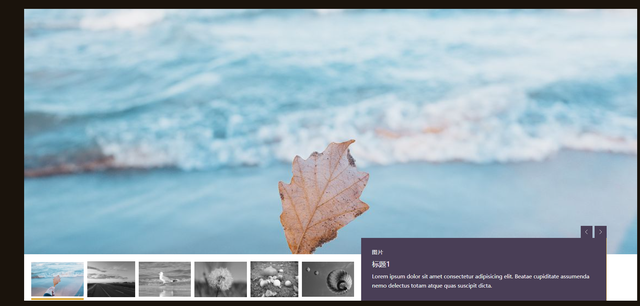
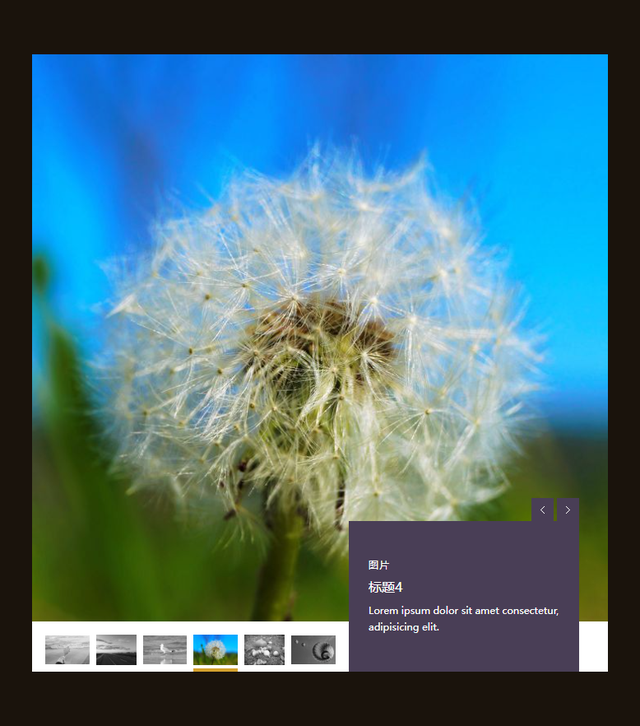
大家好,今天给大家介绍一款,扁平风轮播图大屏展示html页面源码(图1)。送给大家哦,获取方式在本文末尾。

图1
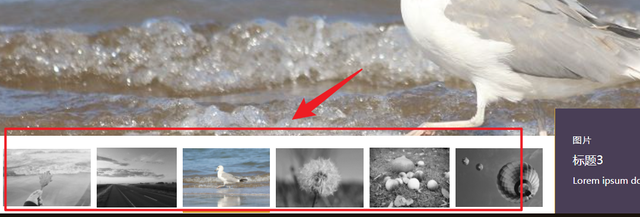
可以点击图片区域进行图片轮播切换(图2)

图2
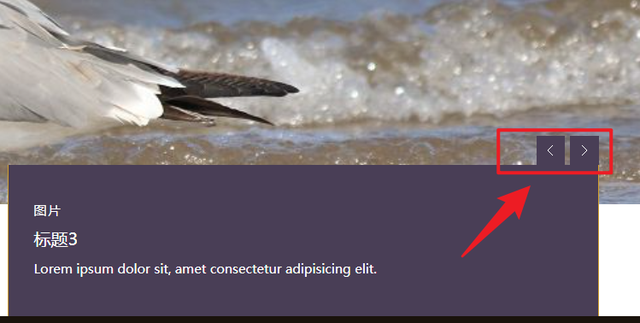
可以点击左右按钮进行图片轮播切换(图3)

图3
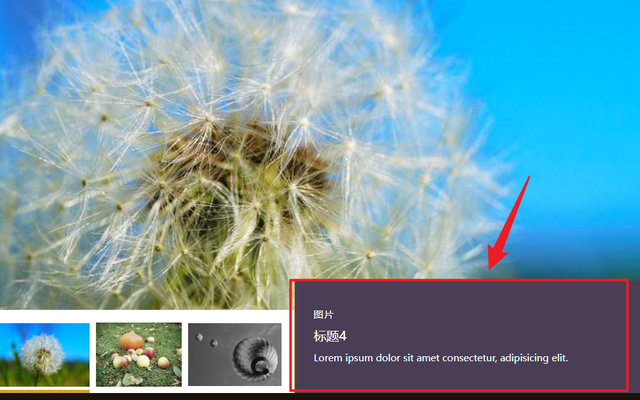
每张图片都带图片说明,随图片一起切换(图4)

图4
自适应设计,适合各种分辨率(图5)

图5
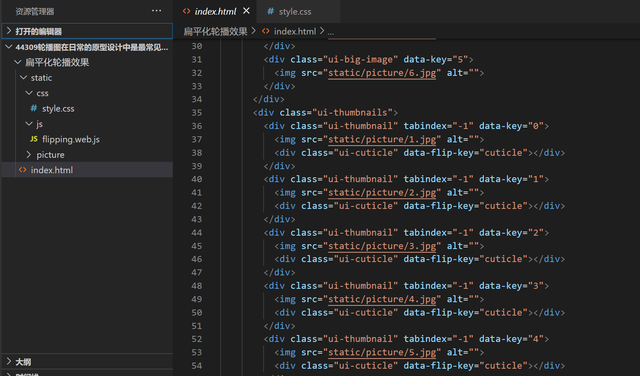
源码完整,需要的朋友可以下载学习(图6)

图6
本源码编码:10156,需要的朋友,点击文末链接后,搜索10156,即可获取。
<div id="app" data-state="0">
<div class="ui-big-images">
<div class="ui-big-image" data-key="0">
<img src="static/picture/1.jpg" alt="">
</div>
<div class="ui-big-image" data-key="1">
<img src="static/picture/2.jpg" alt="">
</div>
<div class="ui-big-image" data-key="2">
<img src="static/picture/3.jpg" alt="">
</div>
<div class="ui-big-image" data-key="3">
<img src="static/picture/4.jpg" alt="">
</div>
<div class="ui-big-image" data-key="4">
<img src="static/picture/5.jpg" alt="">
</div>
<div class="ui-big-image" data-key="5">
<img src="static/picture/6.jpg" alt="">
</div>
</div>本源码编码:10156,需要的朋友,点击文末链接后,搜索10156,即可获取。
本号源码获取方式![]() https://blog.csdn.net/mazai5080/article/details/124655320
https://blog.csdn.net/mazai5080/article/details/124655320






















 26
26











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








