原文:http://docs.sencha.com/ext-js/4-0/#!/guide/tree
翻译:frank/sp42 转载请保留本页信息
树 Trees
树面板组件是在 ExtJS 里面最多彩缤纷的组件之一,用于显示层次状明显的数据来说十分适合。树面板跟 Grid 都是来自同一个基类的,之所以这样的设计,是为了那些扩展或者插件统统都可以复用一致的功能。比如多列、尺寸控制、拖放、渲染和筛选这些功能都是两者共性的内容。
The Tree Panel Component is one of the most versatile Components in Ext JS and is an excellent tool for displaying heirarchical data in an application. Tree Panel extends from the same class asGrid Panel, so all of the benefits of Grid Panels - features, extensions, and plugins can also be used on Tree Panels. Things like columns, column resizing, dragging and dropping, renderers, sorting and filtering can be expected to work similarly for both components.
让我们开始创建一个颗非常简单的树。
Let's start by creating a very simple Tree.
- Ext.create('Ext.tree.Panel', {
- renderTo: Ext.getBody(),
- title: 'Simple Tree',
- width: 150,
- height: 150,
- root: {
- text: 'Root',
- expanded: true,
- children: [
- {
- text: 'Child 1',
- leaf: true
- },
- {
- text: 'Child 2',
- leaf: true
- },
- {
- text: 'Child 3',
- expanded: true,
- children: [
- {
- text: 'Grandchild',
- leaf: true
- }
- ]
- }
- ]
- }
- });
此树面板渲染到 document.body 元素上。我们把定义的根节点(The Root Node)自动扩张开来,这是默认的情况。根节点有三个子节点 ,其中前两个是 leaf 节点,表示他们下面没有任何子节点(children)了(终结了)。第三个节点是一个叶子节点,已经有一个 child 的叶节点(one child leaf node)。 text 属性是节点的显示的文本。可打开例子看看效果如何。
This Tree Panel renders itself to the document body. We defined a root node that is expanded by default. The root node has three children, the first two of which are leaf nodes which means they cannot have any children. The third node is not a leaf node and has has one child leaf node. The text property is used as the node's text label. SeeSimple Tree for a live demo.
树面板的数据存储在 TreeStore。上面的例子看不见 Store 配置的地方不是没有 Store,而是使用内部缺省的。如果我们要另外配置不同的 Store,应该看起来像这样:
Internally a Tree Panel stores its data in a TreeStore. The above example uses the root config as a shortcut for configuring a store. If we were to configure the store separately, the code would look something like this:
- var store = Ext.create('Ext.data.TreeStore', {
- root: {
- text: 'Root',
- expanded: true,
- children: [
- {
- text: 'Child 1',
- leaf: true
- },
- {
- text: 'Child 2',
- leaf: true
- },
- ...
- ]
- }
- });
- Ext.create('Ext.tree.Panel', {
- title: 'Simple Tree',
- store: store,
- ...
- });
参阅《DataGuide》以了解更多 Store 内容。
For more on Stores see the Data Guide.
Node 接口 The Node Interface
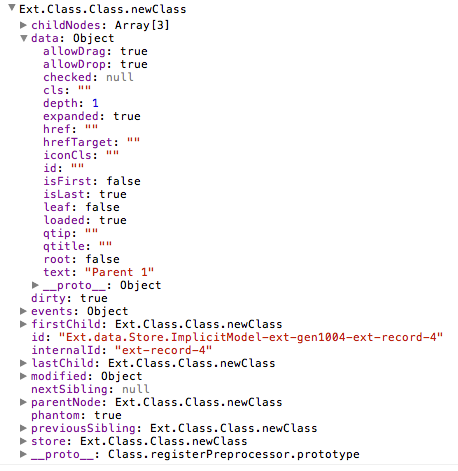
从上面的例子我们可以看到关于树节点其下的许多属性。那么真正的节点究竟为何物?前面已提到过,树面板绑定到 TreeStore。而 ExtJS 中的 Store 是负责管理 Model 实例的集合。树节点只是 Model 实例通过 NodeInterface 的装饰接口。用 NodeInterface 装饰 Model 的好处是赋予了 Model 在树控件的状态下,有新的方法与属性。以下的截图显示了在开发工具节点其结构如何。
In the above examples we set a couple of different properties on tree nodes. But what are nodes exactly? As mentioned before, the Tree Panel is bound to aTreeStore. A Store in Ext JS manages a collection ofModelinstances. Tree nodes are simply Model instances that are decorated with aNodeInterface. Decorating a Model with a NodeInterface gives the Model the fields, methods and properties that are required for it to be used in a tree. The following is a screenshot that shows the structure of a node in the developer tools.

要全面了解一下节点的属性、方法、事件,应参阅 API 文档。
In order to see the full set of fields, methods and properties available on nodes, see the API documentation for theNodeInterface class.
改变树的外观 Visually changing your tree
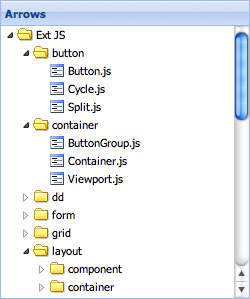
让我们试试简单的。在你设置 useArrows 配置项为 true 的时候,树面板会隐藏旁边的线条,而采用图标箭头表示展开和折叠。
Let's try something simple. When you set the useArrows configuration to true, the Tree Panel hides the lines and uses arrows as expand and collapse icons.

设置根节点的 rootVisible 可决定根节点显示与否。通过这样做的话,一般就是根节点会自动扩大。下面的图片显示,rootVisible 设置为 false,并设置 lines 为 false 的时候看不见线的树。
Setting the rootVisible property to false visually removes the root node. By doing this, the root node will automatically be expanded. The following image shows the same tree withrootVisible set to false andlines set to false.

多列 Multiple columns
鉴于树面板跟 Grid 面板来自同一个基类,所以构成多列是非常轻松的。
Since Tree Panel extends from the same base class as Grid Panel adding more columns is very easy to do.
- var tree = Ext.create('Ext.tree.Panel', {
- renderTo: Ext.getBody(),
- title: 'TreeGrid',
- width: 300,
- height: 150,
- fields: ['name', 'description'],
- columns: [{
- xtype: 'treecolumn',
- text: 'Name',
- dataIndex: 'name',
- width: 150,
- sortable: true
- }, {
- text: 'Description',
- dataIndex: 'description',
- flex: 1,
- sortable: true
- }],
- root: {
- name: 'Root',
- description: 'Root description',
- expanded: true,
- children: [{
- name: 'Child 1',
- description: 'Description 1',
- leaf: true
- }, {
- name: 'Child 2',
- description: 'Description 2',
- leaf: true
- }]
- }
- });
和 Grid 面板那样子配置 Ext.grid.column.Column,Tree 面板也是通过 columns 数组进行配置。唯一区别在于 Tree 面板至少得要一个 xtype 是“treecolumn”的列。该类型的列根据树而设计的,拥有深度(depth)、线条(lines)、展开与闭合图标等的特性。典型的 Tree 面板便是一个单独的“treecolumn”。
The columns configuration expects an array of Ext.grid.column.Column configurations just like a Grid Panelwould have. The only difference is that a Tree Panel requires at least one column with an xtype of 'treecolumn'. This type of column has tree-specific visual effects like depth, lines and expand and collapse icons. A typical Tree Panel would have only one 'treecolumn'.
配置项 fields 会由内部的 Store 被复制到 Model 上(该方面可参阅《Data Guide》的 Model 部分)。请注意列其 dataIndex 配置项就是映射到 field 的。
The fields configuration is passed on to the Model that the internally created Store uses (See theData Guidefor more information onModels). Notice how thedataIndex configurations on the columns map to the fields we specified - name and description.
应该提出,当未定义列的时候,树会自动创建一个单独的 treecolumn,带有“text” 的 dataIndex。还会隐藏树的头部。要显示的话,可设置配置项 hideHeaders 为 false。
It is also worth noting that when columns are not defined, the tree will automatically create one singletreecolumn with adataIndex set to 'text'. It also hides the headers on the tree. To show this header when using only a single column set thehideHeaders configuration to 'false'.
为树加入节点 Adding nodes to the tree
不一定要在配置的时候将所有的节点添加到树上,及后再加也可以的。
The root node for the Tree Panel does not have to be specified in the initial configuration. We can always add it later:
- var tree = Ext.create('Ext.tree.Panel');
- tree.setRootNode({
- text: 'Root',
- expanded: true,
- children: [{
- text: 'Child 1',
- leaf: true
- }, {
- text: 'Child 2',
- leaf: true
- }]
- });
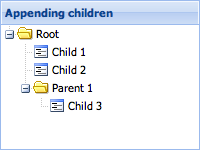
这样子在一棵静态的树上加上几个节点毫无问题,但是一般而言树面板还是会动态地加入许多节点。这样我们就来看看如何通过编程来添加新的节点树。
Although this is useful for very small trees with only a few static nodes, most Tree Panels will contain many more nodes. So let's take a look at how we can programmatically add new nodes to the tree.
- var root = tree.getRootNode();
- var parent = root.appendChild({
- text: 'Parent 1'
- });
- parent.appendChild({
- text: 'Child 3',
- leaf: true
- });
- parent.expand();
只要不是 leaf 节点,它都有 appendChild 的方法,送入一个节点的实例,或者节点的配置项对象作为参数,该方法就是返回新创建的节点。上一例调用了新创建节点其 expand 的方法。
Every node that is not a leaf node has an appendChild method which accepts a Node, or a config object for a Node as its first parameter, and returns the Node that was appended. The above example also calls theexpand method to expand the newly created parent.

另外你可以通过内联的写法创建父节点。下一例与上例的作用一样。
Also useful is the ability to define children inline when creating the new parent nodes. The following code gives us the same result.
- var parent = root.appendChild({
- text: 'Parent 1',
- expanded: true,
- children: [{
- text: 'Child 3',
- leaf: true
- }]
- });
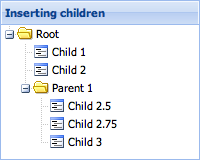
有些时候我们想将节点插入到某个固定的位置。这样的话,就需要 insertBefore 或 insertChild 方法,都由 Ext.data.NodeInterface 提供。
Sometimes we want to insert a node into a specific location in the tree instead of appending it. Besides theappendChild method,Ext.data.NodeInterface also provides insertBefore and insertChild methods.
- var child = parent.insertChild(0, {
- text: 'Child 2.5',
- leaf: true
- });
- parent.insertBefore({
- text: 'Child 2.75',
- leaf: true
- }, child.nextSibling);
insertChild 方法需要一个 child 将被插入索引。 insertBefore 方法预计的参考节点。将参考节点之前插入新的节点。
The insertChild method expects an index at which the child will be inserted. TheinsertBefore method expects a reference node. The new node will be inserted before the reference node.

NodeInterface 还提供了以下几个属性,供其他节点作“引用”时之用。
NodeInterface also provides several more properties on nodes that can be used to reference other nodes.
-
4楼
zhaohaizh 2012-08-09 15:55发表
-

- 大哥,问问你,appendChild()确实好像可以追加子节点,但是record.raw却是空的,而直接写在里面的却有值,为什么?追加的节点数据为空,我最后怎么使用呢??
-
3楼
lovehainansnow 2012-05-10 17:58发表
-

- 给treestore添加的时候怎么添加model,而不是添加nodeinterface.insertchild方法可以插入model,但是又没法设置nodeinterface的属性。用appendchild的话,以后获取model的属性如何获取?
-
2楼
liyanyun 2012-01-06 16:09发表
-

-
QQ 419644761 ,能否加我,我有问题想问大哥你!
我后台生成一段不符合treenode格式的xml树结构(也就是没有leaf,text,cls,expand..属性),我想前台展示为一颗树结构,要怎么弄哦?
-
1楼
hexawing 2011-11-24 15:25发表
-

-
有没有办法能让树的每一片叶子图标不一样啊?
-
Re:
zhangxin09 2011-11-25 10:13发表
-

- 回复hexawing:分配叶子的 cls 配置项(js中),然后在css里定义图标。
-
- 个人资料
-
- 访问:437604次
- 积分:5898分
- 排名:第587名
- 原创:140篇
- 转载:13篇
- 译文:45篇
- 评论:585条
- 文章搜索
- 文章分类
- OO思想(js)(16)
- 语言基础 & 编码(10)
- 正则表达式(3)
- 开发环境 & 工具(5)
- 网页DHTML & HTML5(17)
- 服务端JavaScript(node)(12)
- Edk(asp jscript)(5)
- ExtJS 4.0(39)
- 业界人物(5)
- Win 8 Metro(4)
- Sencha Touch 2 / 移动HTML5开发(11)
- 最新评论
-
: @zhangxin09:http://stackoverflow.com/questions/553...
-
: HTC 双擎是可以得,只要简单地在浏览器地址栏中输 about:debug 即可。
-
: 同上~~~
-
: @wxxian001:按照文中所配置的话,你需要打开的是Node-5858项目中的文件才可以监控,具...
-
: @zhangxin09:额,2年前的了。。
-
: @匿名用户:谢谢支持!
-
: @匿名用户:谢谢支持!
-
: @匿名用户:谢谢鼓励!
-
: @匿名用户:谢谢鼓励!
-
: @匿名用户:呵呵,谢谢支持!








 目录视图
目录视图 摘要视图
摘要视图 订阅
订阅

 联系邮箱:webmaster(at)csdn.net
联系邮箱:webmaster(at)csdn.net















 7828
7828

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








