在iOS中的button图片,有时候外观一模一样,但是因为button上的标题,可能宽度,高度上会有不同.为了能拉伸图片苹果提供了方法来实现:
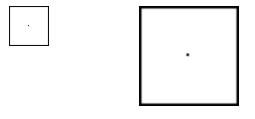
- (UIImage *)stretchableImageWithLeftCapWidth:(NSInteger)leftCapWidth topCapHeight:(NSInteger)topCapHeight使用一张40x40像素,中间有一个黑点的图片作为测试:

上图左边是图片正常比例显示,右边为100x100像素等比放大显示,可以看出图片中心点也只是同比放大.
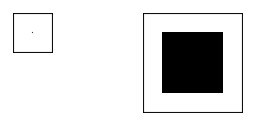
上图的右边图片为以黑点为填充像素放大后的效果.
但是,这个函数在iOS5.0之后已经宣布已过时.所以,苹果提供了新的函数来代替它.
- (UIImage *)resizableImageWithCapInsets:(UIEdgeInsets)capInsets- (UIImage *)resizableImageWithCapInsets:(UIEdgeInsets)capInsets resizingMode:(UIImageResizingMode)resizingMode区别就在于resizingMode上:
UIImageResizingModeTile相当于使用capInsets确定的矩形,像贴瓷砖一样,一块一块填充,这也是上面那个函数的默认填充方法,
UIImageResizingModeStretch是使用capInsets确定的矩形,通过拉伸来填充.






















 995
995

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








