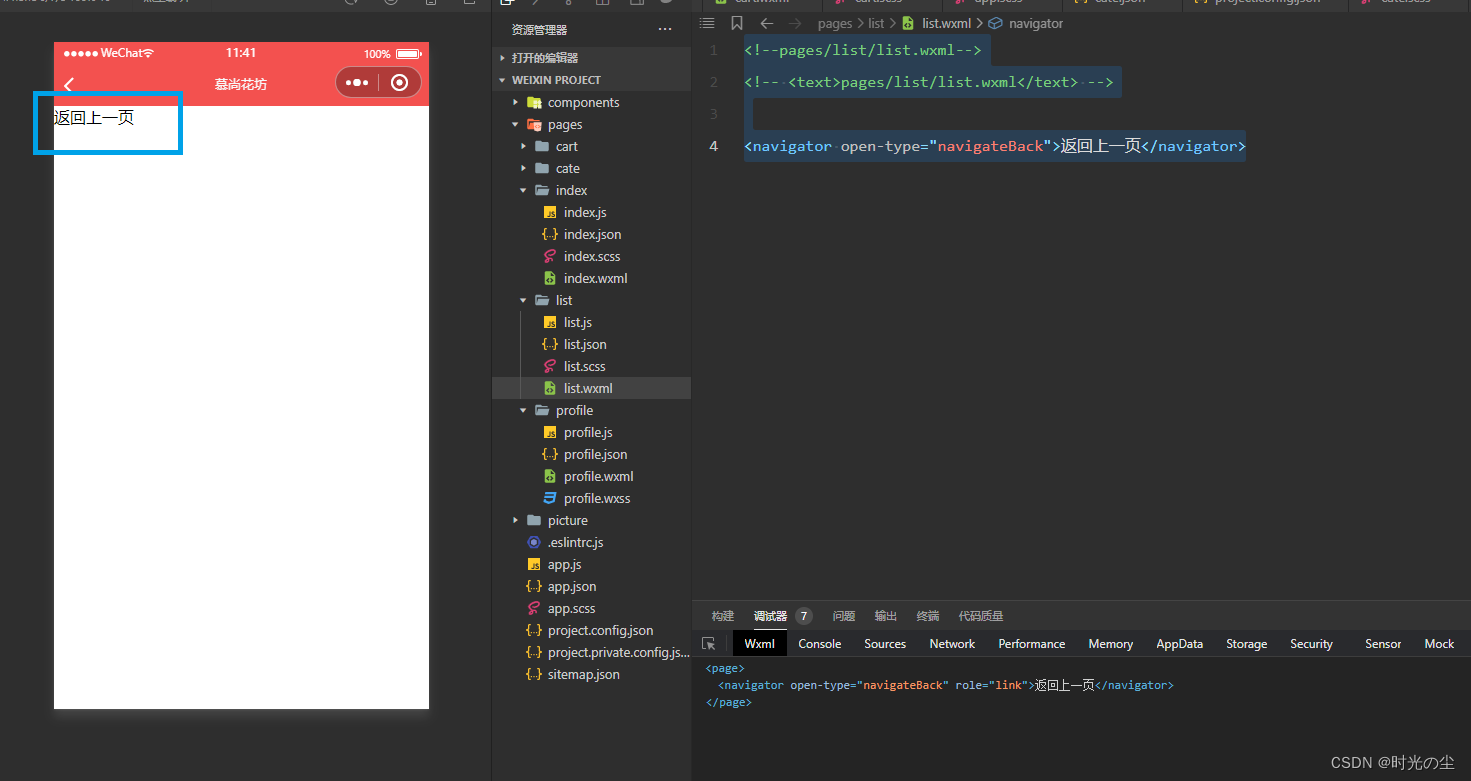
放开1.1的代码,点击跳转,找到下方路径,点击,找到list.wxml文件:

在其中编写代码:
<!--pages/list/list.wxml-->
<!-- <text>pages/list/list.wxml</text> -->
<navigator open-type="navigateBack">返回上一页</navigator>运行,此时点击“返回上一页”,会返回上一页:

若是想要多级返回,需要天剑“delat”:
<!--pages/list/list.wxml-->
<!-- <text>pages/list/list.wxml</text> -->
<!-- delta:默认返回层级,默认是1,如果想返回几级就写几 -->
<navigator open-type="navigateBack" delta="1">返回上一页</navigator>1.9 传参
路径后可以带参数。参数与路径之间使用?分隔,参数键与参数值用= 相连,不同参数用&分隔例如: /list?id=10&name=hua,在onLoad(options)生命周期函数中获取传递的参数。
代码如下:
<navigator url="/pages/list/list?id=10&num=hua">到商品列表</navigator>
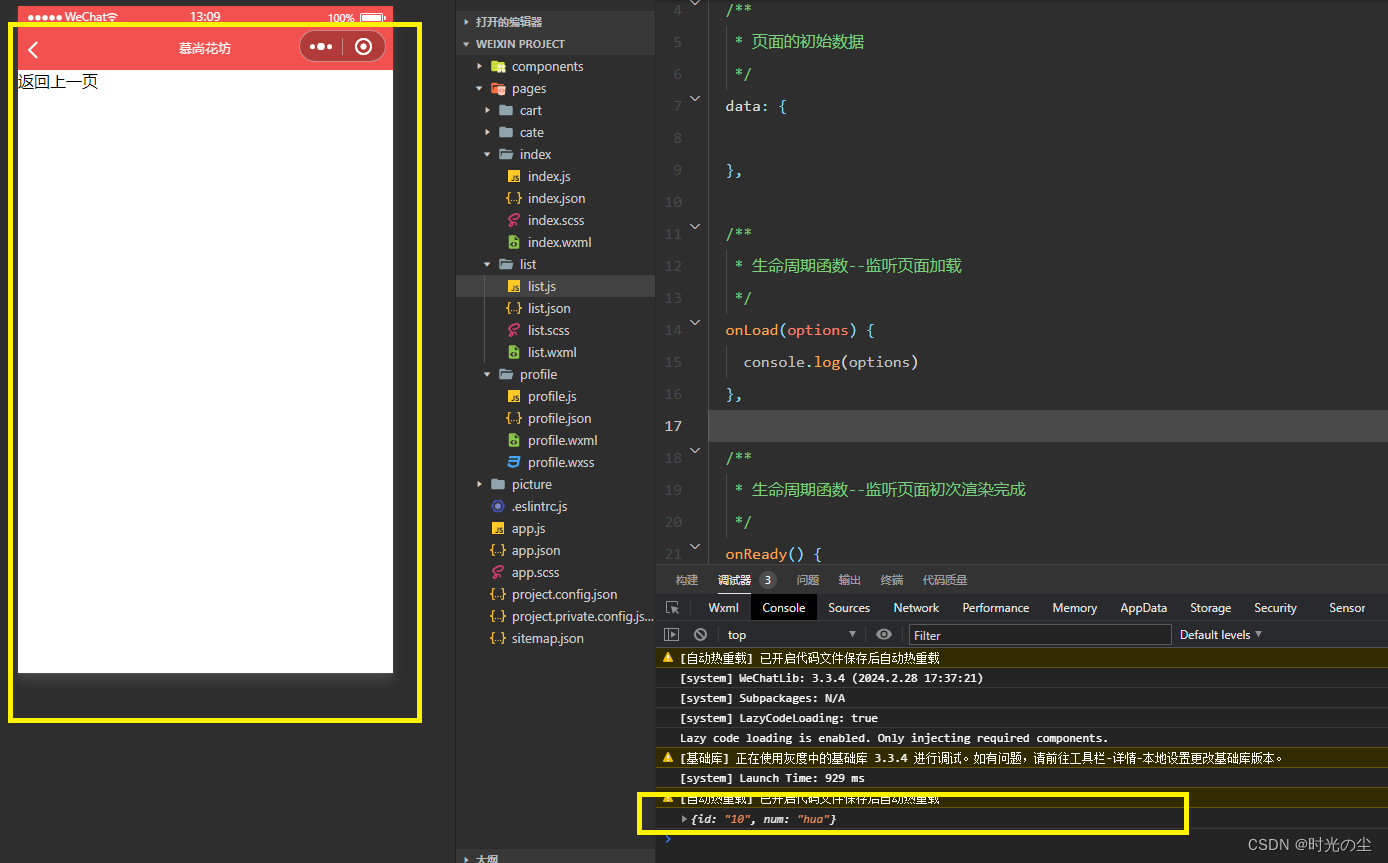
此时页面跳转时,参数已经带过去了,我们可以在list.js文件找到生命周期函数,使用options形参用来接收传递的参数:

点击跳转页面,可以看到此时参数已经传递过来了:

1.10 实战布局
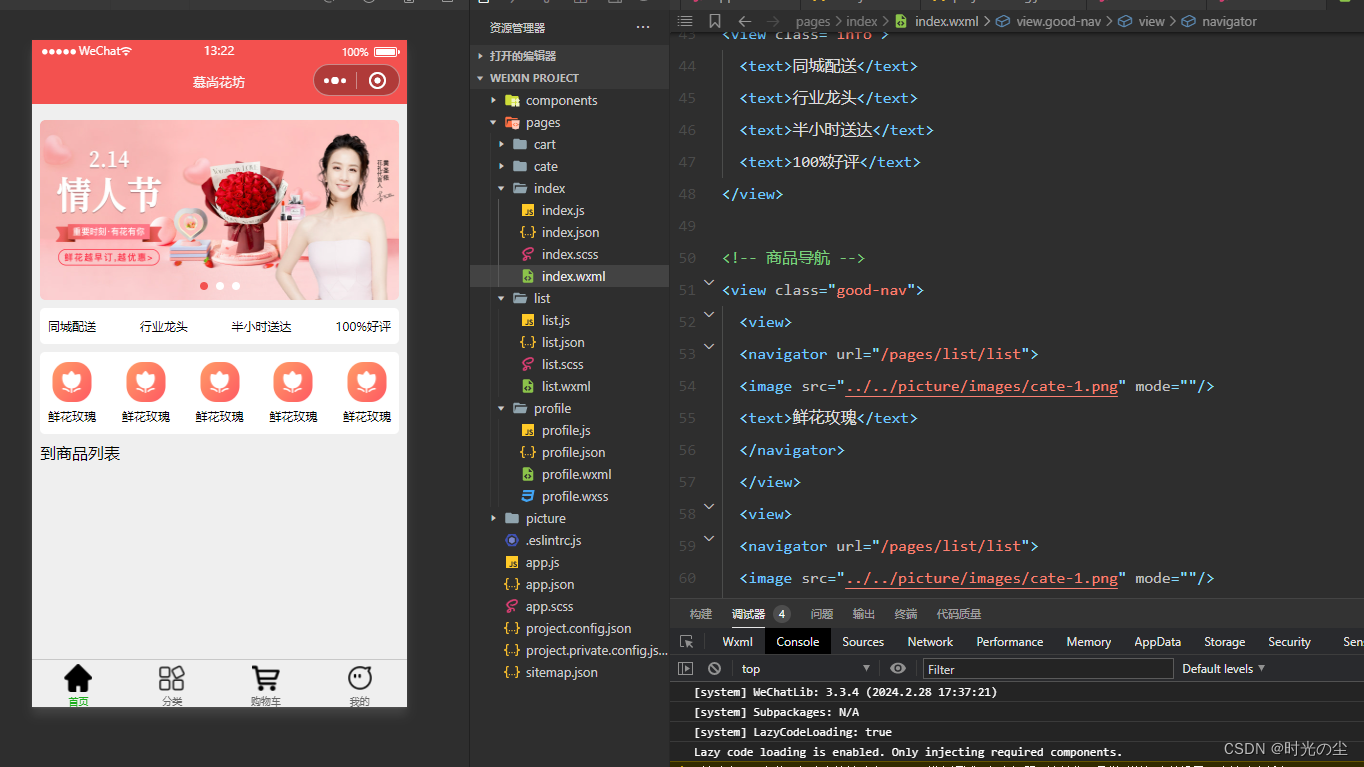
找到index.wxml,将商品导航的代码替换为如下代码:
<!-- 商品导航 -->
<view class="good-nav">
<view>
<navigator url="/pages/list/list">
<image src="../../picture/images/cate-1.png" mode=""/>
<text>鲜花玫瑰</text>
</navigator>
</view>
<view>
<navigator url="/pages/list/list">
<image src="../../picture/images/cate-1.png" mode=""/>
<text>鲜花玫瑰</text>
</navigator>
</view>
<view>
<navigator url="/pages/list/list">
<image src="../../picture/images/cate-1.png" mode=""/>
<text>鲜花玫瑰</text>
</navigator>
</view>
<view>
<navigator url="/pages/list/list">
<image src="../../picture/images/cate-1.png" mode=""/>
<text>鲜花玫瑰</text>
</navigator>
</view>
<view>
<navigator url="/pages/list/list">
<image src="../../picture/images/cate-1.png" mode=""/>
<text>鲜花玫瑰</text>
</navigator>
</view>
</view>
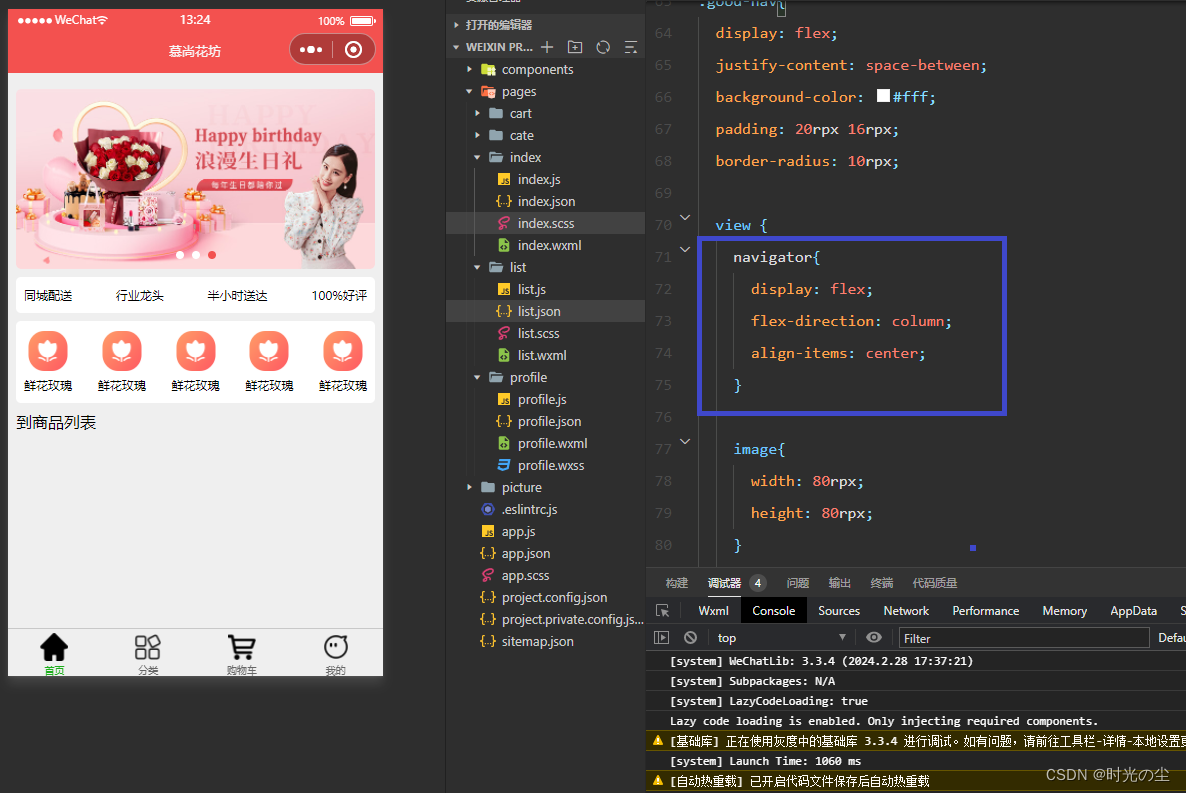
找到index.scss文件,找到商品导航区域图片,将其替换为:
.good-nav{
display: flex;
justify-content: space-between;
background-color: #fff;
padding: 20rpx 16rpx;
border-radius: 10rpx;
view {
navigator{
display: flex;
flex-direction: column;
align-items: center;
}
image{
width: 80rpx;
height: 80rpx;
}
text{
font-size: 24rpx;
margin-top: 12rpx;
}
};
}

























 295
295











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










