1.Toolbar 是在 Android 5.0 开始推出的一个 Material Design 风格的导航控件,是actionBar的升级版。相比actionBar,更加的灵活,可任意放置。在现在的app开发中有很多需要标题栏与状态栏背景色一致,所以我们需要对其适配。
那么我们来看看如何对标题栏进行适配?
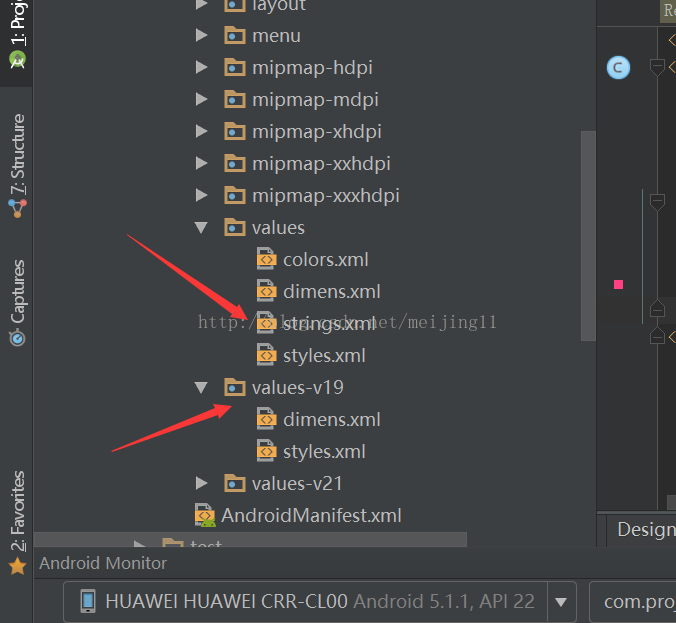
1.在res目录下创建values,values-v19两个文件下,并同时创建style.xml以及dimens.xml两个文件
2.在values中的style.xml设置 TransparentBarStyle
values style.xml
<style name="TransparentBarStyle" parent="Theme.AppCompat.Light.NoActionBar"> <!-- Customize your theme here. --> <item name="colorPrimary">@color/colorPrimary</item> <item name="colorPrimaryDark">@color/colorPrimaryDark</item> <item name="colorAccent">@color/colorAccent</item> <item name="overlapAnchor">false</item> <!--把该属性改为false即可使menu位置位于toolbar之下--> <item name="android:textColorSecondary">#ffffff</item> </style>
values-v19 style.xml (一定要设置此属性:<item name="windowTranslucentStatus">true</item> )
<style name="TransparentBarStyle" parent="Theme.AppCompat.Light.NoActionBar"> <!-- Customize your theme here. --> <item name="colorPrimary">@color/colorPrimary</item> <item name="colorPrimaryDark">@color/colorPrimaryDark</item> <item name="colorAccent">@color/colorAccent</item> <!-- Customize your theme here. --> <item name="android:windowTranslucentStatus">true</item> <!--把该属性改为false即可使menu位置位于toolbar之下--> <item name="overlapAnchor">false</item> <!--设置右上角三个圆点的颜色--> <item name="android:textColorSecondary">#ffffff</item> </style>
3.在values中的dimens.xml设置
values dimens.xml
<dimen name="toolbar_padding_top">0dp</dimen>
values-v19 dimens.xml
<dimen name="toolbar_padding_top">25dp</dimen>
4.创建一个toolbar_layout.xml的布局文件
<?xml version="1.0" encoding="utf-8"?> <android.support.v7.widget.Toolbar xmlns:android="http://schemas.android.com/apk/res/android" xmlns:toolbar="http://schemas.android.com/apk/res-auto" android:orientation="vertical" android:id="@+id/toolbar" android:layout_width="match_parent" android:layout_height="wrap_content" android:background="@color/colorPrimary" android:paddingTop="@dimen/toolbar_padding_top" android:minHeight="?attr/actionBarSize" toolbar:navigationIcon="?attr/homeAsUpIndicator" toolbar:title="toolbar"> </android.support.v7.widget.Toolbar>
5.创建一个baseActivity作为所有Activity的基类
package com.project.coordinatortablayout.toolbar.config; import android.os.Build; import android.os.Bundle; import android.support.annotation.LayoutRes; import android.support.v7.app.AppCompatActivity; import android.support.v7.widget.Toolbar; import android.view.View; import android.view.ViewGroup; import android.view.WindowManager; import android.widget.LinearLayout; import com.project.coordinatortablayout.R; /** * 基类 使用toolbar作为标题栏,并使状态栏透明与标题栏的背景色一致 */ public class BaseTransparentBarActivity extends AppCompatActivity { private LinearLayout rootLayout; private Toolbar mToolbar; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); super.setContentView(R.layout.activity_base_transparent_bar); //初始化状态栏透明 initTransparentBar(); // 初始化toolbar initToolbar(); } @Override public void setContentView(@LayoutRes int layoutResID) { setContentView(View.inflate(this,layoutResID,null)); } @Override public void setContentView(View view) { rootLayout= (LinearLayout) findViewById(R.id.activity_base_transparent_bar); if(rootLayout!=null){ rootLayout.addView(view,new ViewGroup.LayoutParams(ViewGroup.LayoutParams.MATCH_PARENT, ViewGroup.LayoutParams.MATCH_PARENT)); initToolbar(); } } /** * 初始化状态栏透明 */ private void initTransparentBar() { if(Build.VERSION.SDK_INT> Build.VERSION_CODES.KITKAT){ WindowManager.LayoutParams params = getWindow().getAttributes(); params.flags= (WindowManager.LayoutParams.FLAG_TRANSLUCENT_STATUS|params.flags); } } /** * 初始化toolbar */ private void initToolbar() { mToolbar=(Toolbar)findViewById(R.id.toolbar); if(mToolbar!=null){ setSupportActionBar(mToolbar); mToolbar.setNavigationOnClickListener(new View.OnClickListener() { @Override public void onClick(View v) { finish(); } }); } } /** * 获取toolbar * @return */ public Toolbar getTooBar(){ return mToolbar; } /** * 显示toolbar */ public void showToolbar(){ if(mToolbar!=null){ mToolbar.setVisibility(View.VISIBLE); } } /** * 隐藏toolbar */ public void hideToolbar(){ if(mToolbar!=null){ mToolbar.setVisibility(View.GONE); } } }
布局文件activity_base_transparent_bar.xml
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:id="@+id/activity_base_transparent_bar" android:layout_width="match_parent" android:orientation="vertical" android:layout_height="match_parent"> <include layout="@layout/toolbar_layout"></include> </LinearLayout>
6.创建一个Activity继承基类
package com.project.coordinatortablayout.toolbar; import android.os.Bundle; import android.widget.TextView; import com.project.coordinatortablayout.R; import com.project.coordinatortablayout.toolbar.config.BaseTransparentBarActivity; /** * 使用toolbar做为标题栏并使状态栏透明 */ public class TransparentBarActivity extends BaseTransparentBarActivity { private TextView tvData; private String info="使用toolbar做为标题栏并使状态栏透明(注意:需要系统的标题栏去掉) \n" +"步骤:\n" +"1.在res下创建values values-v19两个文件夹,并在v19的的style文件中TransparentBarStyle中设置<item name=\"android:windowTranslucentStatus\">true</item> 详情查看style文件 \n" +"2.在values的dimens文件中设置<dimen name=\"toolbar_padding_top\">0dp</dimen>;在values-v19的dimens文件中设置<dimen name=\"toolbar_padding_top\">25dp</dimen> \n" +"3.创建一个toolbar_layout.xml布局文件并设置toolbar控件,设置paddingTop \n" +"4.创建BaseTransparentBarActivity.class做为activity的基类,并初始化toolbar以及状态栏,详情查看BaseTransparentBarActivity.class \n" +"5.创建一个TransparentBarActivity.class并继承BaseTransparentBarActivity \n" +"6.在清单文件中的TransparentBarActivity.class设置 android:theme=\"@style/TransparentBarStyle,在此声明在activity中,当然你可以将此声明到application作为全局" +"\n 运行"; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_transparent_bar); tvData= (TextView) findViewById(R.id.tv_data); tvData.setText(info); } }
布局文件
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:id="@+id/activity_transparent_bar" android:layout_width="match_parent" android:layout_height="match_parent"> <TextView android:id="@+id/tv_data" android:layout_width="match_parent" android:layout_height="wrap_content" android:text="toolbar与透明状态栏"/> </LinearLayout>
7.在清单文件中声明该activity并设置theme,当然你也可以将其设置为全局的,只要在Application中设置即可。
android:theme="@style/TransparentBarStyle" /
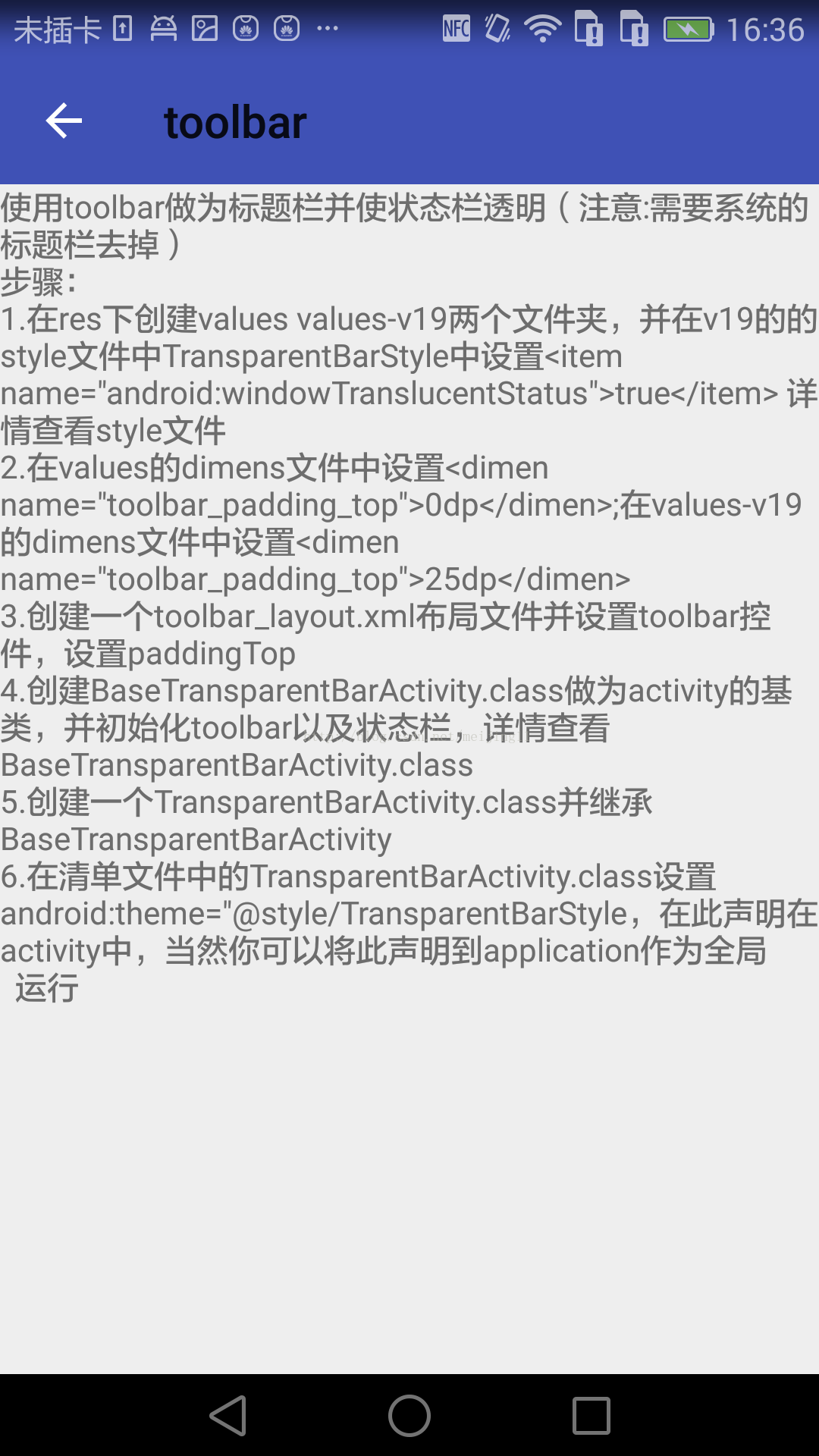
效果图:























 2397
2397











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








