在一个div里面添加了一个img标签,img大小为80*80px,外边距为20px。
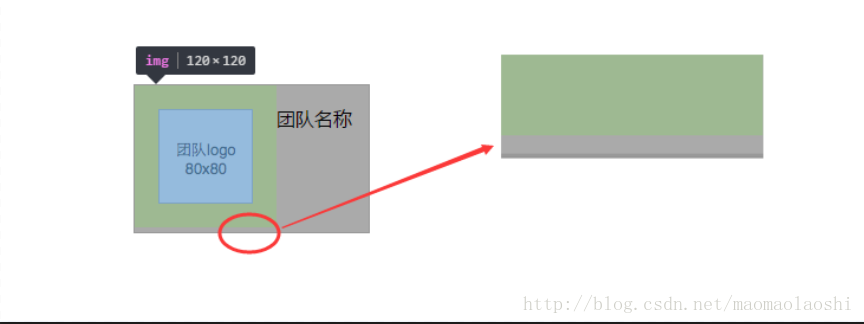
但是img标签的位置显示的却不正确:
代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title></title>
<style>
*{margin:0;padding:0;}
.left{
width: 200px;
margin: 100px auto;
background-color: #aaa;
}
.left >div{
border: 1px solid #999;
}
.left >div img{
padding: 20px;
width: 80px;
}
.left >div span{
font-size: 16px;
line-height: 56px;
vertical-align:top;
}
</style>
</head>
<body>
<div class="left">
<div>
<img src="图片/1.png"><span>团队名称</span>
</div>
</div>
</body>
</html>
问题原因:
浏览器对替换元素(行内块级元素)有一个默认3px或者4px空白,这个空白是造成img标签高度异常的原因。
这个空白是因为浏览器会进行文本的基线对齐,即使是不存在文本。
解决方案:
①取消文本的基线对齐:
设置vertical-align属性值为top
.left >div img{
padding: 20px;
width: 80px;
vertical-align:top;//添加该属性
}②BFC+float
该方法是应用了BFC特性和float会使元素脱离文档流的特性:
1. 为img添加float:left;属性
2. 为img的父元素div添加overflow:hidden;,使父元素div变成一个BFC
.left >div{
overflow: hidden;//使父元素变成一个BFC
border: 1px solid #999;
}
.left >div img{
padding: 20px;
width: 80px;
float: left;//添加浮动,脱离line box
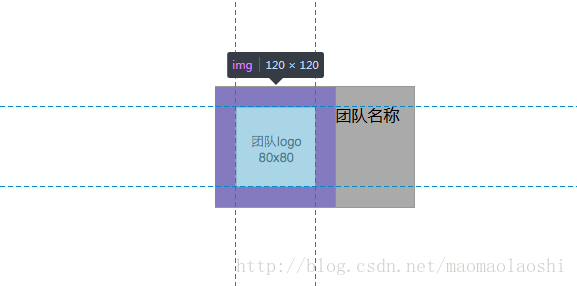
}最终效果图:

























 2616
2616

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








