在现在目前前端应用中,会用到TypeScript进行编写Js,他能够对变量类型进行处理,从而在编译过程中就给你提示出你的错误,这点非常方便,另外当项目慢慢变得庞大,代码量变多,对项目的管理也是非常方便,具体可以进行百度详细了解下。
在写代码过程中,用到hbuilder编译器,安装插件可以自动把TypeScript(.ts)文件编译为Js文件。
方法如下:
1.在最上方菜单栏,点击工具-插件安装;
2.点击下方浏览Eclipse插件市场,搜索typescript插件进行安装
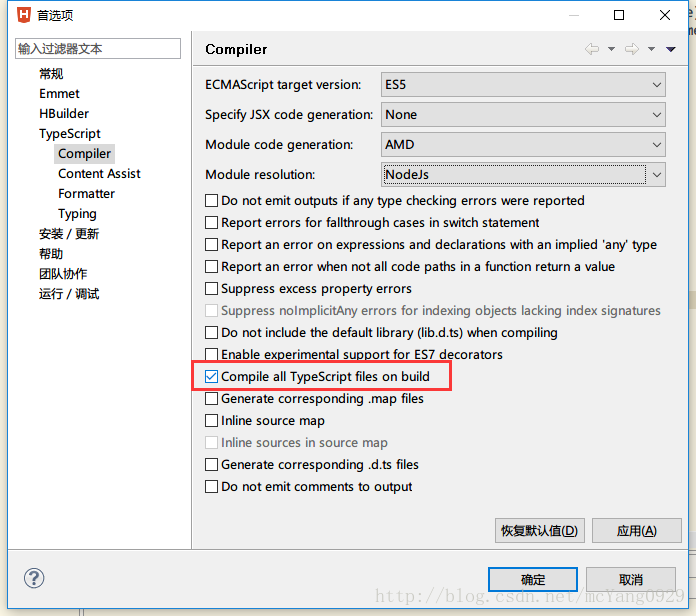
3.安装完成后重启编译器,点击菜单栏工具-选项
在Compile all TypeScript files on build进行打勾,然后确定;
4.在你的项目上右键点击--配置--Enable TypeScript Builder,之后你再保存.ts文件时会自动在当前目录编译出对应的.js文件

























 1368
1368

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








