折腾:
【未解决】HTML页面中把3张图横向排一排
期间,试了半天,代码:



但是始终是:
最左边图片的高度不对:

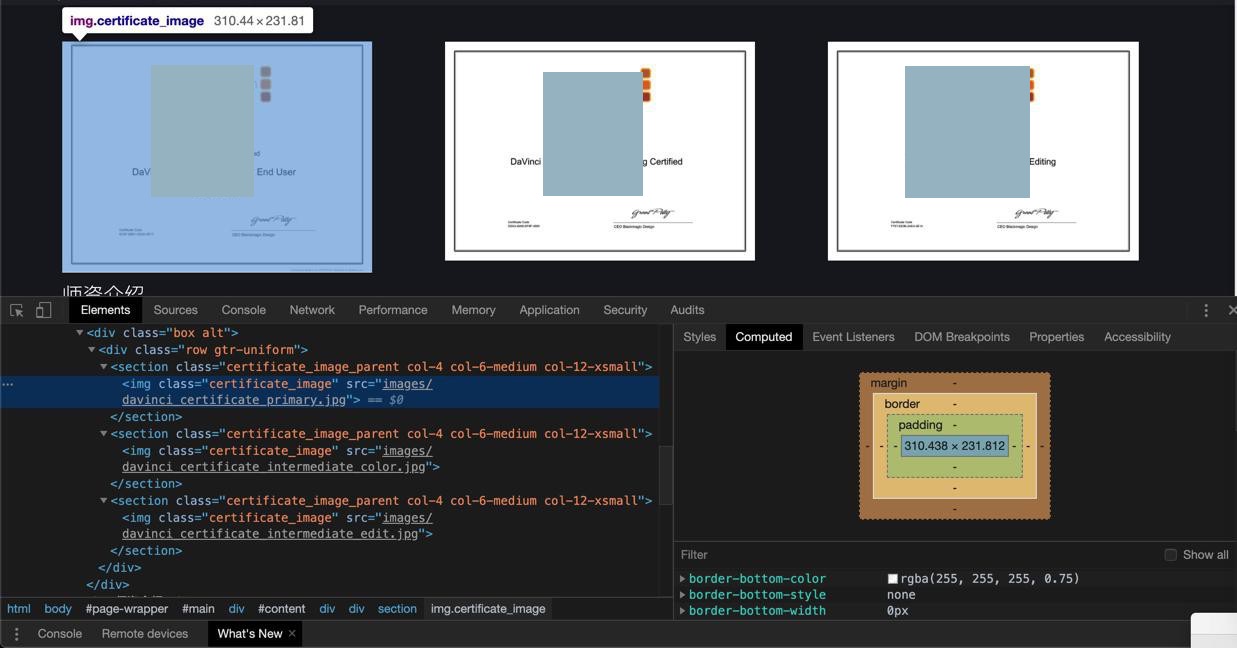
去调试看看
发现是:
section的高度都一样,是对的
但是img的高度就不对了
把parent换个位置:



问题依旧。
怀疑是第一张图的位置 或 高度等属性 特殊?
去掉第一张图:
后面2张,是没问题的:

说明:
第一张图片本身有问题?
调整位置后:



结果竟然真的是:

就是图的本身有问题。
去看原图,本身尺寸就不同:

是:
3300×2550
后面2张都是:

3508×2480
算了,直接换原图试试:



结果:
问题依旧:

-》此处,3张图,2张尺寸一样,另外一张不同
即使用图片缩放后,结果此处布局中,还是会导致显示大小不同。很是奇怪。
去换成png图片



结果:
问题依旧。
最后发现是:

第一张本身分辨率是:3300×2550
第二和第三张分辨率是:3508×2480
所以导致第一张图片缩放后,高度和另外2张不一致。。。
另外,也从:
另外某张三合一的图片中,找到原因了:

第一张底部有文字描述,第二和第三张底部没有
看来是作图的人的问题
后记:
换成正常的图,即可:

【总结】
问题:此处html中让3张图横向排列了,但是第一张图的高度比另外2张高,显示上很不协调。
原因:
找到最后发现是:图片本身宽高比例不一致:
第一张图片是:3300×2550
第二和第三张图片分辨率是:3508×2480
解决办法:
让别人给我图(作图的人),重新制作出图片宽高比例一致的图片
即:
3张图,要么把第一张的宽高弄成(和2,3张一样的)3508×2480,或等比例的
要么把2,3张的宽高比例弄成和第一张的宽高比例一致
即可。





















 2466
2466

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








