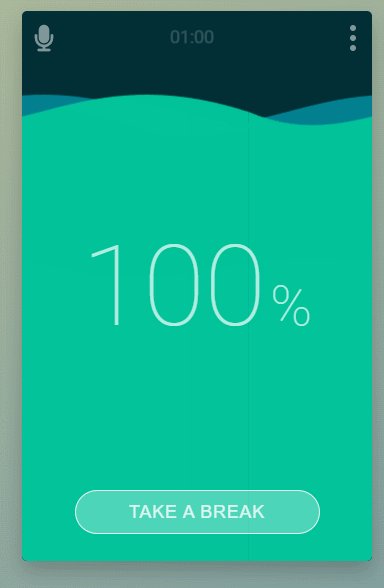
大家好,今天给大家介绍一款,JavaScript+css实现的计时器动画素材html页面前端源码(图1)。送给大家哦,获取方式在本文末尾。

图1
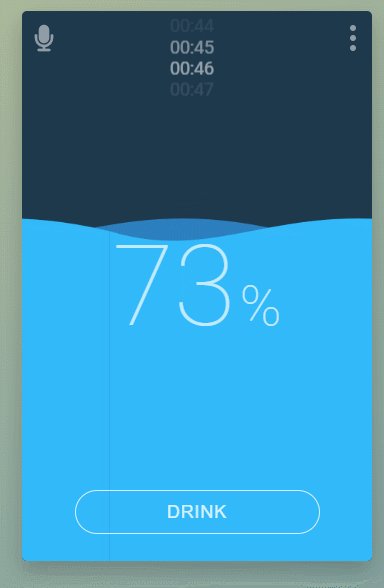
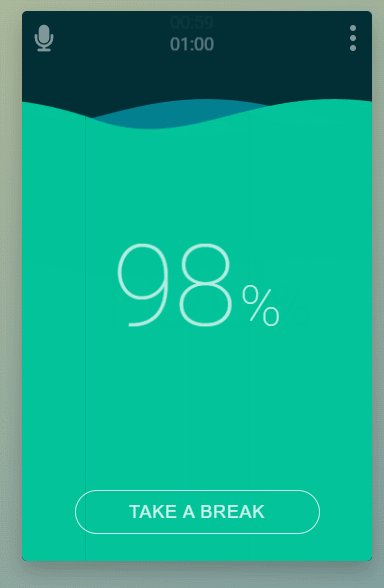
动态倒计时和动态百分比,效果分成炫酷(图2)

图2
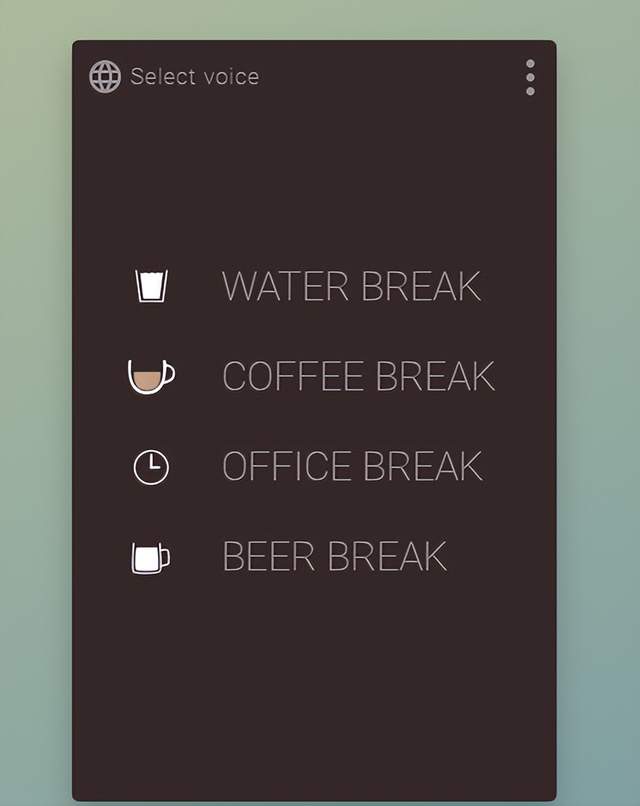
点击右上角菜单,可以自助切换多种主题(图3)

图3
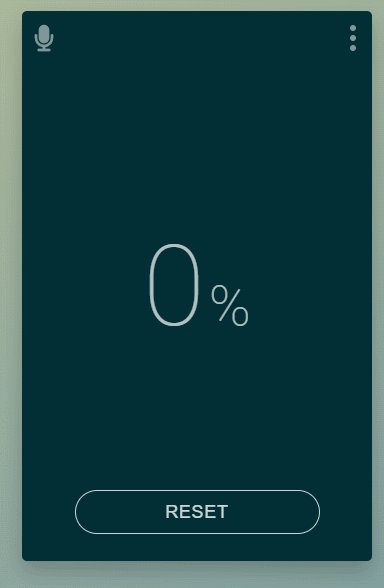
时间完成后,点击reset按钮,即可恢复计时(图4)

图4
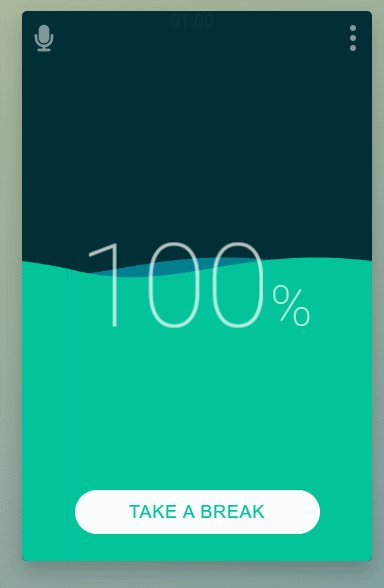
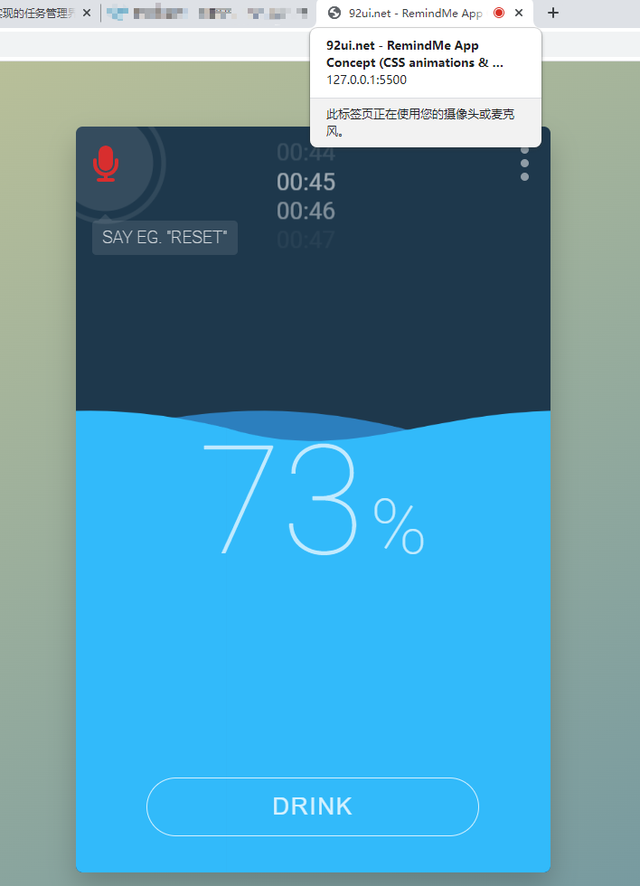
点击左上角的麦克风图标,可以访问本地的麦克风(图5)

图5
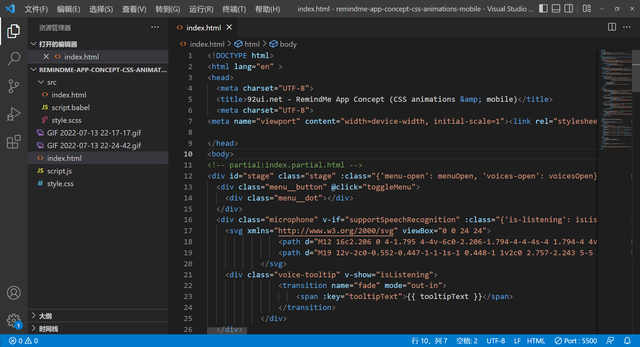
源码完整,需要的朋友可以下载学习(图6)

图6
源码编码:20228,需要的朋友可以下载学习
源码编码:20228,需要的朋友可以下载学习
源码编码:20228,需要的朋友可以下载学习
源码编码:20228,需要的朋友可以下载学习
源码编码:20228,需要的朋友可以下载学习





















 4417
4417











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








