大家好,今天给大家介绍一款,html5+css3做的响应式企业网站前端源码 (图1)。送给大家哦,获取方式在本文末尾。

图1
可以左右按钮浏览图片(图2)

图2
可以放大和缩小图片(图3)

图3
可以旋转图片(图4)

图4
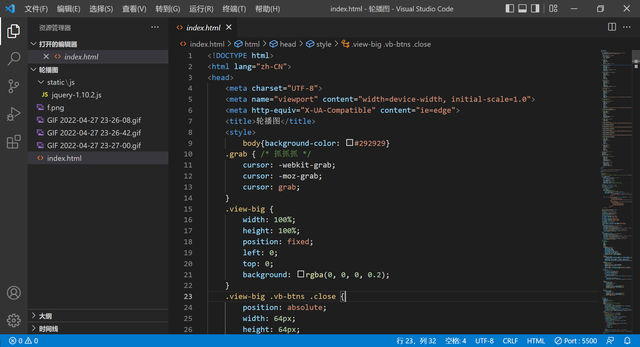
源码完整,需要的朋友可以下载学习(图5)

图5
本源码编码:10144,需要的朋友,关注文章末尾公众号,搜索10144,即可获取。
部分源码
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>轮播图</title>
<style>
body{background-color: #292929}
.grab { /* 抓抓抓 */
cursor: -webkit-grab;
cursor: -moz-grab;
cursor: grab;
}
.view-big {
width: 100%;
height: 100%;
position: fixed;
left: 0;
top: 0;
background: rgba(0, 0, 0, 0.2);
}
.view-big .vb-btns .close {
position: absolute;
width: 64px;
height: 64px;
border-radius: 50%;
top: 20px;
right: 20px;
background-color: rgba(0, 0, 0, 0.6);
z-index: 20;
cursor: pointer;
}
.view-big .vb-btns .close .iconshanchu {
font-size: 25px;
width: 25px;
height: 25px;
position: absolute;
left: 0;
right: 0;
top: 0;
bottom: 0;
margin: auto;
color: #fff;
}
.view-big .vb-btn {





















 3353
3353











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








