iOS中嵌入ReactNative
http://reactnative.cn/docs/0.43/integration-with-existing-apps.html#content
首先贴上了学习reactnative的文档,一定要按照步骤来搭建配置环境,
也包括18分钟的视屏来手把手教你,我们就可以创建一个简单的reactNative项目了
接下来就要说重点了,怎样在xcode项目中嵌入ReactNative
首先我们需要根据推荐使用配置好所需要的开发环境
然后,在终端里进入到我们项目的目录下边进行如下配置:
1:node初始化:npm init或者npm install
根据提示一直回车 回车,中间会让我们输入 name (是package.json里面的字段描述);注意:node项目的命名不能使用大写字母,所以指定name时输入simple-native 后回车
2:安装React Native
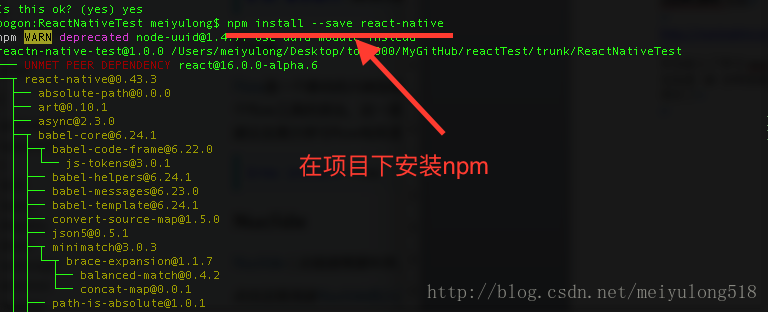
再项目根目录下运行
npm install –save react-native
由于国内的网络问题,npm安装比较缓慢,可以使用淘宝npm镜像替代
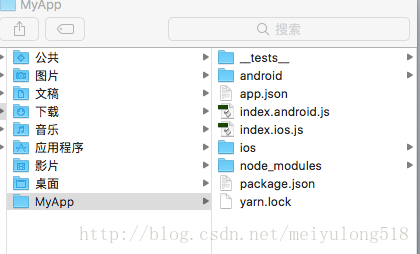
安装完毕之后,根目录下会生成node_modules文件夹,里面保存了react和react-native的依赖
–save参数会在package.json文件中保存react和react-native的依赖声明
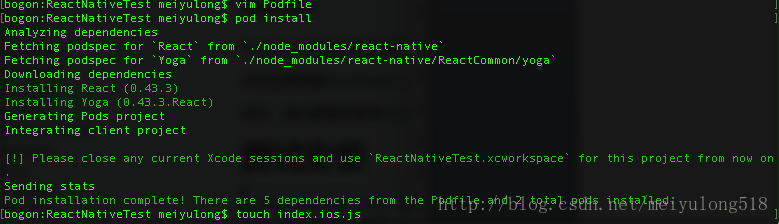
3:接下来就要使用cocoapods了
target 'ReactNativeTest' do
pod 'React', :path => './node_modules/react-native', :subspecs => [
'Core',
'RCTText',
'RCTNetwork',
'RCTWebSocket',
]
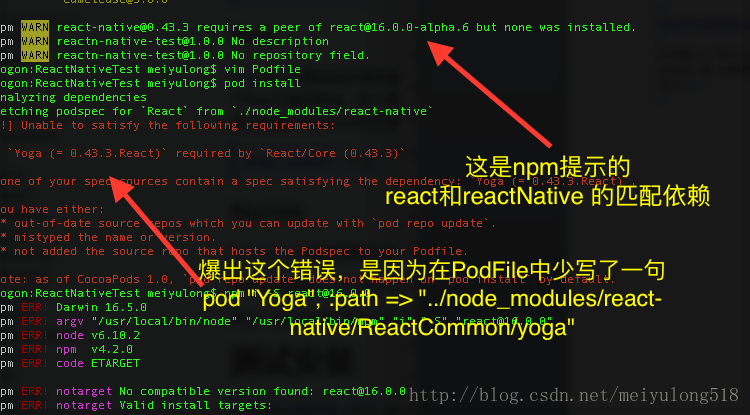
pod "Yoga", :path => "./node_modules/react-native/ReactCommon/yoga"
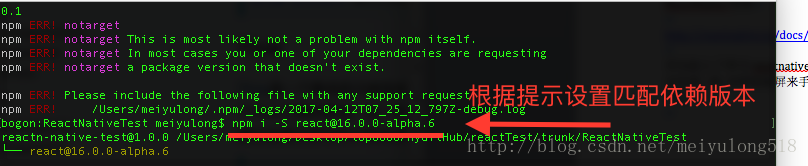
end第一个警告是说react-native和react的依赖版本不匹配,解决方法
接下来没什么问题后就开始一路绿灯了

在最后一行 # 在项目根目录执行以下命令创建文件:
$ touch index.ios.js
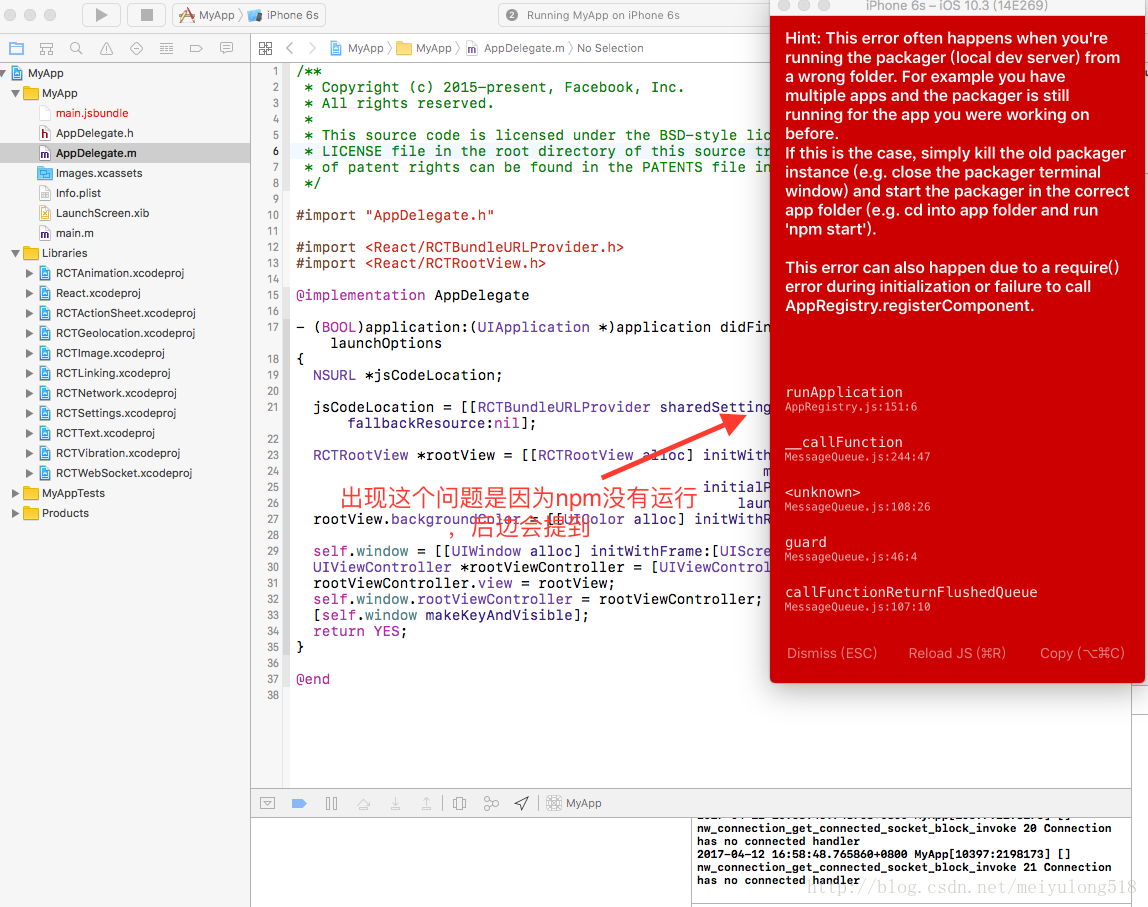
注意:在编译的时候,一定在记得运行node

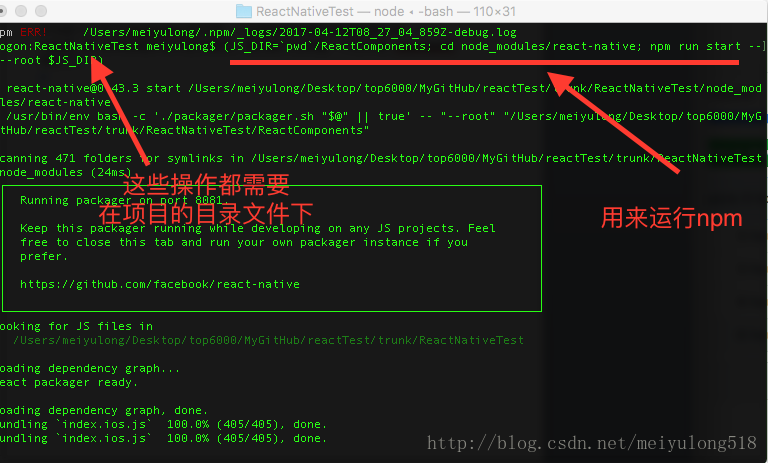
启动node服务
建好了js文件,需要启动一个端口为8081的服务将index.ios.js打包成index.ios.bundle
在项目根目录下运行
(JS_DIR=`pwd`/ReactComponents; cd node_modules/react-native; npm run start -- --root $JS_DIR)分解一下命令:
1.将新建的ReactComponents文件夹目录赋值到JS_DIR上,注意需要是全路径!!!
2.进入node_modules/react-native
3.绑定JS_DIR会监听ReactComponents文件夹下的文件,然后npm run start启动native的node服务
4.三行命令最好用()包装起来,可以避免运行后定位到node_modules/react-native文件夹下
并且需要在info.plis中添加
<key>NSAppTransportSecurity</key>
<dict>
<key>NSExceptionDomains</key>
<dict>
<key>localhost</key>
<dict>
<key>NSTemporaryExceptionAllowsInsecureHTTPLoads</key>
<true/>
</dict>
</dict>
</dict>




























 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








