布局控件有:
Grid,DockPanel,StackPanel,Canvas,WrapPanel
Grid是布局控件,用来定义网格(行列),代码如下:
RowDefinitions属性用来定义行,这个属性是一个集合属性,由多个RowDefinition组成,每个RowDefinition代表一行,行只有Height属性,没有Width属性,Height属性用来设置行的高度,高度可以采用绝对值(像素的个数,不随窗口的大小变换而变换)也可以采用相对值(随窗口的大小变换而变化),相对值在值得后面加*表示。
ColumnDefinitions属性用来定义列,用法与RowDefinition类似。
控件占据行或列位置的时候,行列都是从0开始,Grid.Row=0代表该控件占据第1行,RowSpan代表该控件占据几行。Grid.Column和Grid.ColumnSpan类似。下面是一个示例。
<Grid>
<Grid.RowDefinitions>
<RowDefinition Height="30" />
<RowDefinition Height="20*" />
<RowDefinition Height="30*" />
</Grid.RowDefinitions>
<!--<Grid.ColumnDefinitions>
<ColumnDefinition Width="10*" />
<ColumnDefinition Width="20*" />
<ColumnDefinition Width="200" />
</Grid.ColumnDefinitions>-->
<Grid Grid.Row="0" Grid.Column="0" >
<Grid.ColumnDefinitions>
<ColumnDefinition Width="30" />
<ColumnDefinition Width="30*" />
<ColumnDefinition Width="30" />
<ColumnDefinition Width="30" />
<ColumnDefinition Width="30" />
</Grid.ColumnDefinitions>
<Button Grid.Column="0" Content="0" />
<Button Grid.Column="1" Content="1" />
<Button x:Name="minWindow" Grid.Column="2" Content="-" Click="ResizeThisWindow" />
<Button x:Name="maxWindow" Grid.Column="3" Content="□" Click="ResizeThisWindow" />
<Button Grid.Column="4" Content="X" Click="CloseWindows" Background="Red" />
</Grid>
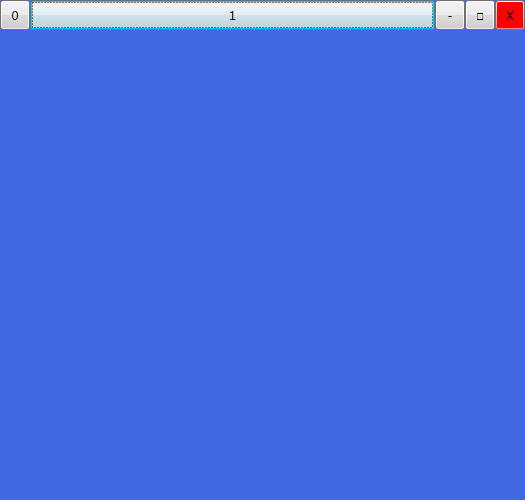
</Grid>窗口正常大小:

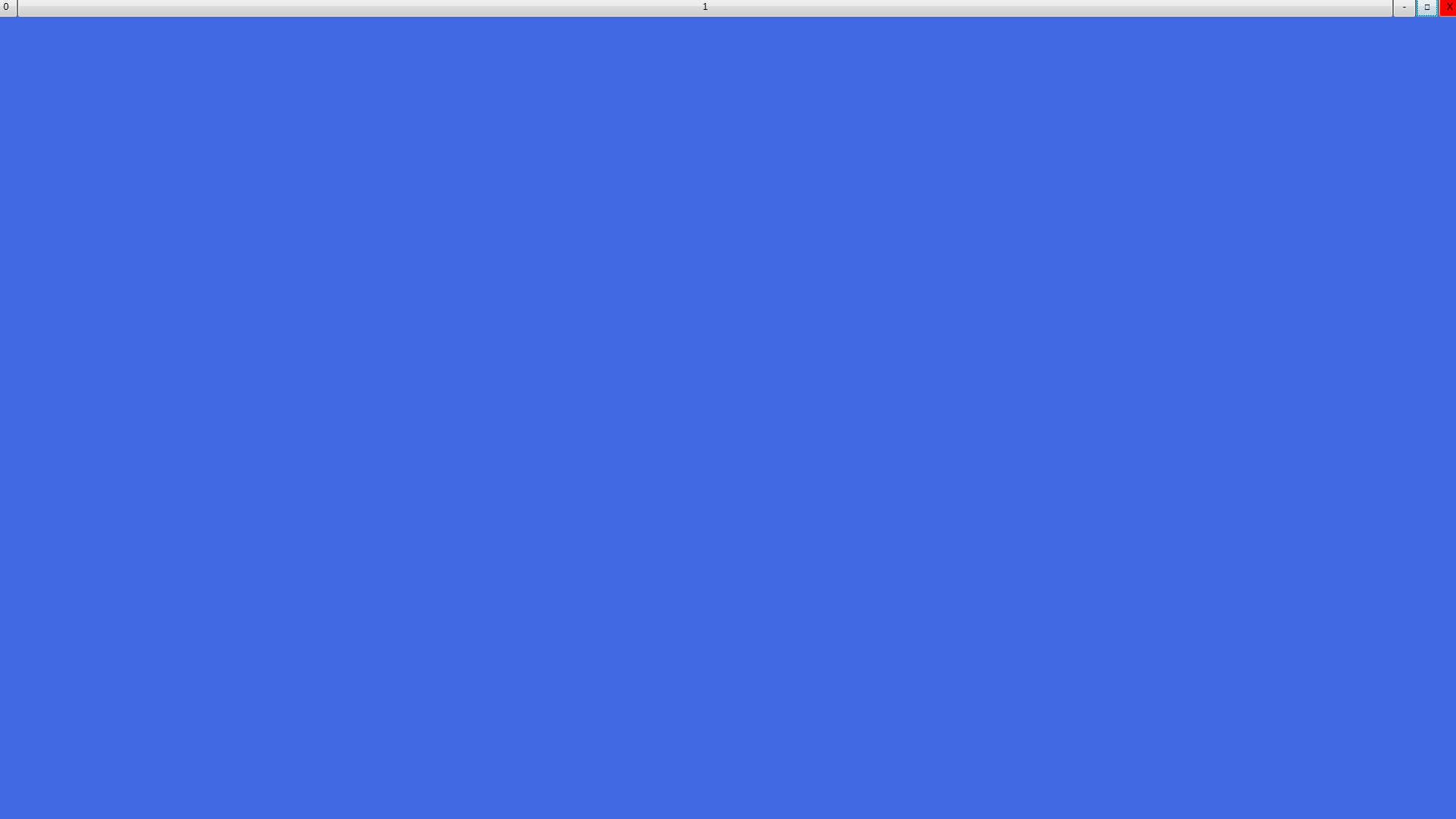
窗口最大化,可以看到

可以看到只有第二个按钮(按钮上面的字为1)随着窗口大小的改变而改变,其余的按钮大小都不变。






















 1265
1265

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








