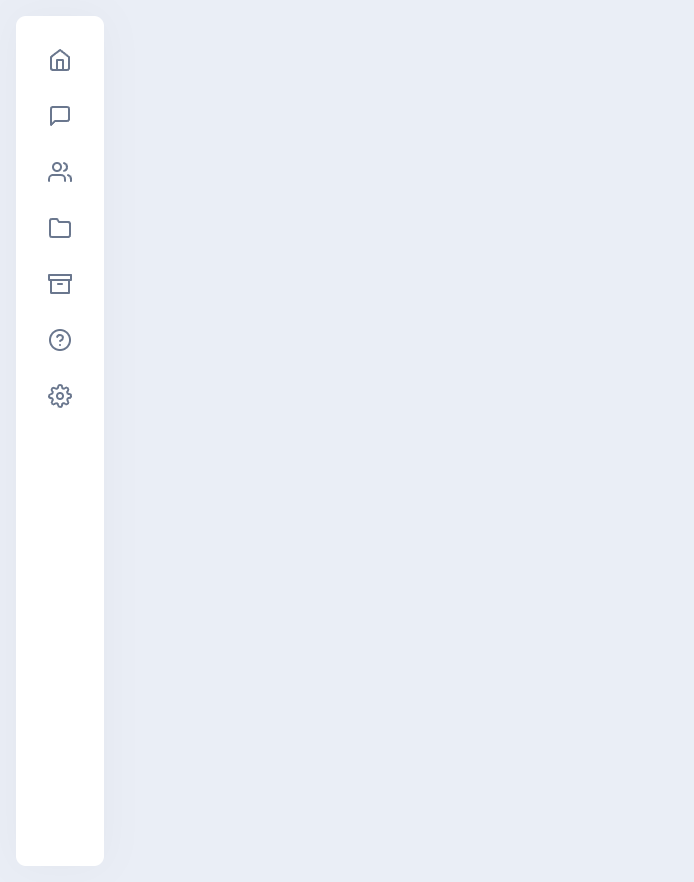
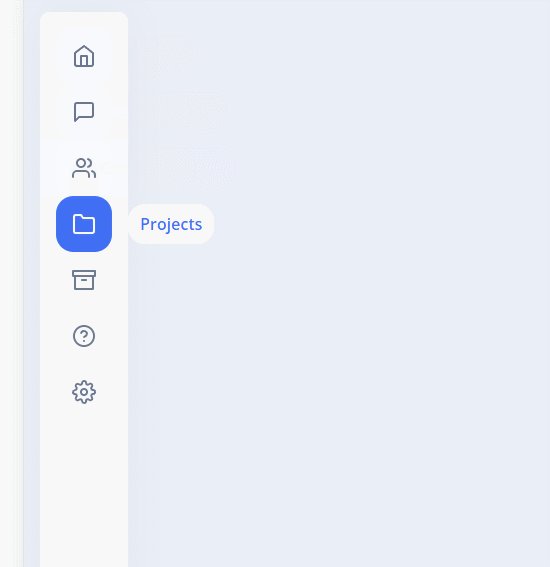
大家好,今天给大家介绍一款,带图标的垂直导航菜单的html页面源码(图1)。送给大家哦,获取方式在本文末尾。

图1
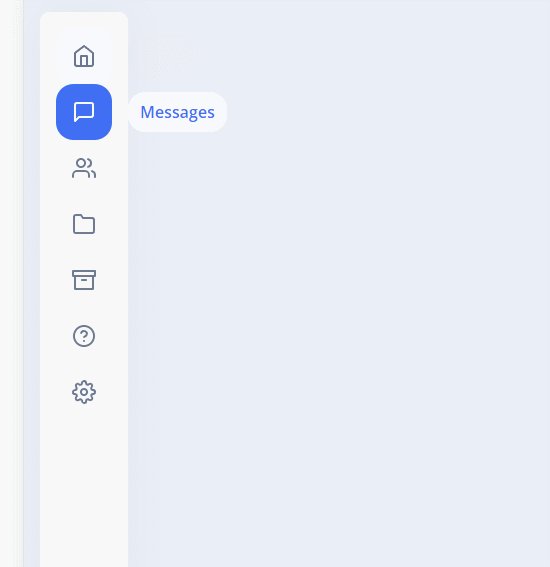
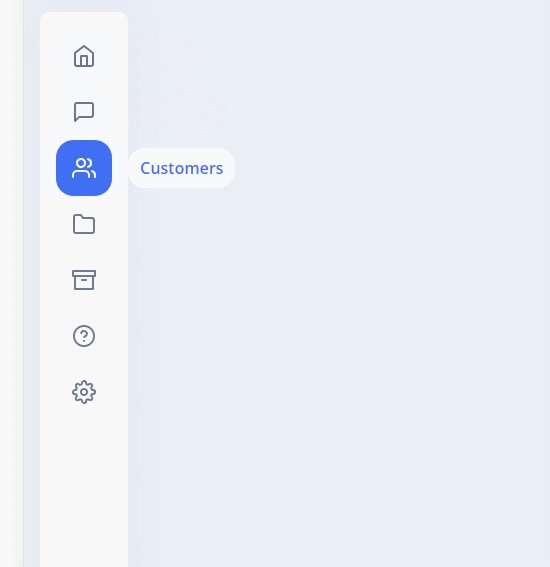
点击每个按钮时,都有切换特效,并显示按钮的说明,看起来非常不错(图2)

图2
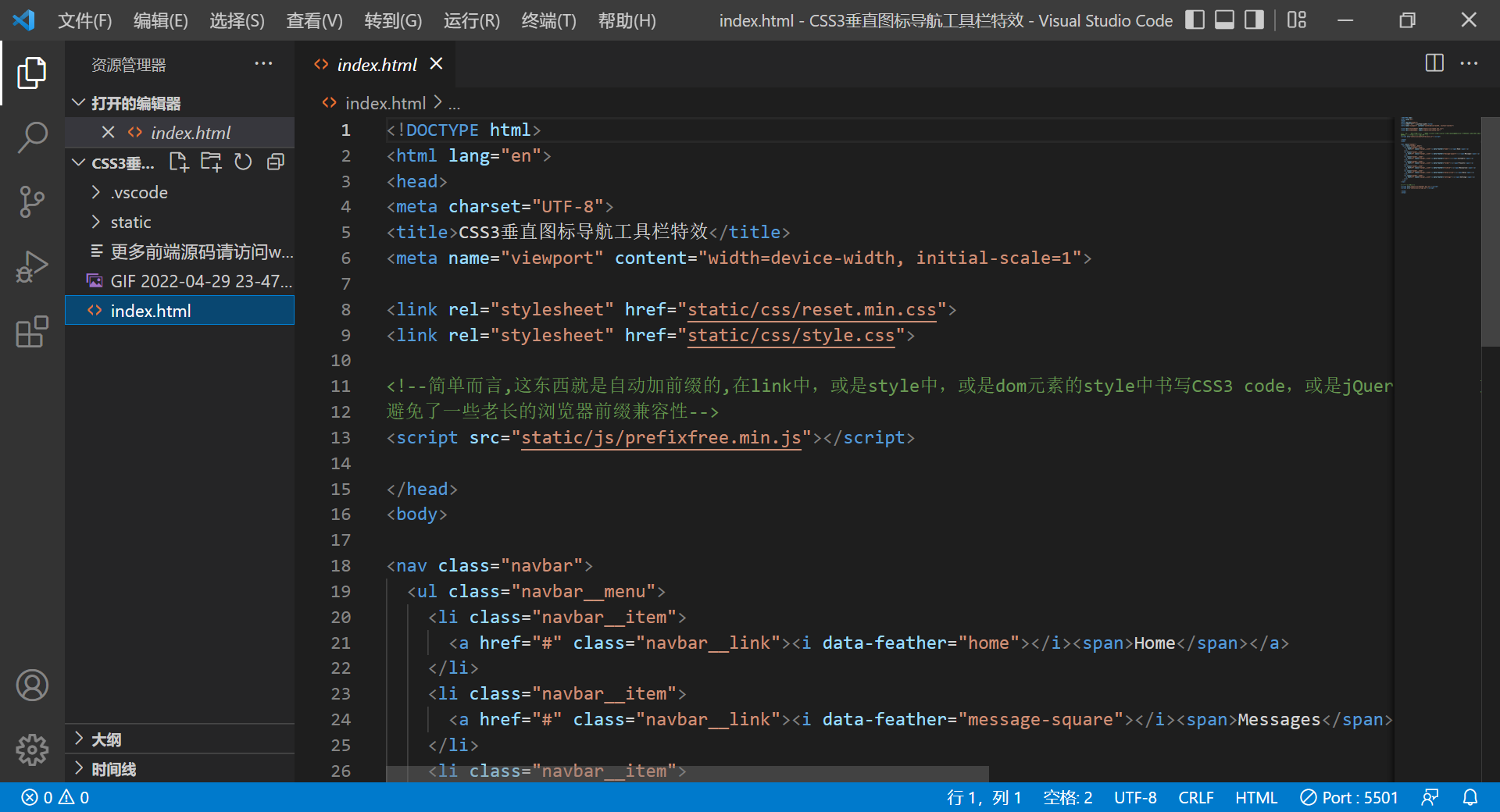
代码完整,需要的朋友可以下载(图3)

图3
本源码编码:10148,需要的朋友,关注文末公众号后,搜索10148,即可获取。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>CSS3垂直图标导航工具栏特效</title>
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="static/css/reset.min.css">
<link rel="stylesheet" href="static/css/style.css">
<!--简单而言,这东西就是自动加前缀的,在link中,或是style中,或是dom元素的style中书写CSS3 code,或是jQuery .css()方法此脚本会自动补上需要的前缀,让响应的浏览器支持该CSS3属性
避免了一些老长的浏览器前缀兼容性-->
<script src="static/js/prefixfree.min.js"></script>
</head>
<body>
<nav class="navbar">
<ul class="navbar__menu">
<li class="navbar__item">
<a href="#" class="navbar__link"><i data-feather="home"></i><span>Home</span></a>
</li>
<li class="navbar__item">
<a href="#" class="navbar__link"><i data-feather="message-square"></i><span>Messages</span></a>
</li>
<li class="navbar__item">
<a href="#" class="navbar__link"><i data-feather="users"></i><span>Customers</span></a>
</li>
<li class="navbar__item">
<a href="#" class="navbar__link"><i data-feather="folder"></i><span>Projects</span></a>
</li>
<li class="navbar__item">
<a href="#" class="navbar__link"><i data-feather="archive"></i><span>Ressources</span></a>
</li>
<li class="navbar__item">
<a href="#" class="navbar__link"><i data-feather="help-circle"></i><span>Help</span></a>
</li>
<li class="navbar__item">
<a href="#" class="navbar__link"><i data-feather="settings"></i><span>Settings</span></a>
</li>
</ul>
</nav>
<!--图标库 调用-->
<script src='static/js/feather.min.js'></script>
<script src="static/js/script.js"></script>
</body>
</html>






















 4361
4361











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








