官网地址:安装 | wangEditor
效果:

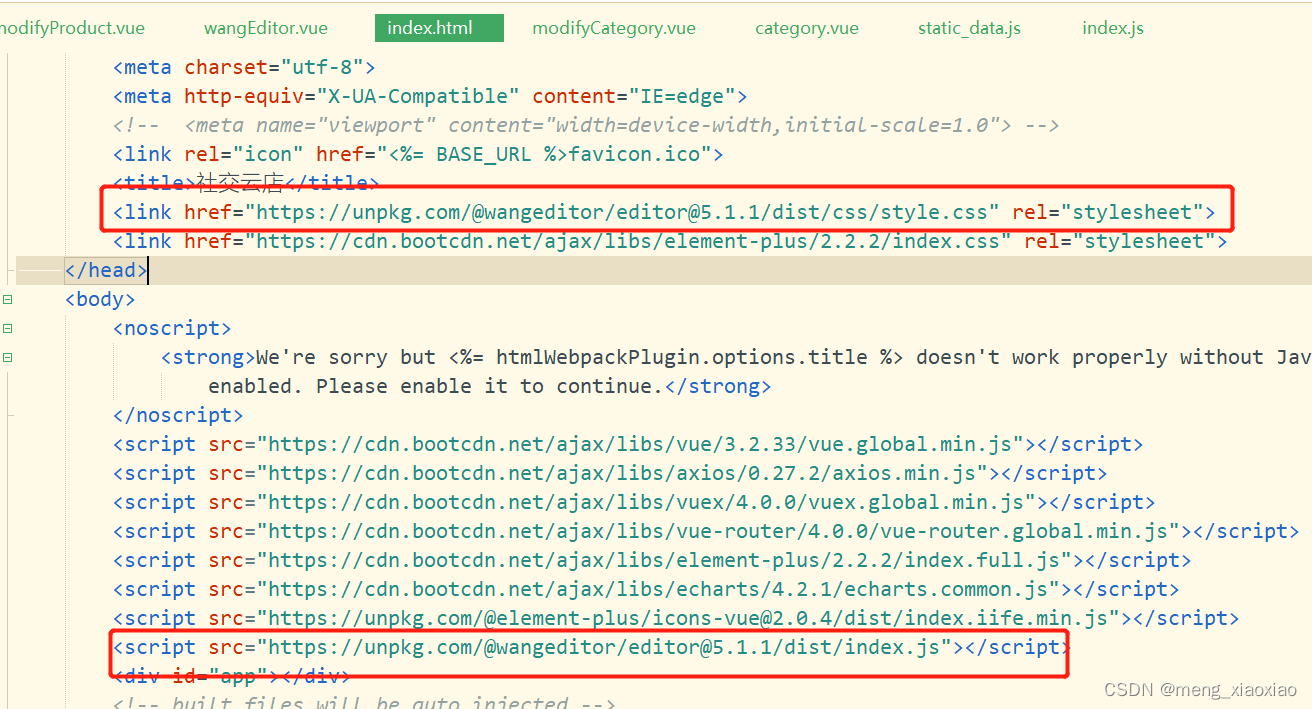
1、在index.html中引入wangEditor的cdn:
<link href="https://cdn.bootcdn.net/ajax/libs/element-plus/2.2.2/index.css" rel="stylesheet">
<script src="https://unpkg.com/@wangeditor/editor@5.1.1/dist/index.js"></script>
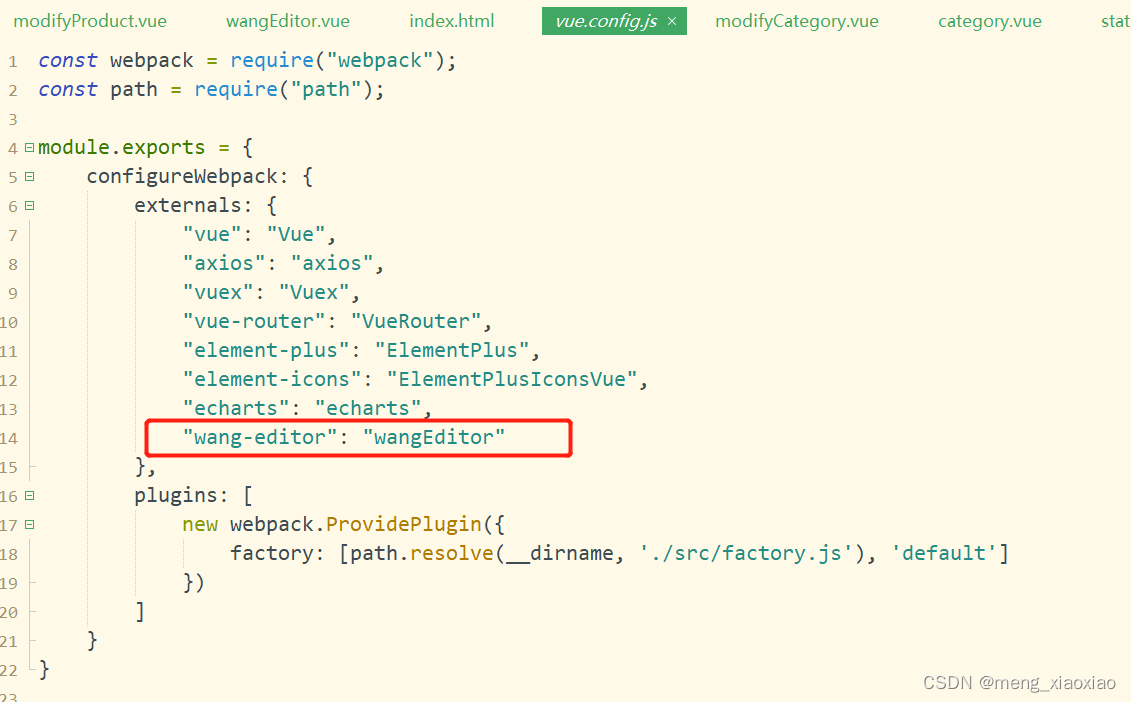
2、在vue.config.js配置文件中配置外部依赖:

3、组件封装:
<template>
<div class="wang-ed">
<div id="toolbar-container"></div>
<div id="editor-container"></div>
</div>
</template>
<script setup>
import { createEditor, createToolbar } from 'wang-editor'
const that = factory()
const props = defineProps(['detail'])
const emits = defineEmits(['update:detail'])
const editorConfig = { placeholder: '请输入内容' }
editorConfig.onChange = () => {
let text = editor.getHtml();
text = text === '<p><br></p>' ? "" : text
emits("update:detail", text);
}
const toolbarConfig = {
excludeKeys: ['fullScreen']
}
let editor = undefined
that.onMounted(() => {
editor = createEditor({
selector: '#editor-container',
config: editorConfig,
mode: 'simple' // 或 default'simple'
})
toolbar = createToolbar({
editor,
selector: '#toolbar-container',
config: toolbarConfig,
mode: 'simple' // 或 'simple'
})
})
that.watch(() => props.detail, (nv) => {
(nv===""?editor.setHtml("<p><br></p>"):editor.setHtml(nv));
})
</script>
<style lang="scss">
.wang-ed {
width: 50%;
border: 1px solid #dcdfe6;
border-radius: 5px;
overflow: hidden;
#editor-container {
height: 320px;
}
}
</style>
4、使用组件:
<template>
<div>
<wangEdi v-model:detail="detail"></wangEdi>
<button @click="log">打印内容</button>
</div>
</template>
<script setup>
import { ref } from "vue"
import wangEdi from "@/components/wangEditor.vue";
const detail = ref("");
function log() {
console.log(detail.value);
}
</script>
<style>
</style>




















 2663
2663











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








