1、配置
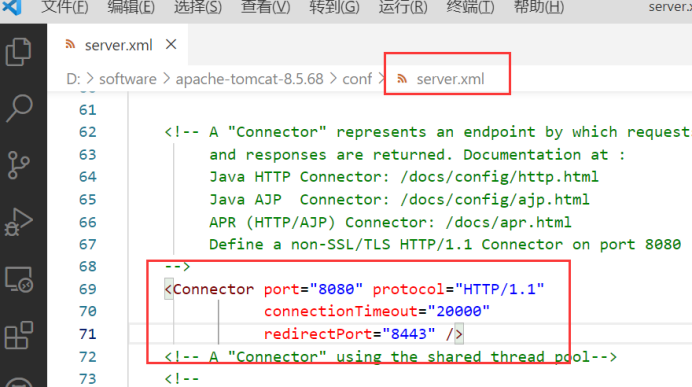
修改启动的端口号为80(如下图所示),修改后将来访问Tomcat的时候,就不用输入端口号了,直接localhost就行,如果不修改的话需要localhost:8080才行
在启动时如果发现端口号冲突的话就找到对应的程序,将其关闭

2、项目部署
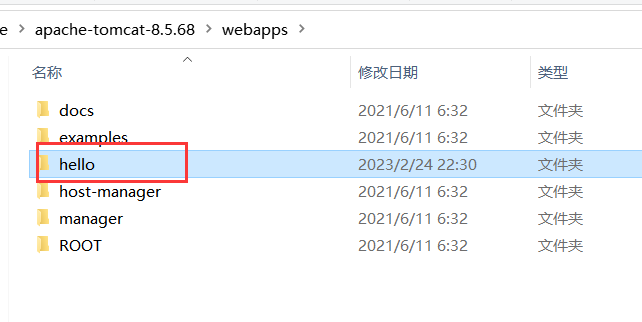
找到自己的一个项目,将它复制到Tomcat的webapps目录下,如下图所示,如果没有项目的可以去这里提取:http://t.csdn.cn/j5EgG 在这篇文章的末尾有给一个包,里面包括了这个hello的项目,把项目放置到这个目录下就算是部署完成了
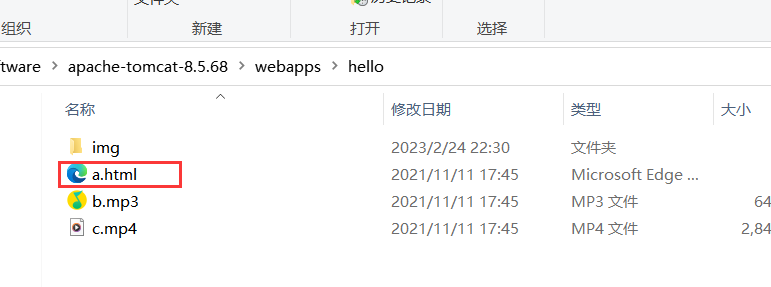
启动Tomcat后,这时候可以在浏览器中输入路径localhost/hello/a.html,如果上面没有修改端口号的就输入localhost:8080/hello/a.html,这样子我们就可以通过浏览器的路径访问到这个页面了


一般javaweb项目会v被打包成war包,然后将war包放到webapps目录下,Tomcat会自动解压缩war文件
有兴趣的可以继续往下看呀~
3、IDEA中创建Maven Web项目
web项目结构:分为开发中的项目和部署的javaweb项目结构(开发完成,可以进行部署的项目)
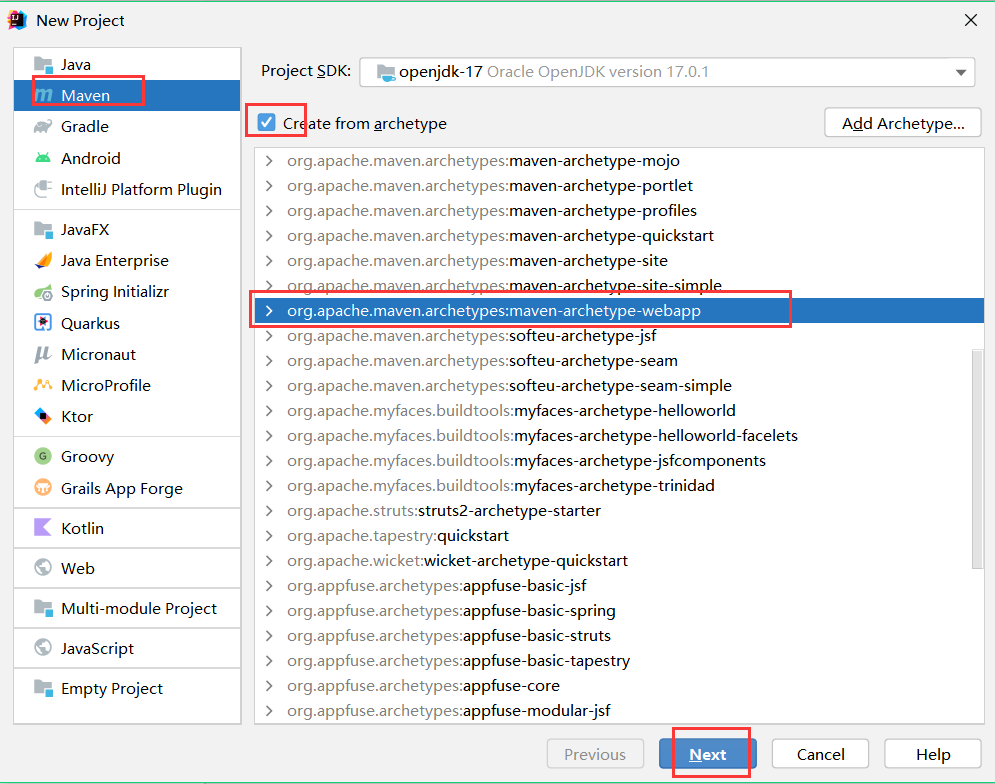
第一种方法:使用骨架完成创建

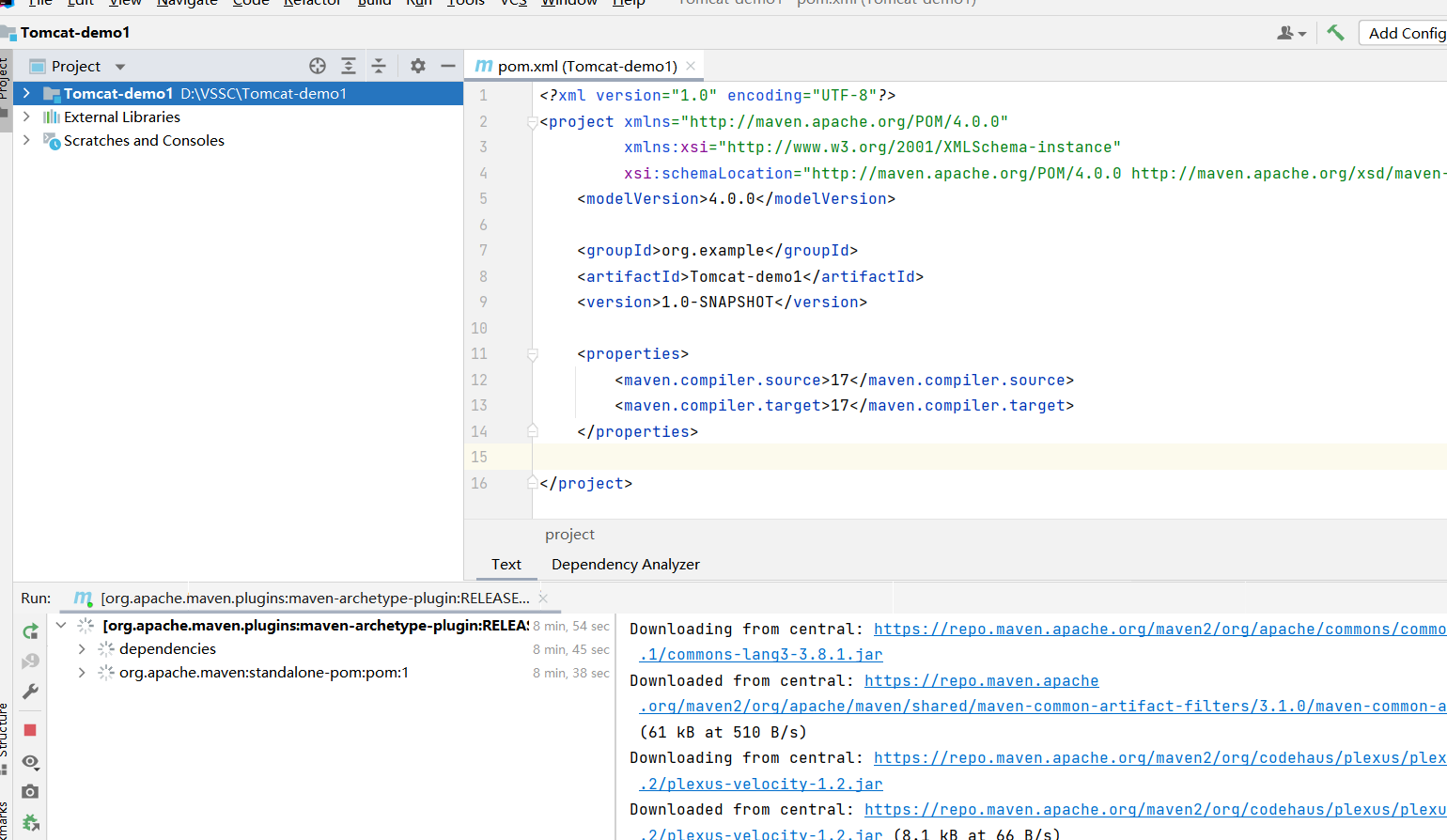
之后就会一直下载一些依赖包啥的,会特别特别慢(我的就是),下载好之后在src中点击main目录,选择新建一个directory,会有提示选择第一个Java,之后再同样的方法选择第二个resource,这样子就补全了,这样子我们就创建好了

第二种方法:不使用骨架
如果不使用骨架的话就直接选择不勾选那个地方的就行了,然后就一路next。
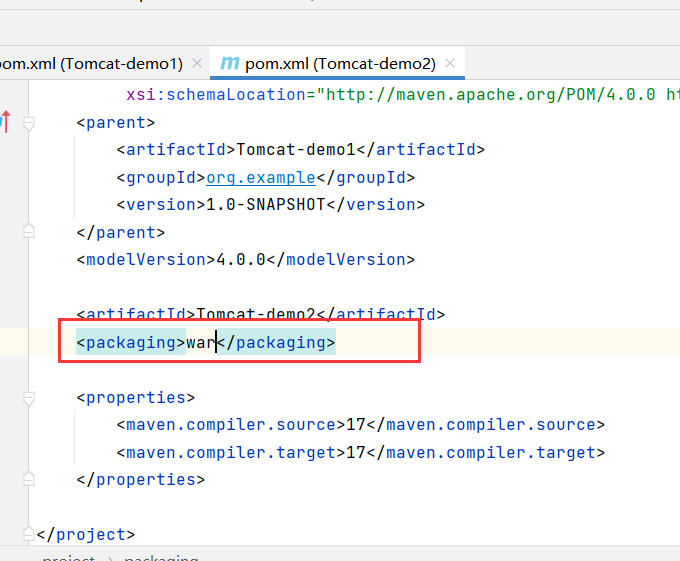
在pom.xml中添加东西:


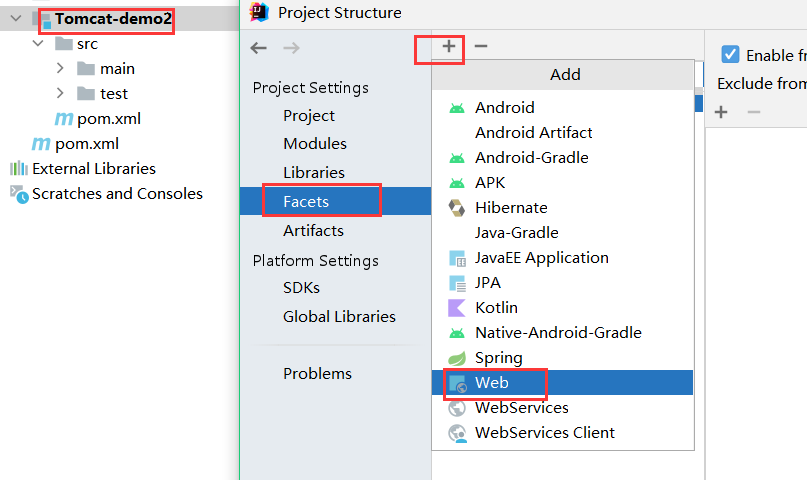
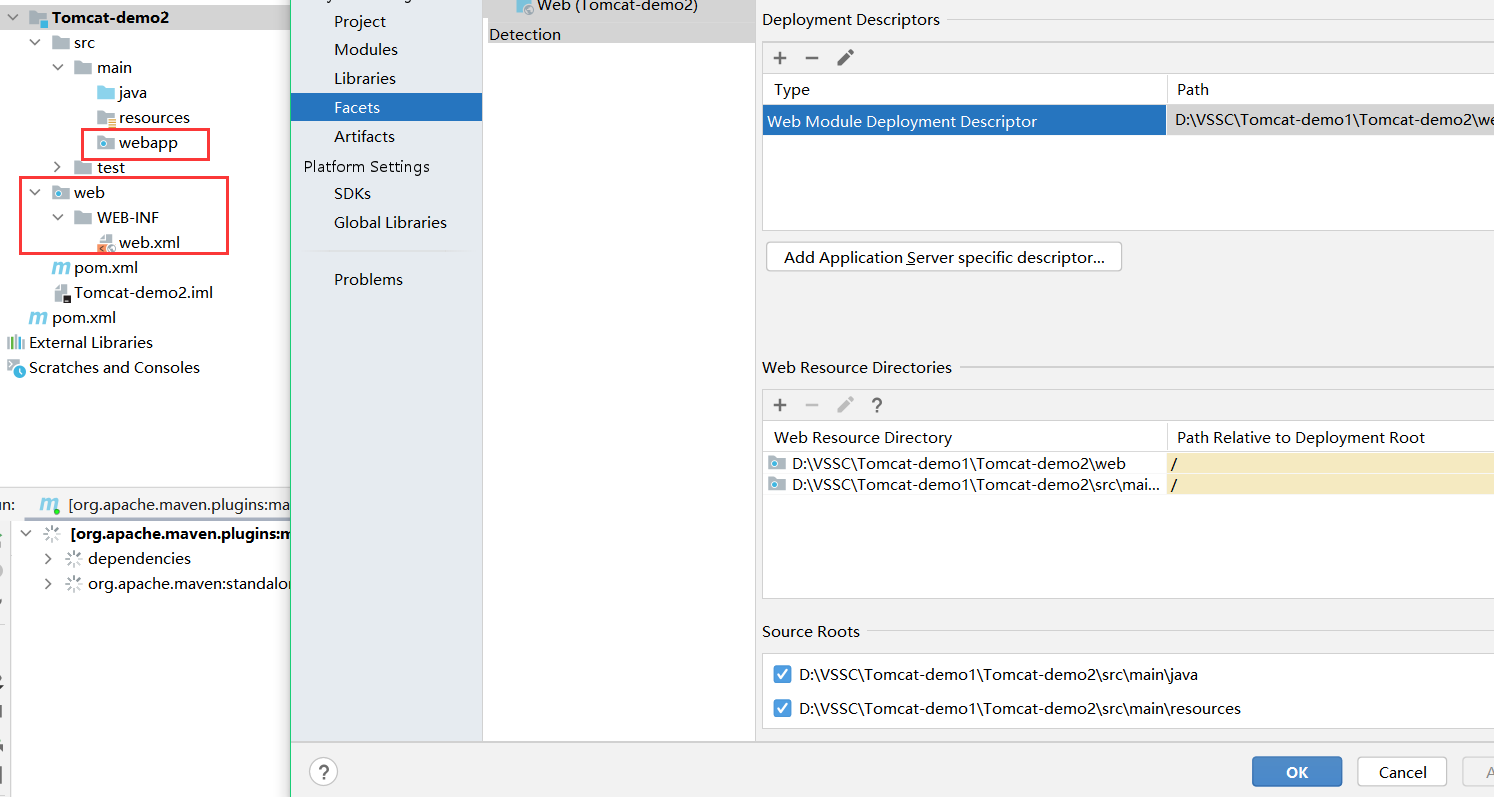
添加了下面这两个,就点开看缺啥就补上什么就好了,看右边的栏目,刚进去最下面会有提示你缺什么文件夹,直接按照它的提示弄就行了,然后那个webapps也可以自己在项目那里新建一个包

4、IDEA中使用Tomcat
方法一:直接将本地的Tomcat集成到idea中,然后进行项目的部署即可。这样子做的话可以每次就不用在idea中打包war包,然后将war包放到Tomcat中才启动项目,节省了很多时间
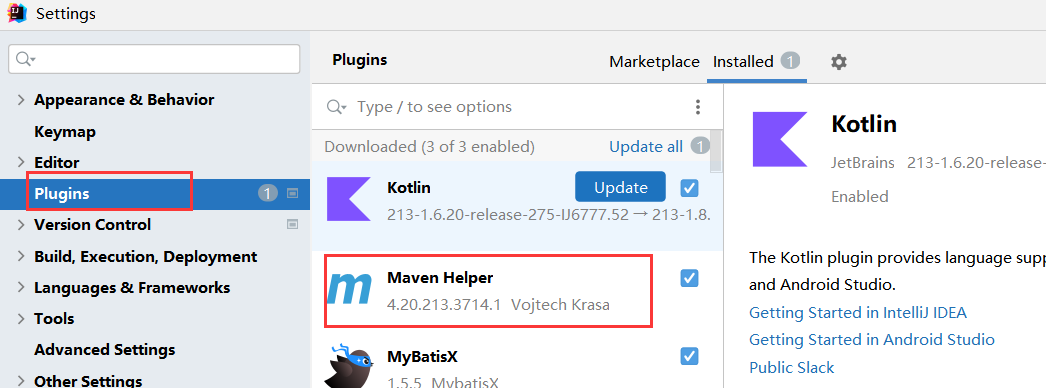
方法二:在idea中使用Tomcat-maven插件。这样子的话我们只需要在pom.xml中添加Tomcat插件,然后使用maven helper插件快速启动项目就行
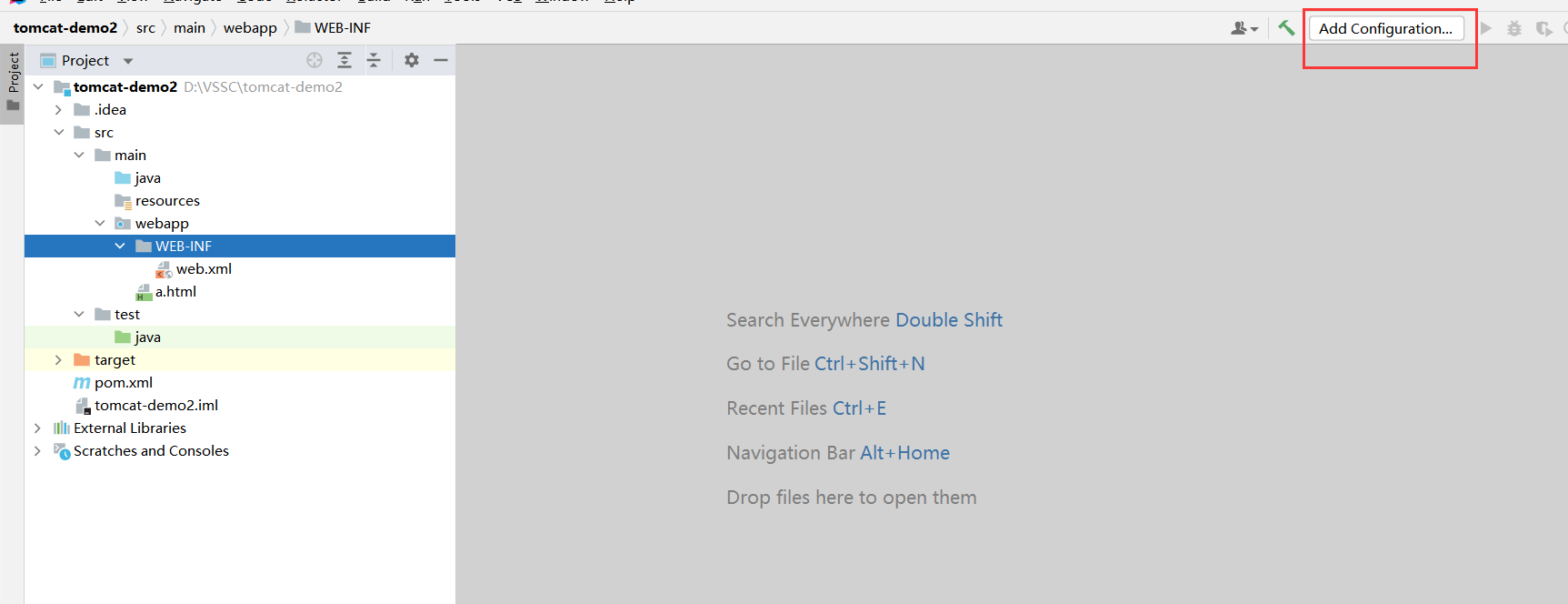
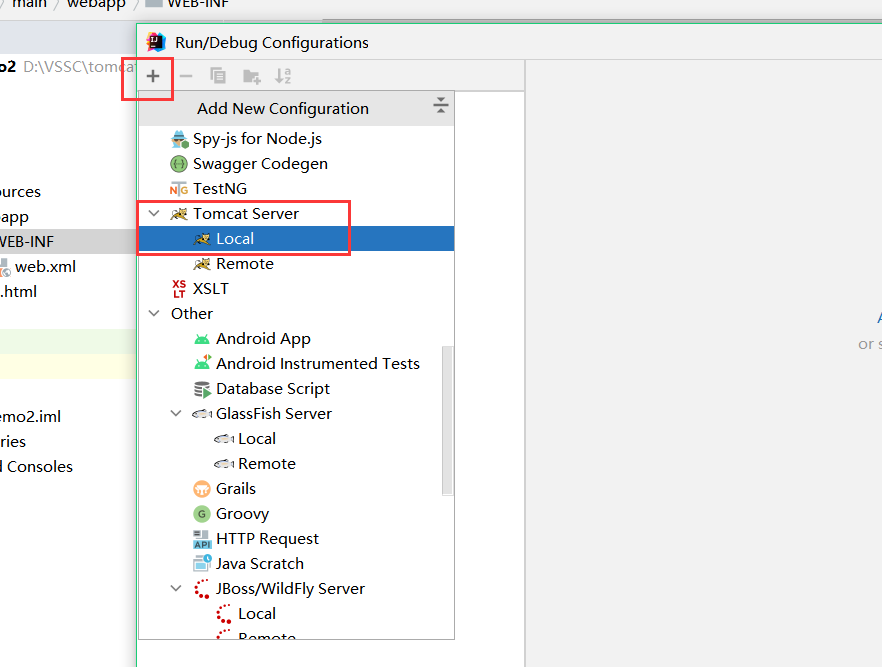
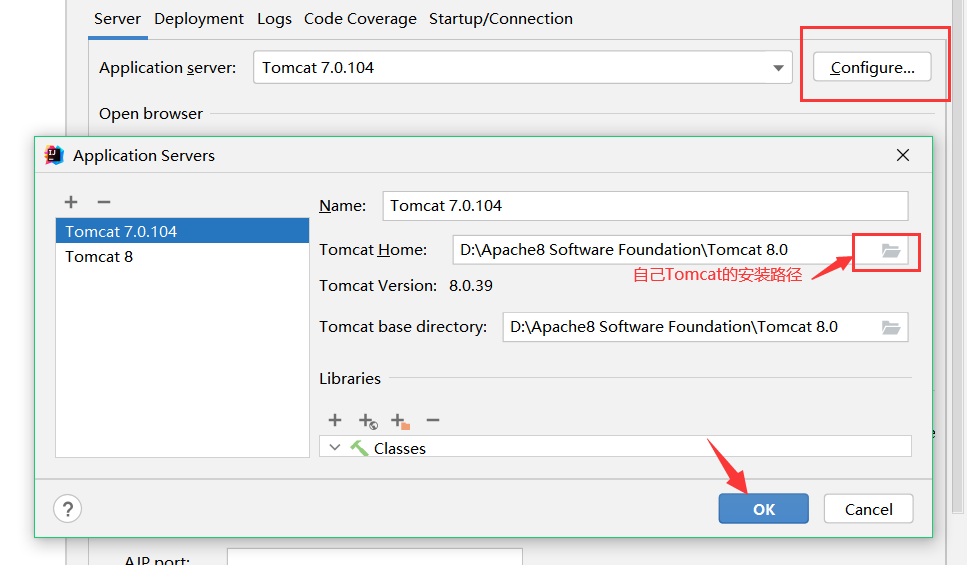
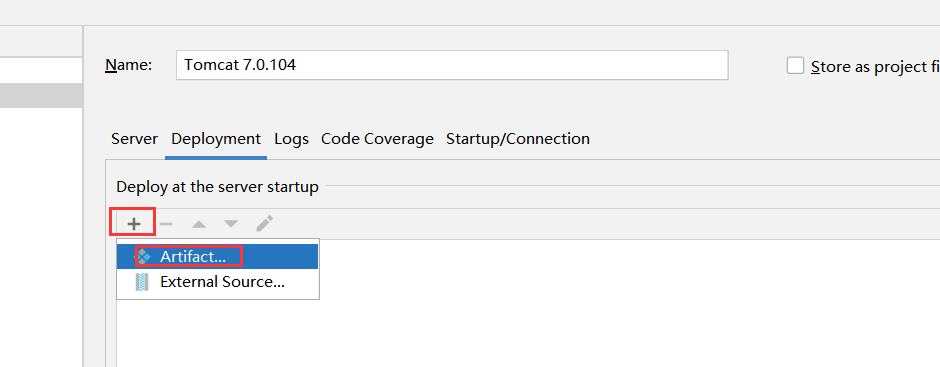
使用方法一的步骤如下:





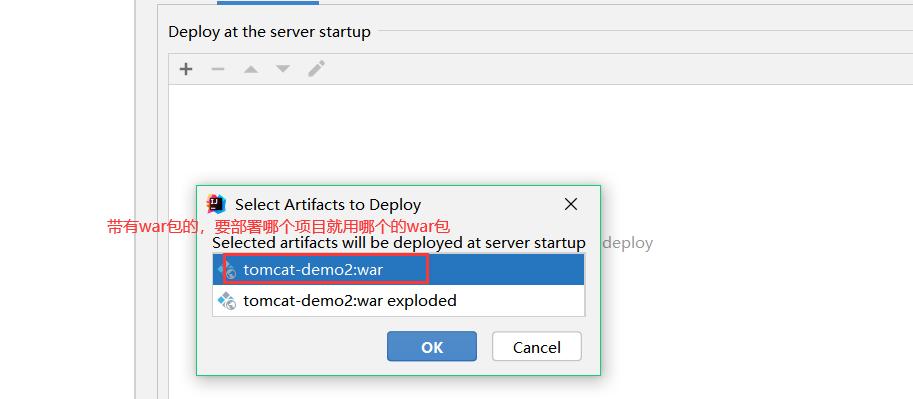
之后就点击OK,然后右下角的应用,应用之后再点击OK就行了,这样子就算是部署完成了,在项目的右上角可以看到一个绿色的运行按钮,这时候就可以点击运行项目啦
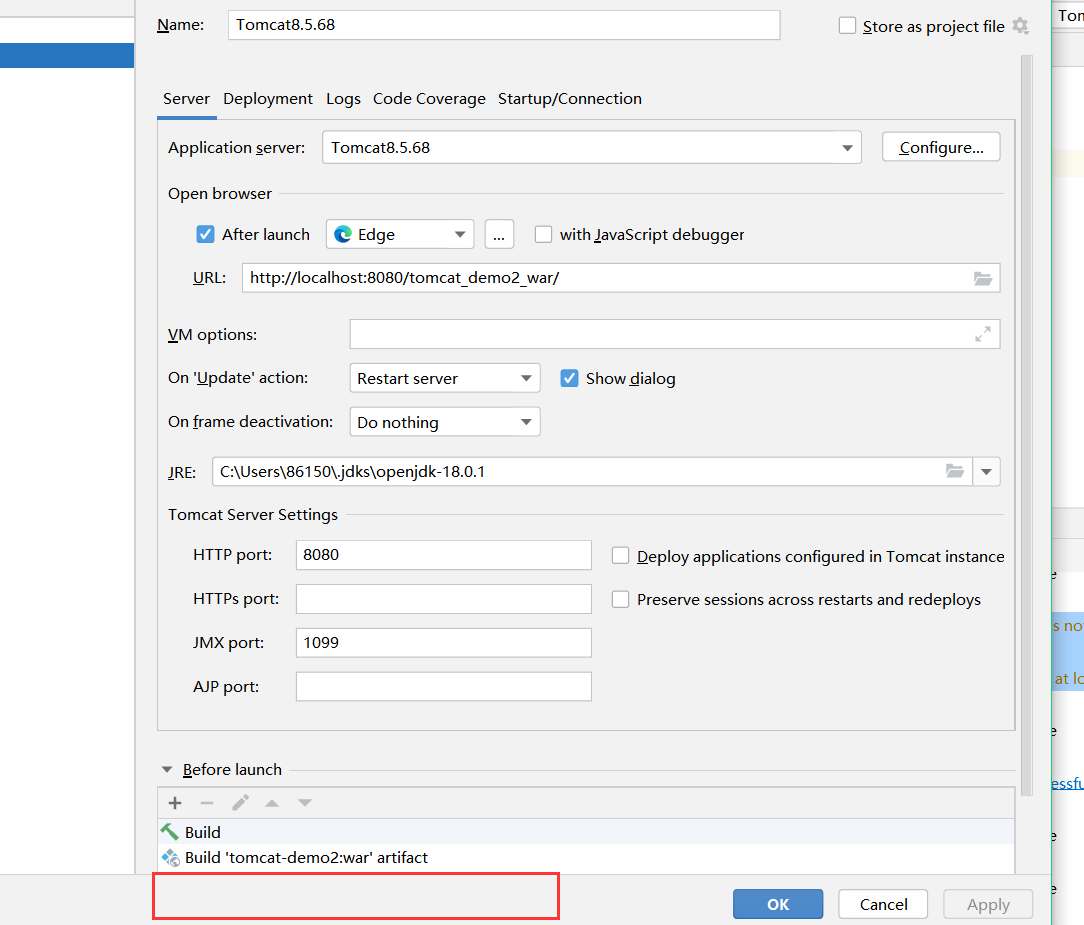
然后运行项目后你可能会惊喜地发现居然报错了,打不开网页页面。在我框起来的地方会出现一段英文,大概意思就是:JDK 7(至少)应指定为项目 SDK 或替代 JRE 这时候你就在JER那里(图片里面8080上面那个)添加一下你的jdk的路径就行了,添加完之后再去运行

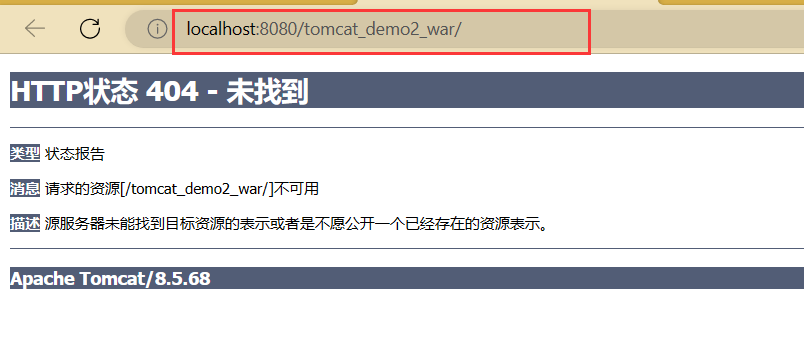
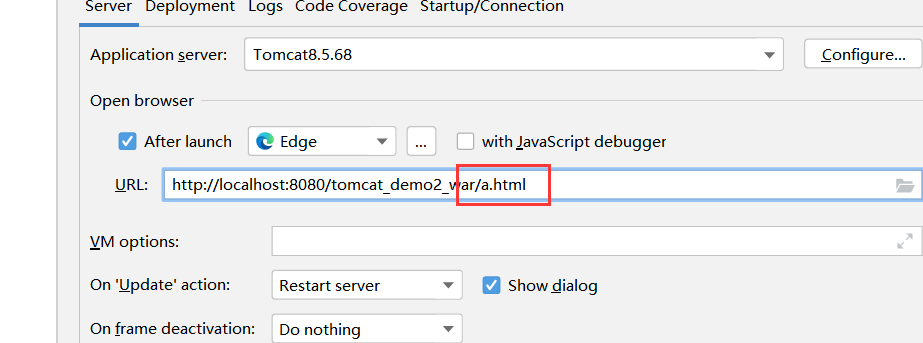
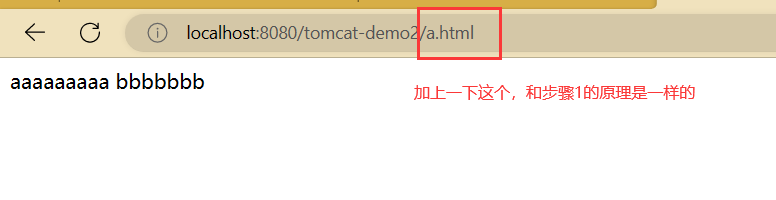
如果运行之后发现是下面这样子的,那是因为访问的路径有问题。这时候你可以直接在这个路径里面再添加一个你要访问的页面,这里我我添加a.html(你们可以看第四点开始时候的那张图,看我a.html放在了哪里),另外的一种方法就是你可以直接在我们部署的地方添加这个页面的路径(看下面的第二张图),这样运行后就会直接看到页面的内容了。



使用方法二的步骤如下:
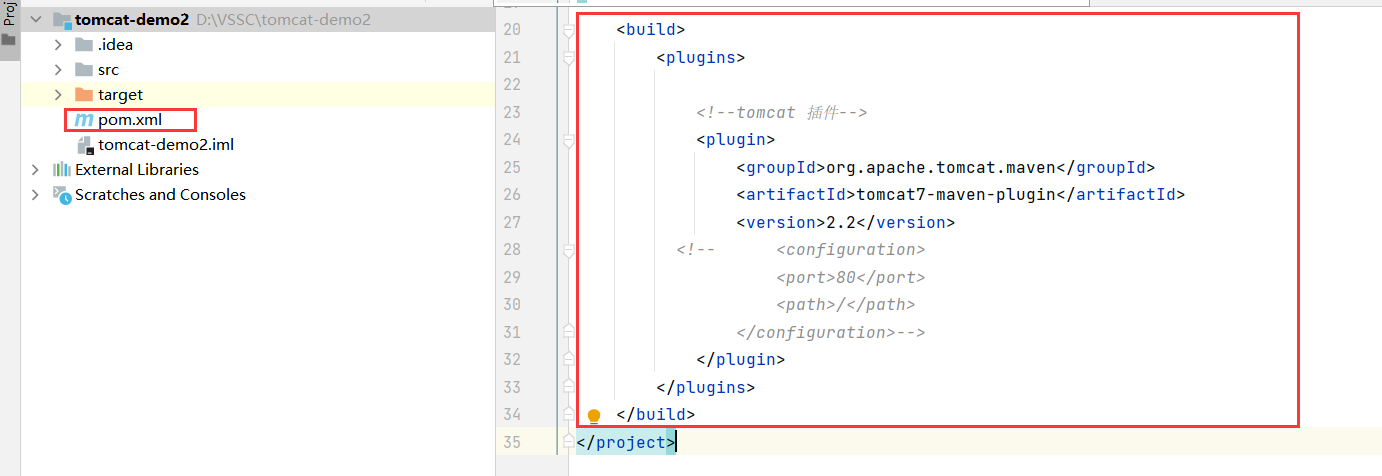
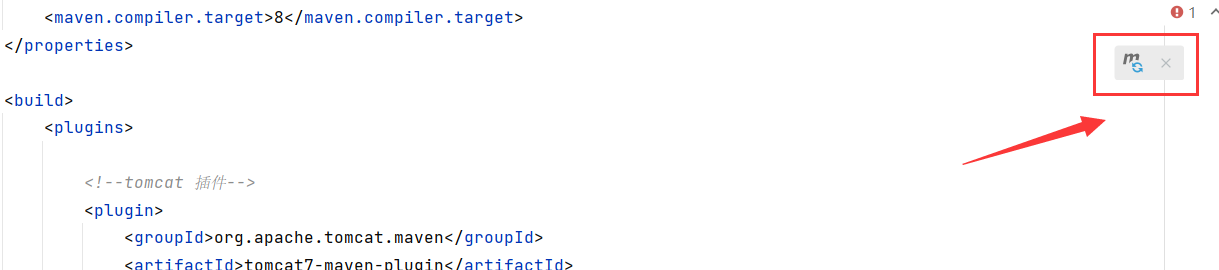
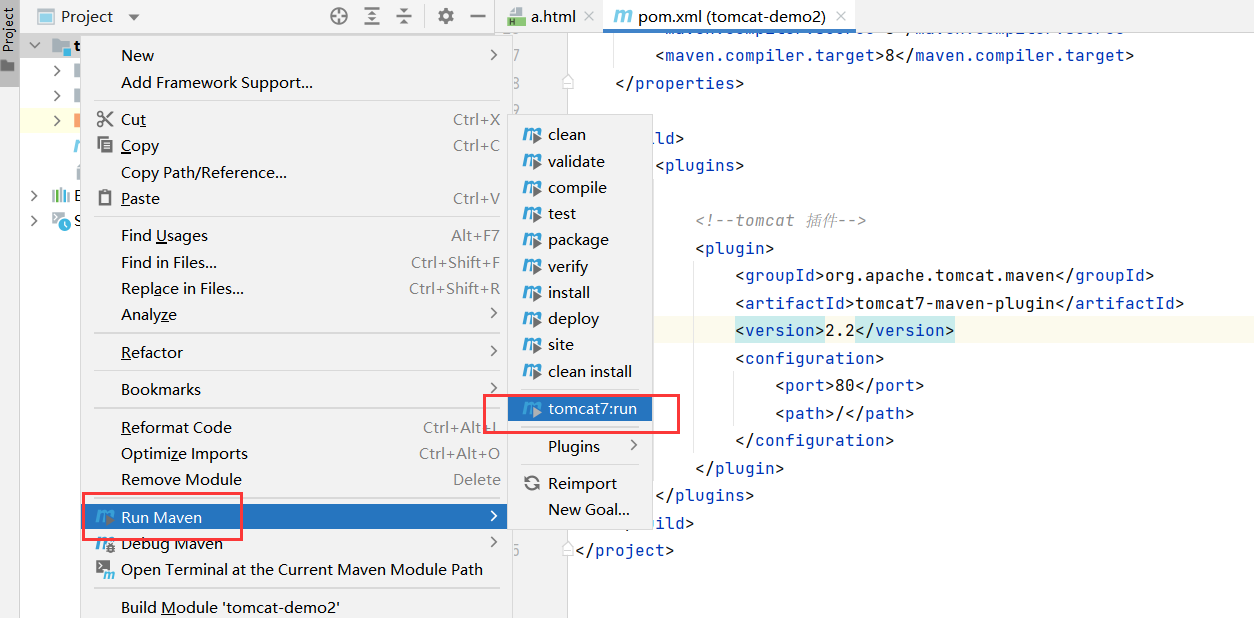
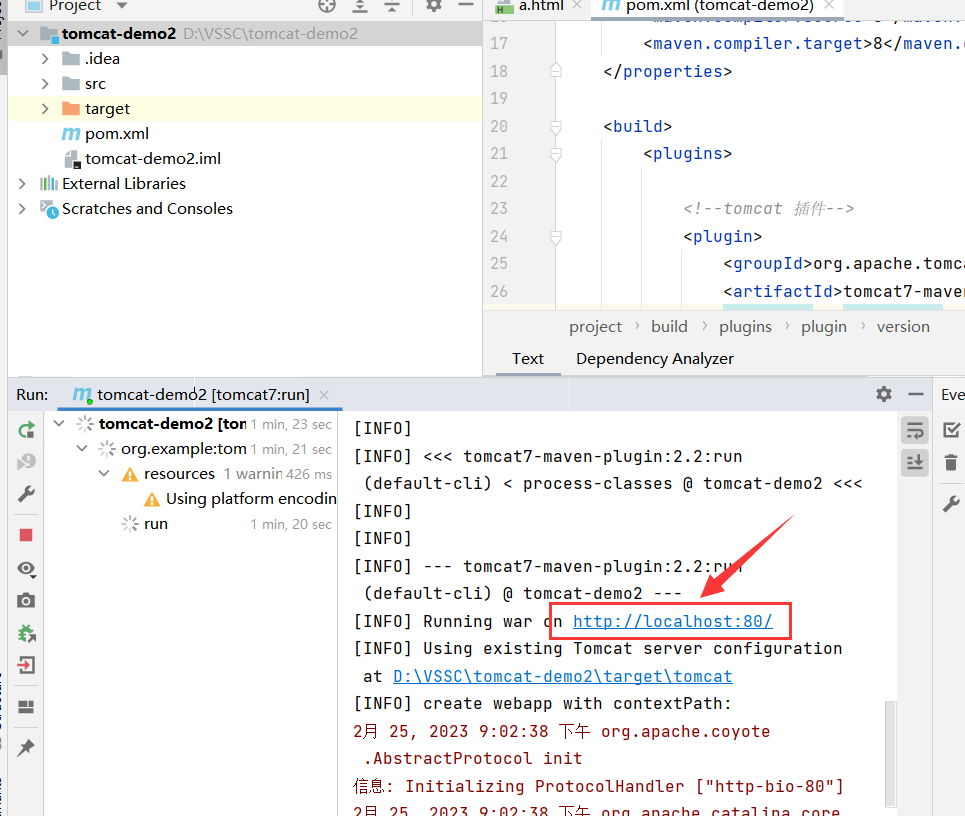
找不到run maven的就在设置里面添加一下本地插件maven helper插件。在项目的pom.xml中添加第一张图片中的代码,写上2.2的时候如果发现是红色的话记得点击右上角的刷新按钮,刷新成功之后按照图片的提示走就行了。






第二个步骤有个小问题:当前这个插件只支持到Tomcat7版本
最后,如果你想修改端口号的话就看pom.xml里面我注释掉的那段代码就行了




















 2万+
2万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








