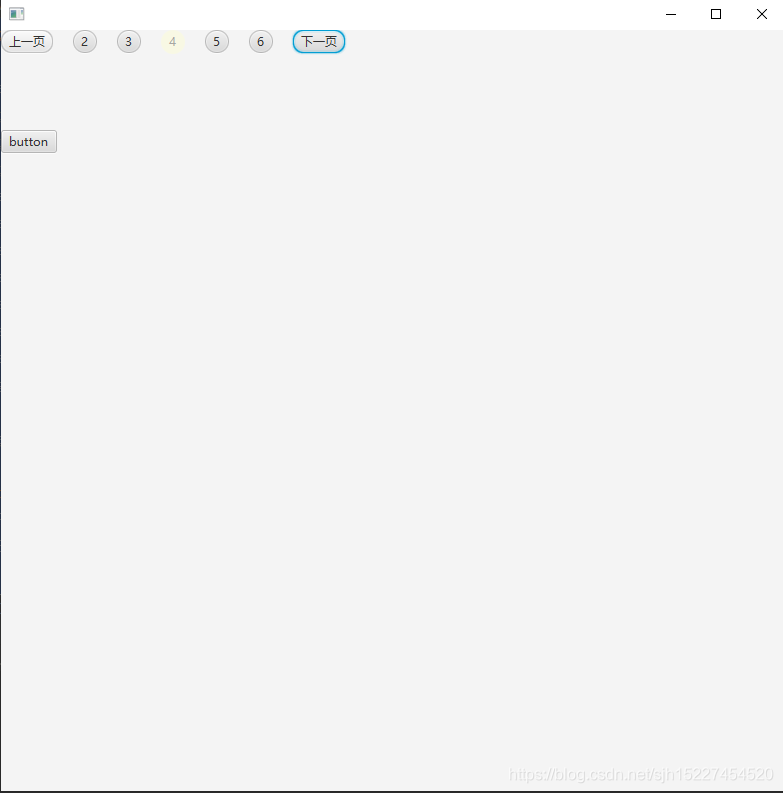
由于javafx自带的分页控件太小,自己又不会改javafx分页控件的大小只能自己花了多半天的时间简单的写了一个分页控件,可实现选中的按钮一直再中间效果图如下:


话不多说代码如下:
package util;
import javafx.scene.control.Button;
import javafx.scene.layout.HBox;
public class PagingUtil {
//当前页
private static int currentPage=1;
//总页数
private static int pageCount=10;
//每页显示条数
private static int showPageNumber=5;
//上一页下一页按钮
private static Button previousPage,nextPage;
//存放页的HBox
private static HBox pageHBox=new HBox(20);
//页数改变监听
private static OnPageListener listener;
/**
* 刷新分页控件
* @param pageCount 总页数
*/
public static void reset(int pageCount){
currentPage=1;
PagingUtil.pageCount=pageCount;
setShowPage();
}
/**
* 页数控件初始化
* @return HBox
*/
public static HBox getPaging(){
HBox hBox=new HBox(20);
previousPage=new Button("上一页");
previousPage.setStyle("-fx-background-radius: 10px");
nextPage=new Button("下一页");
nextPage.setStyle








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 1079
1079











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








