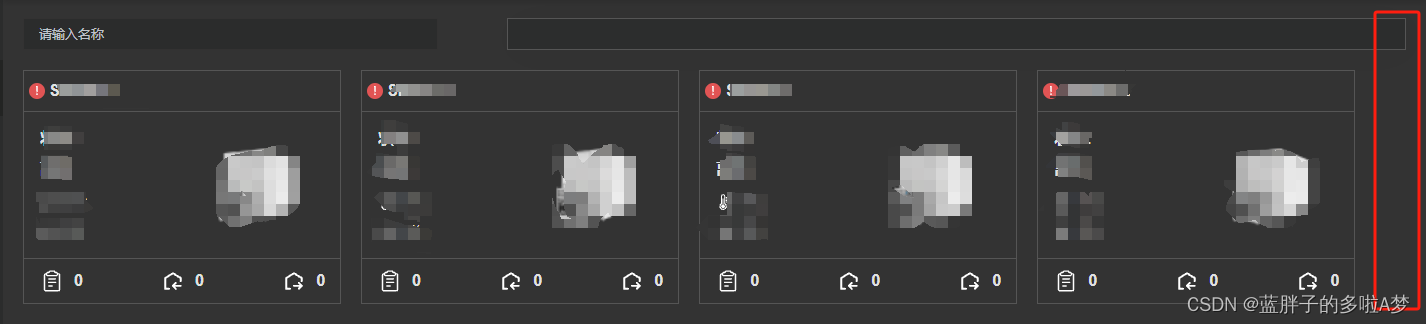
问题
一行展示4个,每个元素之间的margin-right 为20px,导致最右侧没有和上面的输入框对齐

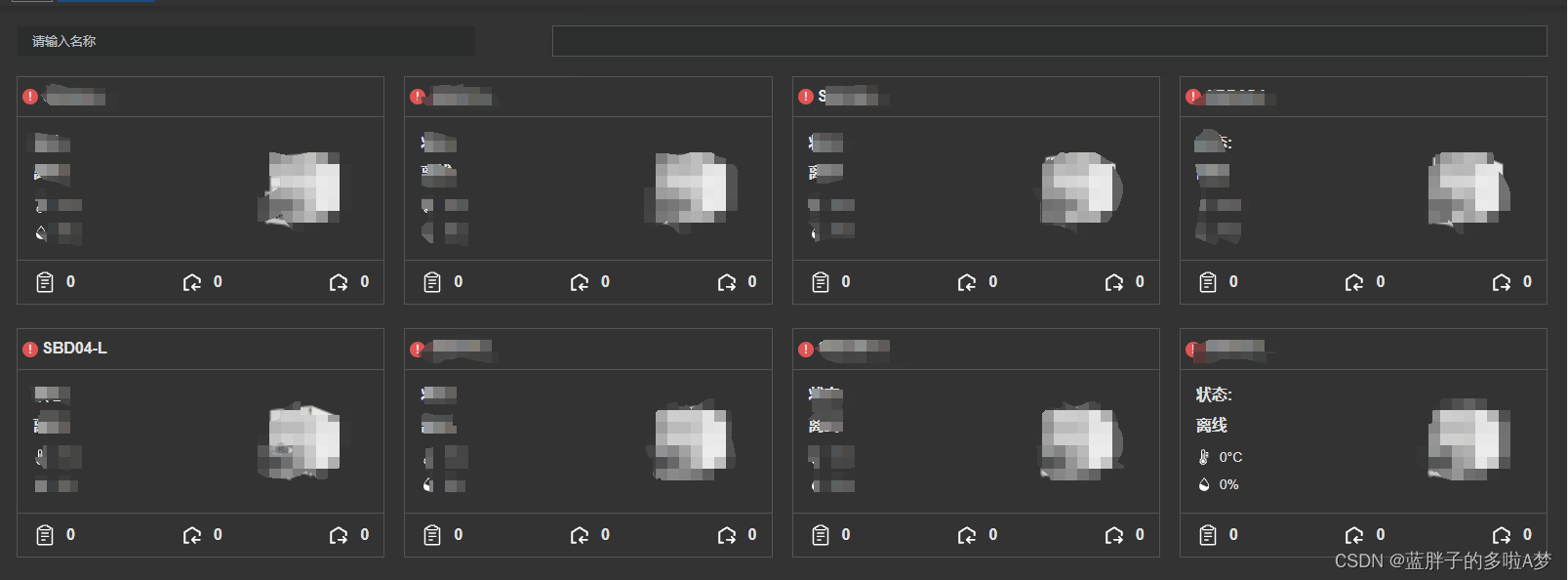
实现效果

修改
正确思路: 一行展示4个,前三个元素之间的margin-right 为20px,最后一个元素margin-right 设置为 0px
代码
<div class="boxList-con">
<div class="boxList-item">
<div class="lock-gStatus">//...头部</div>
<div class="lock-barcode"> ///...中间部分</div>
<div class="lock-task">//...下面部分</div>
</div>
<div class="boxList-item">
<div class="lock-gStatus">//...头部</div>
<div class="lock-barcode"> ///...中间部分</div>
<div class="lock-task">//...下面部分</div>
</div>
<div class="boxList-item">
<div class="lock-gStatus">//...头部</div>
<div class="lock-barcode"> ///...中间部分</div>
<div class="lock-task">//...下面部分</div>
</div>
<div class="boxList-item">
<div class="lock-gStatus">//...头部</div>
<div class="lock-barcode"> ///...中间部分</div>
<div class="lock-task">//...下面部分</div>
</div>
<div class="boxList-item">
<div class="lock-gStatus">//...头部</div>
<div class="lock-barcode"> ///...中间部分</div>
<div class="lock-task">//...下面部分</div>
</div>
<div class="boxList-item">
<div class="lock-gStatus">//...头部</div>
<div class="lock-barcode"> ///...中间部分</div>
<div class="lock-task">//...下面部分</div>
</div>
<div class="boxList-item">
<div class="lock-gStatus">//...头部</div>
<div class="lock-barcode"> ///...中间部分</div>
<div class="lock-task">//...下面部分</div>
</div>
</div>
CSS
(1)父元素CSS:boxList-con
.boxList-con {
display: flex; /* flex布局 */
justify-content: flex-start; /* 左对齐 */
flex-wrap: wrap; /* 换行 */
}
(2)子元素CSS:
.boxList-item {
margin-right: 20px; /* 每个元素右间距设置为20px */
/* 计算每个元素的宽度:60px是前三个元素的间距(margin-right)和,除以4即为每个元素的宽度 */
width: calc((100% - 60px) / 4);
}
/* 将下标是4的倍数元素的margin-right设置为0,即将每行最后一个元素的margin-right置0 */
.boxList-item:nth-of-type(4n+0) {
margin-right: 0;
}
//或者这样写
.boxList-item :nth-child(4n) {
margin-right: 0;
}




















 386
386











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








