See http://blog.zhaiyifan.cn/2015/09/16/Try-React-Native-for-Android/
Overview
Facebook 今天发布了 React Native for Android,把 Web 和原生平台的 JavaScript 开发技术扩展到了 Google 的流行移动平台。Android开发者们终于也能试试React了。
本文就从https://github.com/facebook/react-native上的Android Sample来看看react Android是怎么跑起来的。
要求
OSX - 目前只支持OS X(Windows泪奔)
Set up
Refers: http://facebook.github.io/react-native/docs/getting-started.html
首先配置一下一些android和ios通用的
brew install nvm
nvm install node && nvm alias default node
brew install watchman
brew install flow
brew update && brew upgradeFacebook还是比较友善的,直接把Android工程的gradle配置也上传了,可以选Examples目录下的任意一个目录去import,都是已经写好的sample,这里就选择UIExplorer工程。
打开Examples\UIExplorer\android\app,发现不能编译,当然了,还没有编译配置React Native for Android。
需要确保这三个安装了
- Android SDK version 22 (compileSdkVersion in build.gradle)
- SDK build tools version 22.0.1 (buildToolsVersion in build.gradle)
- Android Support Repository 17 (for Android Support Library)
local.properties里面应该要有
sdk.dir=absolute_path_to_android_sdk
ndk.dir=absolute_path_to_android_ndk
即还需要安装ndk。
然后要在react-native目录下执行
npm install
./gradlew :ReactAndroid:assembleDebug就把React Native for Android给编译好了(可能会要挺久的,还要下载一些依赖),然后就可以开始运行例子了:
# 这步其实也可以自己导入as工程然后run
./gradlew :Examples:UIExplorer:android:app:installDebug
# 运行后发现提示没有load到js?
# 另起一个shell运行(记得在这之前要npm install安装一下各种依赖)
./packager/packager.sh
# 打开安装的应用,点击RELOAD JS,这下应该有东西了PS: 这里我碰到提示说const符号在strict mode下不能用,于是直接暴力把package.js里面的const都换成了var
Let’s cc
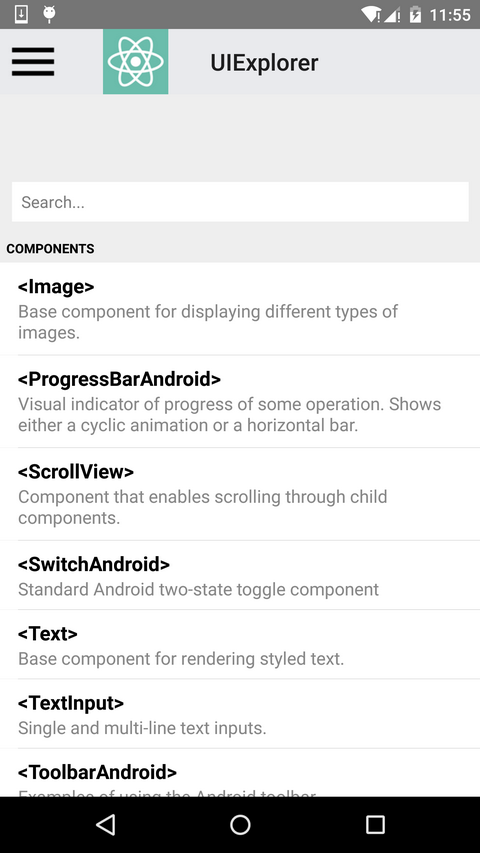
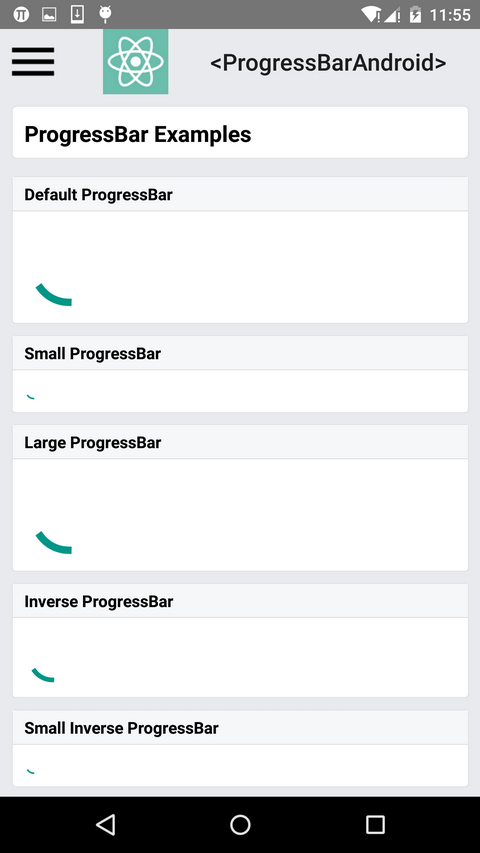
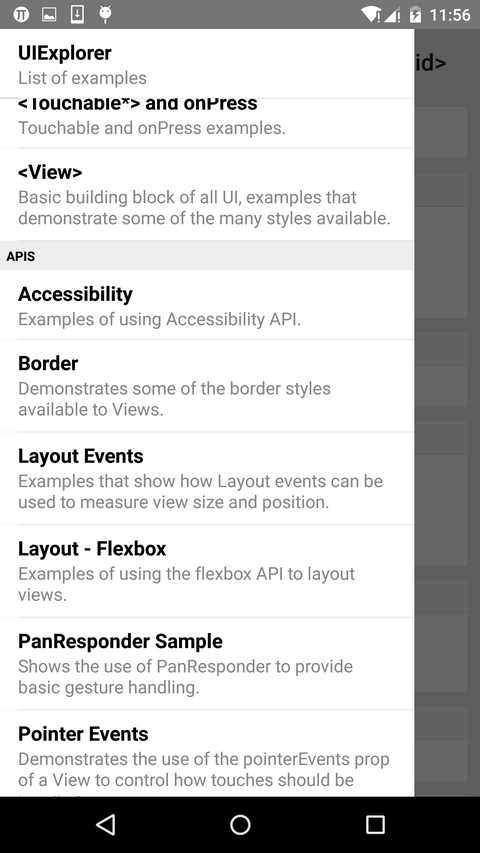
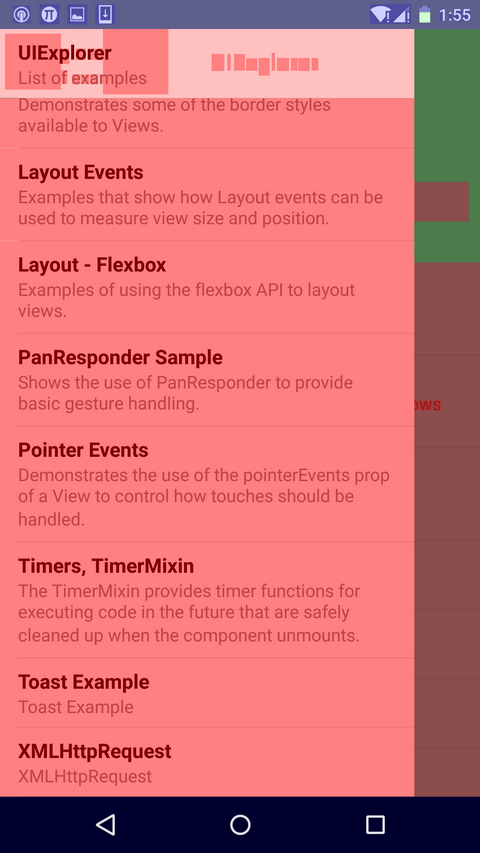
先来看几个截图


























 90
90

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








