vue项目npm run build打包发到服务器上,背景图片消失
问题
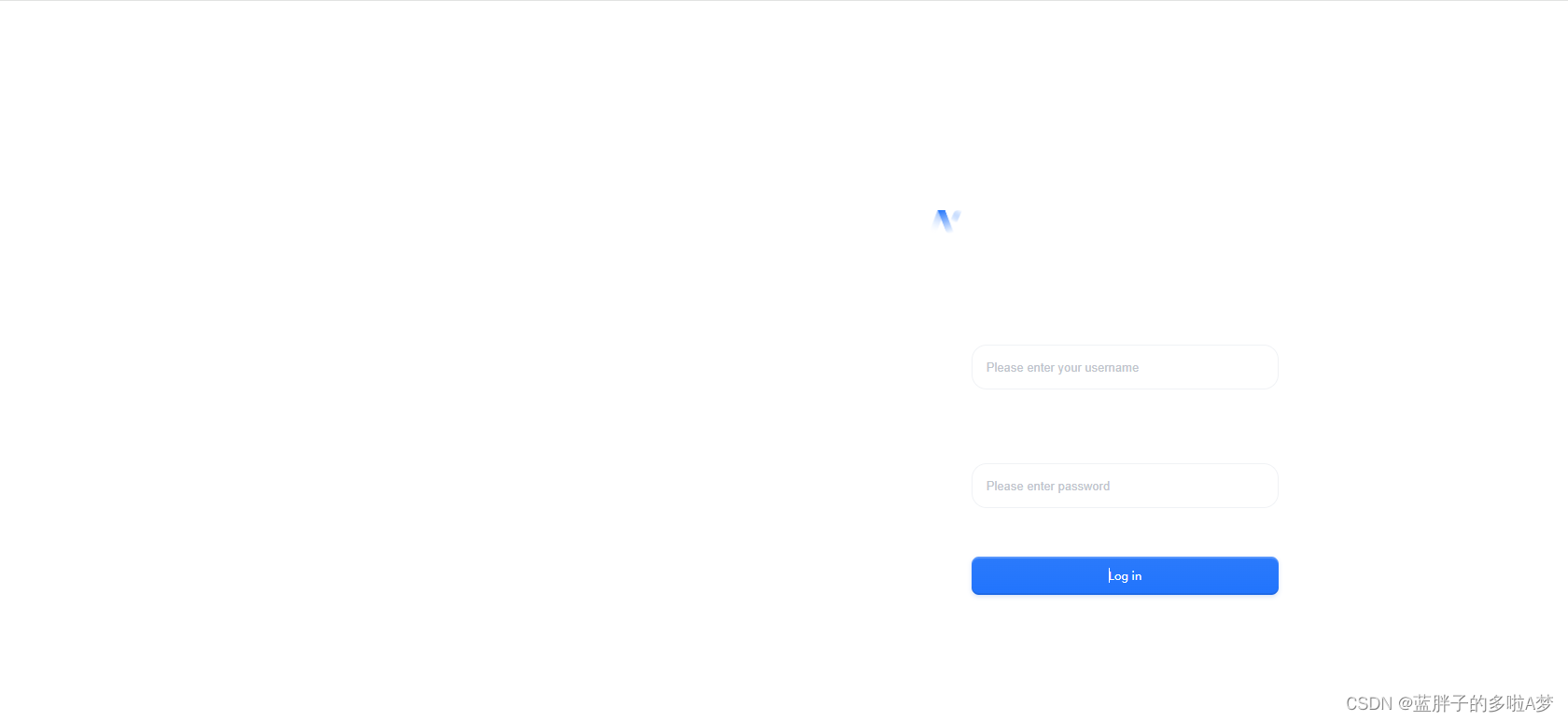
登录页背景图片丢失

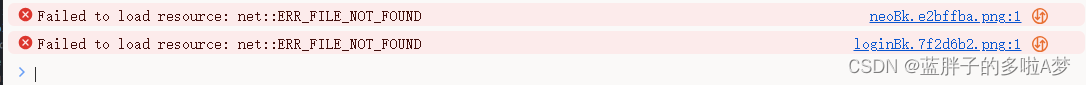
控制台报错

- 找到我们的
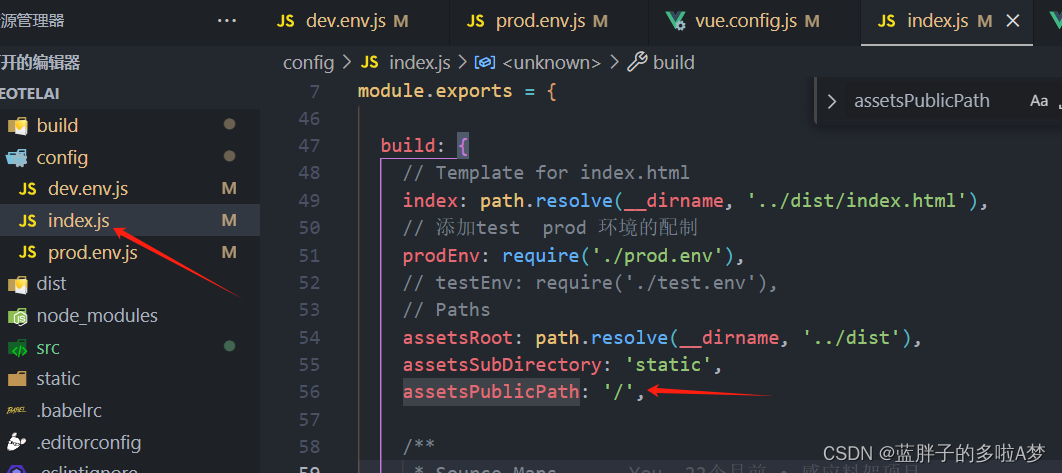
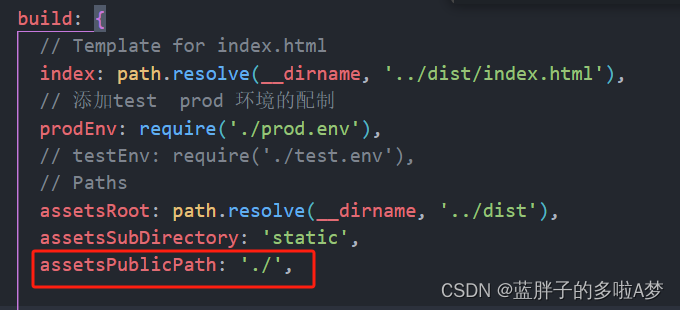
config文件夹下面的index.js配置文件 - 找到其中的 build 相关配置,
assetsPublicPath这一项默认配置的是‘/’我们将他改成‘./’

修改后

修改完成后,重新打包即可
如果还没有解决问题,继续配置
1.找到config下的
index.js文件 将build下的assetsPublicPath的斜杠换成./
- 操作如下 修改
build/utils.js,添加publicPath:'../../’
修改完成后,重新打包即可
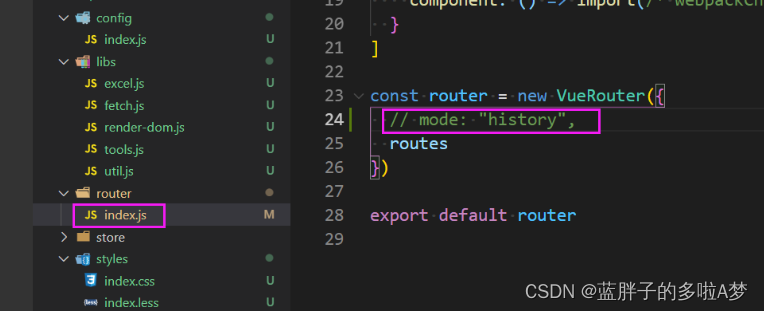
第二个就是我们的路由文件中 如果要是选择的是 history 模式 我们需要将其注释掉























 514
514











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








