一个好的开篇,会给你这个项目增加不少分值。
有没有遇到过打开页面加载一段时间,页面内容才加载出来。在等待加载的过程中页面却是空白页,给用户的体验特别不好,会让项目降一个档次。下面的十六种炫酷炸裂的css加载动画,会让你在等待的过程中,体验视觉盛宴,给用户不一般的加载体验,对,就是纯css3的炫酷加载动画,请看效果!
码字不易,且行且珍惜。
加载1

css源码
.title{
width: 100%;
text-align: center;
margin:60px 0;
font-size: 18px;
color: #999;
}
.loadingOne{
width: 80px;
height: 40px;
margin: 0 auto;
}
.loadingOne span{
display: inline-block;
width: 8px;
height: 100%;
border-radius: 4px;
background: lightgreen;
-webkit-animation: load 1s ease infinite;
animation: load 1s ease infinite;
}
@-webkit-keyframes load{
0%,100%{
height: 40px;
background: lightgreen;
}
50%{
height: 70px;
margin: -15px 0;
background: lightblue;
}
}
.loadingOne span:nth-child(2){
-webkit-animation-delay:0.2s;
animation-delay:0.2s;
}
.loadingOne span:nth-child(3){
-webkit-animation-delay:0.4s;
animation-delay:0.4s;
}
.loadingOne span:nth-child(4){
-webkit-animation-delay:0.6s;
animation-delay:0.6s;
}
.loadingOne span:nth-child(5){
-webkit-animation-delay:0.8s;
animation-delay:0.8s;
}
html源码
<div class="loadingOne">
<span></span>
<span></span>
<span></span>
<span></span>
<span></span>
</div>
加载2

css源码
.loadingTwo{
width: 150px;
height: 4px;
border-radius: 2px;
margin: 0 auto;
margin-top:100px;
position: relative;
background: lightgreen;
-webkit-animation: changeBgColor 1.04s ease-in infinite alternate;
animation: changeBgColor 1.04s ease-in infinite alternate;
}
.loadingTwo span{
display: inline-block;
width: 16px;
height: 16px;
border-radius: 50%;
background: lightgreen;
position: absolute;
margin-top: -7px;
margin-left:-8px;
-webkit-animation: changePosition 1.04s ease-in infinite alternate;
animation: changePosition 1.04s ease-in infinite alternate;
}
@-webkit-keyframes changeBgColor{
0%{
background: lightgreen;
}
100%{
background: lightblue;
}
}
@-webkit-keyframes changePosition{
0%{
background: lightgreen;
}
100%{
margin-left: 142px;
background: lightblue;
}
}
html源码
<div class="loadingTwo">
<span></span>
</div>
加载3

css源码
.loadingThree{
width: 150px;
height: 15px;
margin: 0 auto;
margin-top:100px;
}
.loadingThree span{
display: inline-block;
width: 15px;
height: 100%;
margin-right: 5px;
border-radius: 50%;
background: lightgreen;
-webkit-animation: load 1.04s ease infinite;
}
.loadingThree span:last-child{
margin-right: 0px;
}
@-webkit-keyframes load{
0%{
opacity: 1;
}
100%{
opacity: 0;
}
}
.loadingThree span:nth-child(1){
-webkit-animation-delay:0.13s;
}
.loadingThree span:nth-child(2){
-webkit-animation-delay:0.26s;
}
.loadingThree span:nth-child(3){
-webkit-animation-delay:0.39s;
}
.loadingThree span:nth-child(4){
-webkit-animation-delay:0.52s;
}
.loadingThree span:nth-child(5){
-webkit-animation-delay:0.65s;
}
html源码
<div class="loadingThree">
<span></span>
<span></span>
<span></span>
<span></span>
<span></span>
</div>
加载4

css源码
.loadingFour{
width: 150px;
height: 15px;
margin: 0 auto;
margin-top:100px;
text-align: center;
}
.loadingFour span{
display: inline-block;
width: 15px;
height: 100%;
margin-right: 5px;
background: lightgreen;
-webkit-animation: load 1.04s ease infinite;
}
.loadingFour span:last-child{
margin-right: 0px;
}
@-webkit-keyframes load{
0%{
opacity: 1;
}
100%{
opacity: 0;
}
}
.loadingFour span:nth-child(1){
-webkit-animation-delay:0.13s;
}
.loadingFour span:nth-child(2){
-webkit-animation-delay:0.26s;
}
.loadingFour span:nth-child(3){
-webkit-animation-delay:0.39s;
}
.loadingFour span:nth-child(4){
-webkit-animation-delay:0.52s;
}
.loadingFour span:nth-child(5){
-webkit-animation-delay:0.65s;
}.loadingTwo{
width: 150px;
height: 4px;
border-radius: 2px;
margin: 0 auto;
margin-top:100px;
position: relative;
background: lightgreen;
-webkit-animation: changeBgColor 1.04s ease-in infinite alternate;
animation: changeBgColor 1.04s ease-in infinite alternate;
}
.loadingTwo span{
display: inline-block;
width: 16px;
height: 16px;
border-radius: 50%;
background: lightgreen;
position: absolute;
margin-top: -7px;
margin-left:-8px;
-webkit-animation: changePosition 1.04s ease-in infinite alternate;
animation: changePosition 1.04s ease-in infinite alternate;
}
@-webkit-keyframes changeBgColor{
0%{
background: lightgreen;
}
100%{
background: lightblue;
}
}
@-webkit-keyframes changePosition{
0%{
background: lightgreen;
}
100%{
margin-left: 142px;
background: lightblue;
}
}
html源码
<div class="loadingFour">
<span></span>
<span></span>
<span></span>
<span></span>
<span></span>
</div>
加载5

css源码
.loadingFive{
width: 150px;
height: 15px;
margin: 0 auto;
margin-top:100px;
}
.loadingFive span{
display: inline-block;
width: 15px;
height: 100%;
margin-right: 5px;
background: lightgreen;
-webkit-transform-origin: right bottom;
-webkit-animation: load 1s ease infinite;
}
.loadingFive span:last-child{
margin-right: 0px;
}
@-webkit-keyframes load{
0%{
opacity: 1;
}
100%{
opacity: 0;
-webkit-transform: rotate(90deg);
}
}
.loadingFive span:nth-child(1){
-webkit-animation-delay:0.13s;
}
.loadingFive span:nth-child(2){
-webkit-animation-delay:0.26s;
}
.loadingFive span:nth-child(3){
-webkit-animation-delay:0.39s;
}
.loadingFive span:nth-child(4){
-webkit-animation-delay:0.52s;
}
.loadingFive span:nth-child(5){
-webkit-animation-delay:0.65s;
}.loadingTwo{
width: 150px;
height: 4px;
border-radius: 2px;
margin: 0 auto;
margin-top:100px;
position: relative;
background: lightgreen;
-webkit-animation: changeBgColor 1.04s ease-in infinite alternate;
animation: changeBgColor 1.04s ease-in infinite alternate;
}
.loadingTwo span{
display: inline-block;
width: 16px;
height: 16px;
border-radius: 50%;
background: lightgreen;
position: absolute;
margin-top: -7px;
margin-left:-8px;
-webkit-animation: changePosition 1.04s ease-in infinite alternate;
animation: changePosition 1.04s ease-in infinite alternate;
}
@-webkit-keyframes changeBgColor{
0%{
background: lightgreen;
}
100%{
background: lightblue;
}
}
@-webkit-keyframes changePosition{
0%{
background: lightgreen;
}
100%{
margin-left: 142px;
background: lightblue;
}
}.loadingFive{
width: 150px;
height: 15px;
margin: 0 auto;
margin-top:100px;
}
.loadingFive span{
display: inline-block;
width: 15px;
height: 100%;
margin-right: 5px;
background: lightgreen;
-webkit-transform-origin: right bottom;
-webkit-animation: load 1s ease infinite;
}
.loadingFive span:last-child{
margin-right: 0px;
}
@-webkit-keyframes load{
0%{
opacity: 1;
}
100%{
opacity: 0;
-webkit-transform: rotate(90deg);
}
}
.loadingFive span:nth-child(1){
-webkit-animation-delay:0.13s;
}
.loadingFive span:nth-child(2){
-webkit-animation-delay:0.26s;
}
.loadingFive span:nth-child(3){
-webkit-animation-delay:0.39s;
}
.loadingFive span:nth-child(4){
-webkit-animation-delay:0.52s;
}
.loadingFive span:nth-child(5){
-webkit-animation-delay:0.65s;
}
html源码
<div class="loadingFive">
<span></span>
<span></span>
<span></span>
<span></span>
<span></span>
</div>
加载6

css源码
.loadingSix{
width: 100px;
height: 100px;
position: relative;
margin: 0 auto;
margin-top:100px;
}
.loadingSix span{
display: inline-block;
width: 16px;
height: 16px;
border-radius: 50%;
background: lightgreen;
position: absolute;
-webkit-animation: load 1.04s ease infinite;
}
@-webkit-keyframes load{
0%{
opacity: 1;
}
100%{
opacity: 0.2;
}
}
.loadingSix span:nth-child(1){
left: 0;
top: 50%;
margin-top:-8px;
-webkit-animation-delay:0.13s;
}
.loadingSix span:nth-child(2){
left: 14px;
top: 14px;
-webkit-animation-delay:0.26s;
}
.loadingSix span:nth-child(3){
left: 50%;
top: 0;
margin-left: -8px;
-webkit-animation-delay:0.39s;
}
.loadingSix span:nth-child(4){
top: 14px;
right:14px;
-webkit-animation-delay:0.52s;
}
.loadingSix span:nth-child(5){
right: 0;
top: 50%;
margin-top:-8px;
-webkit-animation-delay:0.65s;
}
.loadingSix span:nth-child(6){
right: 14px;
bottom:14px;
-webkit-animation-delay:0.78s;
}
.loadingSix span:nth-child(7){
bottom: 0;
left: 50%;
margin-left: -8px;
-webkit-animation-delay:0.91s;
}
.loadingSix span:nth-child(8){
bottom: 14px;
left: 14px;
-webkit-animation-delay:1.04s;
}
html源码
<div class="loadingSix">
<span></span>
<span></span>
<span></span>
<span></span>
<span></span>
<span></span>
<span></span>
<span></span>
</div>
加载7

css源码
.loadingSeven{
width: 80px;
height: 40px;
margin: 0 auto;
margin-top:100px;
}
.loadingSeven span{
display: inline-block;
width: 8px;
height: 100%;
border-radius: 4px;
background: lightgreen;
-webkit-animation: loadsaven 1.04s ease infinite;
}
@-webkit-keyframes loadsaven{
0%,100%{
height: 40px;
background: lightgreen;
}
50%{
height: 60px;
margin-top: -20px;
background: lightblue;
}
}
.loadingSeven span:nth-child(2){
-webkit-animation-delay:0.13s;
}
.loadingSeven span:nth-child(3){
-webkit-animation-delay:0.26s;
}
.loadingSeven span:nth-child(4){
-webkit-animation-delay:0.39s;
}
.loadingSeven span:nth-child(5){
-webkit-animation-delay:0.52s;
}
html源码
<div class="loadingSeven">
<span></span>
<span></span>
<span></span>
<span></span>
<span></span>
</div>
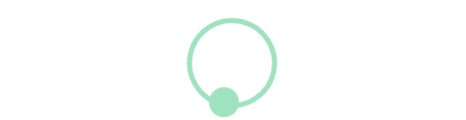
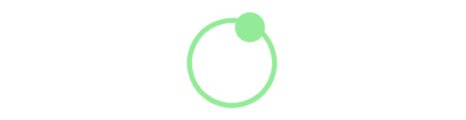
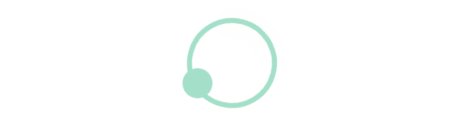
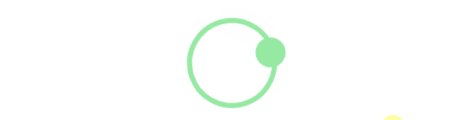
加载8

css源码
.loadingEight{
width: 80px;
height: 80px;
border-radius: 50%;
margin: 0 auto;
margin-top:100px;
position: relative;
border:5px solid lightgreen;
-webkit-animation: turn 2s linear infinite;
}
.loadingEight span{
display: inline-block;
width: 30px;
height: 30px;
border-radius: 50%;
background: lightgreen;
position: absolute;
left: 50%;
margin-top: -15px;
margin-left: -15px;
-webkit-animation: changeBgColor 2s linear infinite;
}
@-webkit-keyframes changeBgColor{
0%{
background: lightgreen;
}
100%{
background: lightblue;
}
}
@-webkit-keyframes turn{
0%{
-webkit-transform: rotate(0deg);
border-color: lightgreen;
}
100%{
-webkit-transform: rotate(360deg);
border-color: lightblue;
}
}
html源码
<div class="loadingEight">
<span></span>
</div>
搬你想搬,盖你所需,码字不易,且行且珍惜!






















 421
421











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








