文章目录
.vue文件在浏览器是不能直接解析的,需要编译加工成.js文件。编译的方法有两种:一种是通过webpack等工具我们手动编译,另一种方式是利用vue提供给我们的脚手架进行编译(对webpack等工具的封装),我们一般采取脚手架方式。
脚手架定义
Vue脚手架是Vue官方提供的标准化开发工具(开发平台)
网址:https://cli.vuejs.org/zh/
脚手架环境的配置
- 全局安装脚手架:
npm install -g @vue/cli - 安装完成之后输入
vue可以验证是否安装成功。 - 跳转到想要创建项目的文件夹下,输入:
vue create 项目名,创建一个基于脚手架的简单项目:
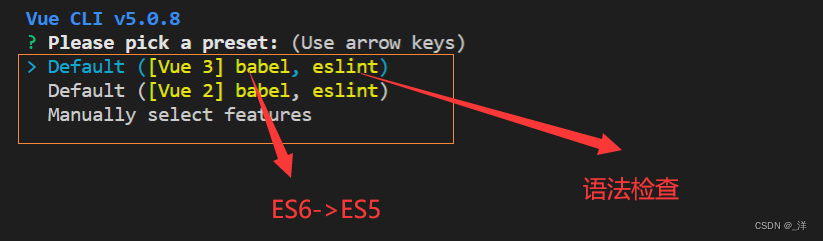
选择vue版本:
创建成功:

执行上述语句:cd 项目名
运行项目,输入 yarn server,或npm run serve
编译生成:

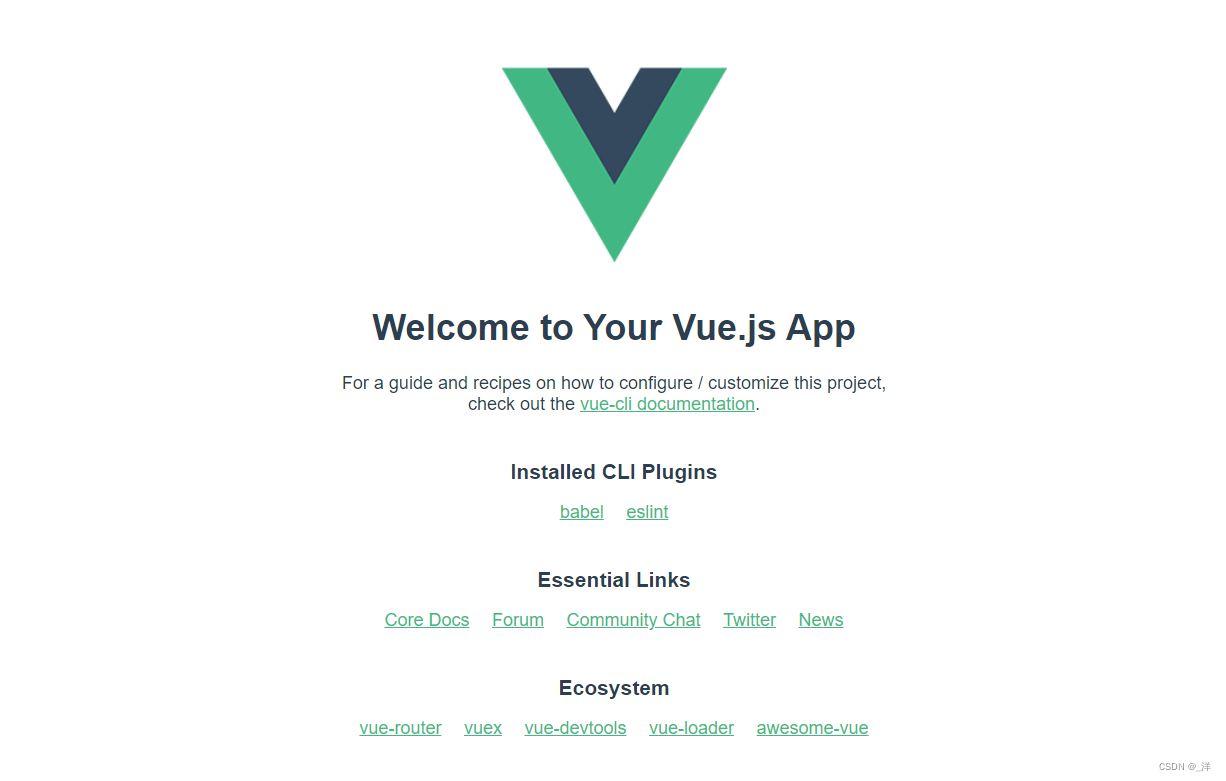
访问网址:

这样就完成了一个脚手架项目的创建
脚手架项目分析
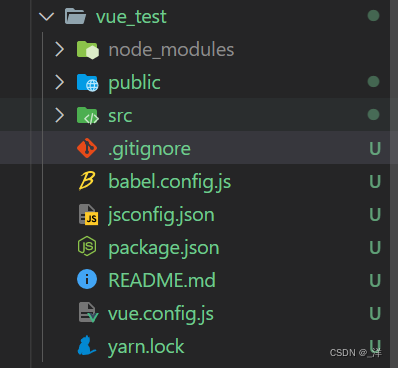
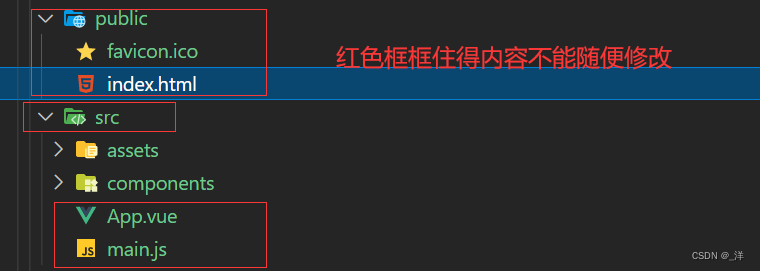
目录:

配置文件
-
.gitignore:git的忽略文件 -
babel.config.js:babel的配置文件 -
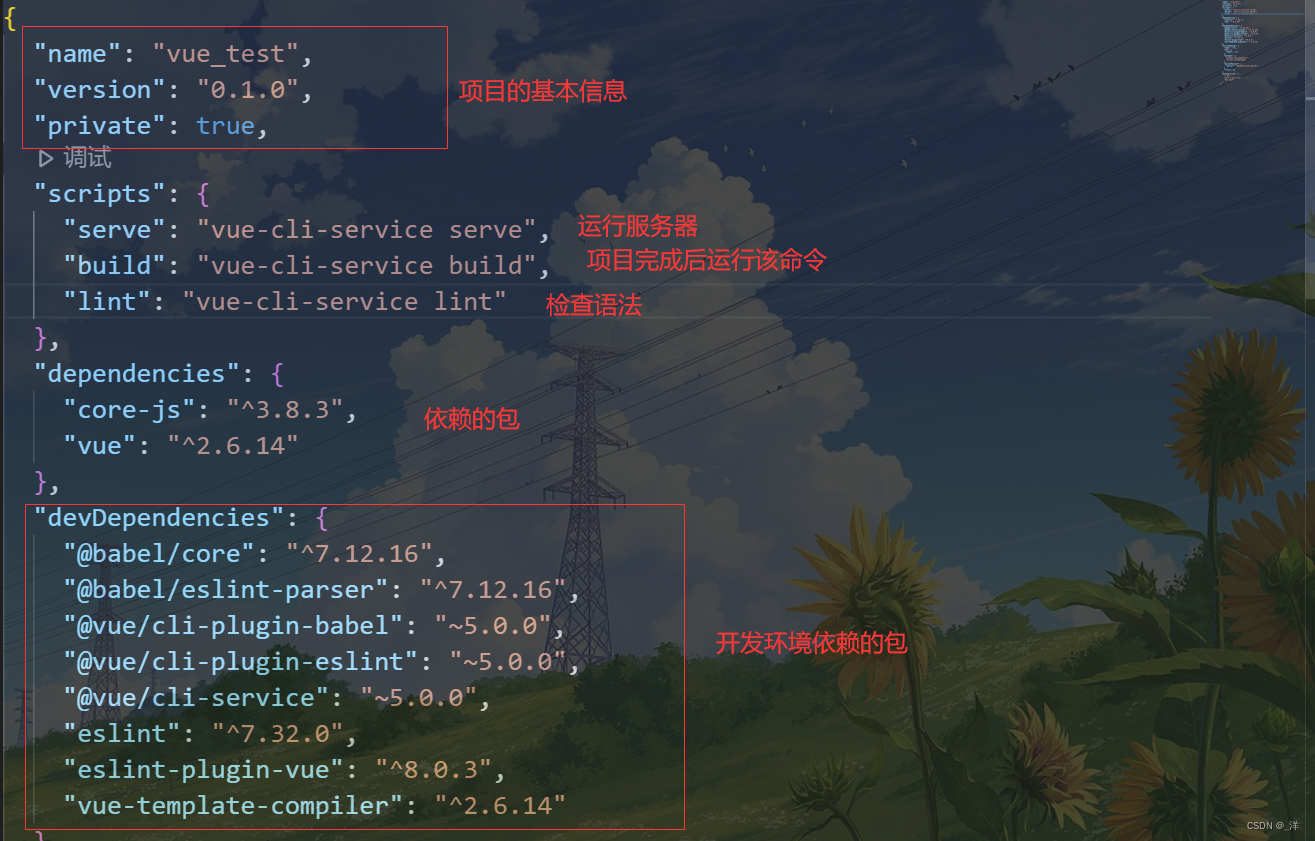
package.json:包的说明文件,

-
README.md:项目说明,项目的使用方法等。
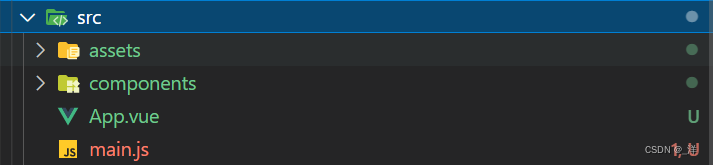
src

-
assets文件夹存放静态资源

-
components存放所有项目的组件

-
先去执行main.js:
该文件是整个项目的入口文件
/**
* 该文件是整个项目的入口文件
*/
// 引入vue
import Vue from 'vue'
// 引入App文件,是所有组件的父组件
import App from './App.vue'
// 关闭vue生产提示
Vue.config.productionTip = false
// 创建vue实例对象
new Vue({
// 完成将app组件放到容器中
render: h => h(App),
}).$mount('#app')
// .$mount('#app')是el:'#app'的另一种写法
- App.vue
可将该文件直接替换为自己写的App.vue文件
<template>
<div id="app">
<img alt="Vue logo" src="./assets/logo.png">
<HelloWorld msg="Welcome to Your Vue.js App"/>
</div>
</template>
<script>
//组件
import HelloWorld from './components/HelloWorld.vue'
export default {
name: 'App',
components: {
HelloWorld
}
}
</script>
<style>
#app {
font-family: Avenir, Helvetica, Arial, sans-serif;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
text-align: center;
color: #2c3e50;
margin-top: 60px;
}
</style>
- HelloWorld.vue
组件文件
<template>
<div class="hello">
<h1>{{ msg }}</h1>
<p>
For a guide and recipes on how to configure / customize this project,<br>
check out the
<a href="https://cli.vuejs.org" target="_blank" rel="noopener">vue-cli documentation</a>.
</p>
<h3>Installed CLI Plugins</h3>
<ul>
<li><a href="https://github.com/vuejs/vue-cli/tree/dev/packages/%40vue/cli-plugin-babel" target="_blank" rel="noopener">babel</a></li>
<li><a href="https://github.com/vuejs/vue-cli/tree/dev/packages/%40vue/cli-plugin-eslint" target="_blank" rel="noopener">eslint</a></li>
</ul>
<h3>Essential Links</h3>
<ul>
<li><a href="https://vuejs.org" target="_blank" rel="noopener">Core Docs</a></li>
<li><a href="https://forum.vuejs.org" target="_blank" rel="noopener">Forum</a></li>
<li><a href="https://chat.vuejs.org" target="_blank" rel="noopener">Community Chat</a></li>
<li><a href="https://twitter.com/vuejs" target="_blank" rel="noopener">Twitter</a></li>
<li><a href="https://news.vuejs.org" target="_blank" rel="noopener">News</a></li>
</ul>
<h3>Ecosystem</h3>
<ul>
<li><a href="https://router.vuejs.org" target="_blank" rel="noopener">vue-router</a></li>
<li><a href="https://vuex.vuejs.org" target="_blank" rel="noopener">vuex</a></li>
<li><a href="https://github.com/vuejs/vue-devtools#vue-devtools" target="_blank" rel="noopener">vue-devtools</a></li>
<li><a href="https://vue-loader.vuejs.org" target="_blank" rel="noopener">vue-loader</a></li>
<li><a href="https://github.com/vuejs/awesome-vue" target="_blank" rel="noopener">awesome-vue</a></li>
</ul>
</div>
</template>
<script>
export default {
name: 'HelloWorld',
props: {
msg: String
}
}
</script>
<!-- Add "scoped" attribute to limit CSS to this component only -->
<style scoped>
h3 {
margin: 40px 0 0;
}
ul {
list-style-type: none;
padding: 0;
}
li {
display: inline-block;
margin: 0 10px;
}
a {
color: #42b983;
}
</style>
文件执行顺序
npm run serve 执行之后,文件的执行顺序:先去执行main.js,在main.js中需要引入App.js,所以去执行app.js文件,app.js文件中引入了其他组件,再去执行其他组件的文件,引入完成之后main.js将app组件放入容器中。
main.js中的render配置
我们发现引入render: h => h(App),
就无需引入app组件,也不用在页面中引入<App></App>,即如下配置可以省略:
template: `<App></App>`,
components: {
App
},
代码分析:
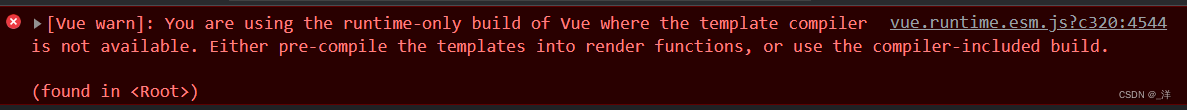
如果我们不使用render: h => h(App),,而直接使用template和components配置,其实代码是不可以运行的,会报如下错误

这是因为脚手架默认引入的vue是阉割版的vue,不包含模板配置,引入的默认vue路径如下:
import Vue from 'vue/dist/vue.runtime.esm.js'
两种解决办法:
- 引入完整的vue:
import Vue from 'vue/dist/vue.js' - 使用
render: h => h(App),(脚手架的默认创建方式)
render是vue的一个函数,由vue帮我们调用。而且他有一个默认参数createElement,可以创建页面元素。
eg:
render(createElement) {
return createElement('h1','你好')
}
页面:

可以简写为:
render:createElement=>createElement('h1','你好')
如果createElement里面只传入一个变量,createElement就会读取该变量进行执行,如果再给createElement改一个名字为h,那就是脚手架初始创建的样子
render: h => h(App),
为什么要使用阉割版的vue
完整的Vue包括两个部分:核心+模板解析器
webpack打包完成之后就不需要在使用模板解析器了,为了节省空间,设置除了不带模板解析器的阉割版的vue。
vue.js 与vue.runtime.xxx.js的区别:
(1).vue.js是完整版的Zue,包含:核心功能+模板解析器。
(2).vue.runtime,xxx.js是运行版的Vue,只包含:核心功能;没有模板解析器。(阉割版的vue)
因为vue.runtime.xxx.js没有模板解析器,所以不能使用template配置项,需要使用render函数接收到的createElement函数去指定具体内容。
public

- favicon.ico:网页的页签图标
- index.html:
项目的首页
<!DOCTYPE html>
<html lang="">
<head>
<meta charset="utf-8">
<!-- 针对IE浏览器的一个特殊配置,含义是让IE浏览器以最高的渲染级别渲染页面 -->
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<!-- 开启移动端的理想视口 -->
<meta name="viewport" content="width=device-width,initial-scale=1.0">
<!-- 配置页签图标: BASE_URL:指的是public所在的路径-->
<link rel="icon" href="<%= BASE_URL %>favicon.ico">
<!-- 网页标题 -->
<title><%= htmlWebpackPlugin.options.title %></title>
</head>
<body>
<!-- 当浏览器不支持js时,noscript中的内容会被渲染 -->
<noscript>
<strong>We're sorry but <%= htmlWebpackPlugin.options.title %> doesn't work properly without JavaScript enabled. Please enable it to continue.</strong>
</noscript>
<!-- 容器 -->
<div id="app"></div>
</body>
</html>
脚手架支持文件保存后就重新编译
脚手架的配置
查看脚手架的默认配置
Vue脚手架是依托于webpack的,并且Vue脚手架隐藏了所有webpack相关的配置,若想查看具体的webpakc配置,请执行: vue inspect > output.js
该命令将vue脚手架的所有配置都转换成output.js进行显示。
output.js:
指明入口:
entry: {
app: [
'./src/main.js'
]
}
在脚手架的配置中

自定义脚手架配置
需要定义vue.config.js文件(和package.json平级),在里面进行配置:
可以在这里查看配置项:https://cli.vuejs.org/zh/config/#vue-config-js
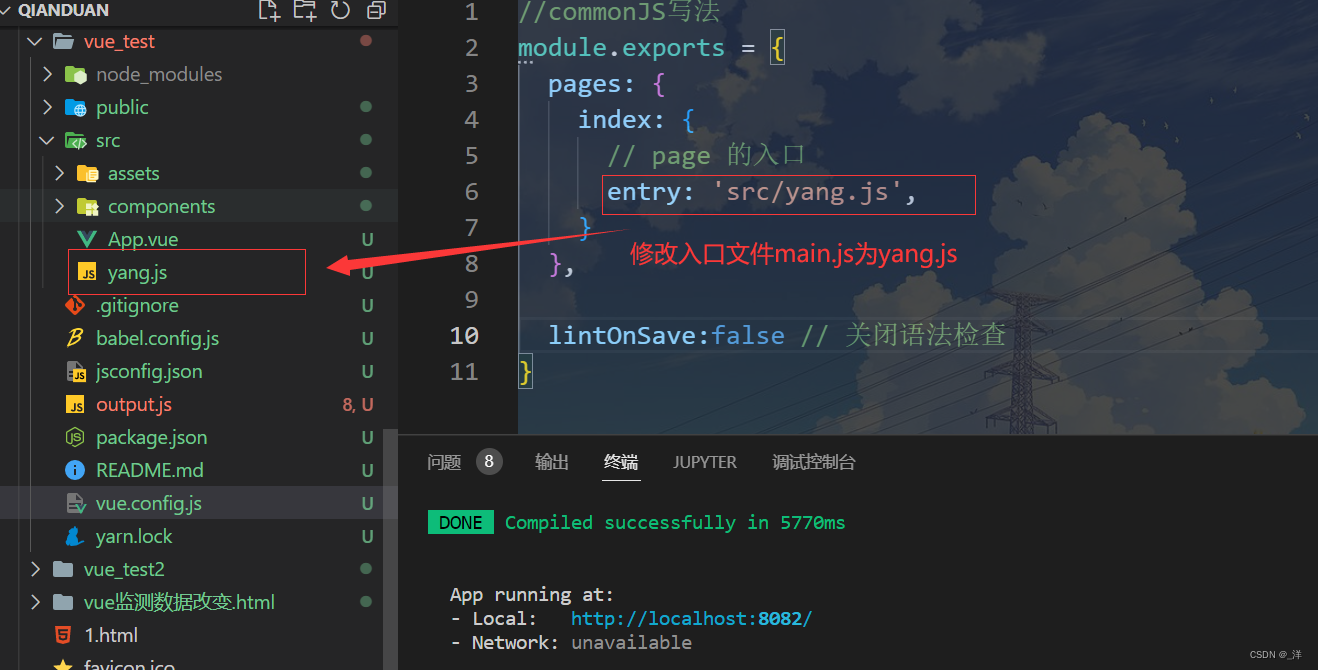
入口文件配置
module.exports = {
pages: {
index: {
// page 的入口
entry: 'src/index/main.js',
// 模板来源
template: 'public/index.html',
// 在 dist/index.html 的输出
filename: 'index.html',
// 当使用 title 选项时,
// template 中的 title 标签需要是 <title><%= htmlWebpackPlugin.options.title %></title>
title: 'Index Page',
// 在这个页面中包含的块,默认情况下会包含
// 提取出来的通用 chunk 和 vendor chunk。
chunks: ['chunk-vendors', 'chunk-common', 'index']
},
// 当使用只有入口的字符串格式时,
// 模板会被推导为 `public/subpage.html`
// 并且如果找不到的话,就回退到 `public/index.html`。
// 输出文件名会被推导为 `subpage.html`。
subpage: 'src/subpage/main.js'
}
}
eg:修改入口文件为yang.js:

== 脚手架基于webpack,webpack又是基于node.js编写的. ==






















 662
662











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








