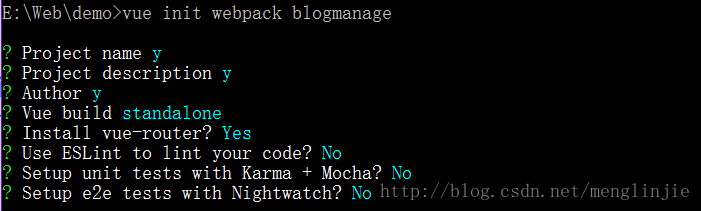
一、初始化项目
vue init webpack <project-name>二、初始化依赖包
npm install三、运行调试
npm run dev地址栏输入localhost:8080
四、导入elementUI包
npm install --save vue element-ui五、导入vue-router包
npm install --save vue-router六、导入axios包
npminstall --save axios七、安装sass-loader以及node-sass插件
npm install sass-loader -D
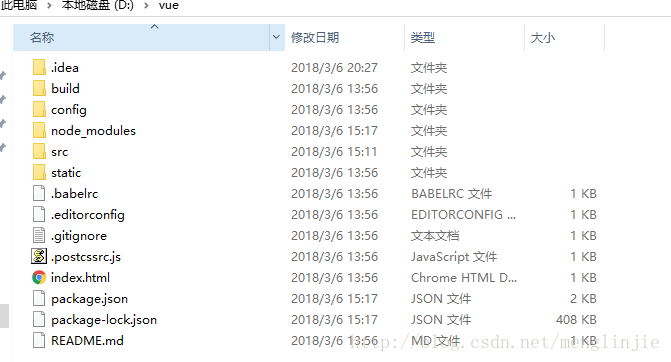
npm install node-sass -D项目目录
八、修改调试
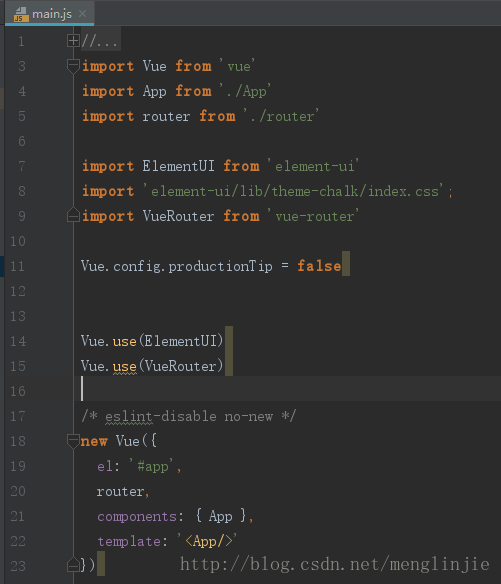
main.js里面引入vue element 和router:
import ElementUI from 'element-ui'
import 'element-ui/lib/theme-chalk/index.css';
import VueRouter from 'vue-router'
Vue.use(ElementUI)
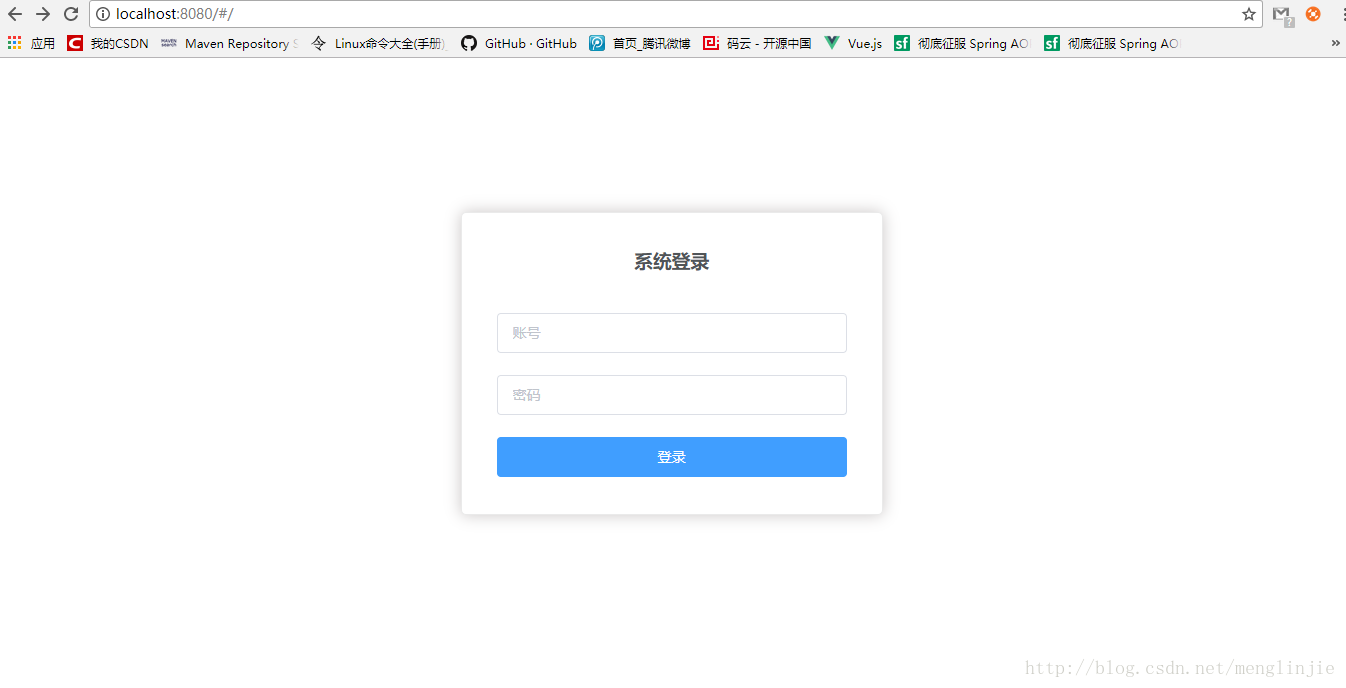
Vue.use(VueRouter)新建登录vue文件:Ulogin.vue
<template>
<el-form :model="ruleForm2" :rules="rules2" ref="ruleForm2" label-position="left" label-width="0px"
class="demo-ruleForm login-container">
<h3 class="title">系统登录</h3>
<el-form-item prop="account">
<el-input type="text" v-model="ruleForm2.account" auto-complete="off" placeholder="账号"></el-input>
</el-form-item>
<el-form-item prop="checkPass">
<el-input type="password" v-model="ruleForm2.checkPass" auto-complete="off" placeholder="密码"></el-input>
</el-form-item>
<el-form-item style="width:100%;">
<el-button type="primary" style="width:100%;" @click.native.prevent="handleSubmit2" >登录
</el-button>
</el-form-item>
</el-form>
</template>
<script>
export default {
name: "Ulogin.vue",
data() {
var checkAccount = (rule, value, callback) => {
if (!value) {
return callback(new Error('请输入账号'));
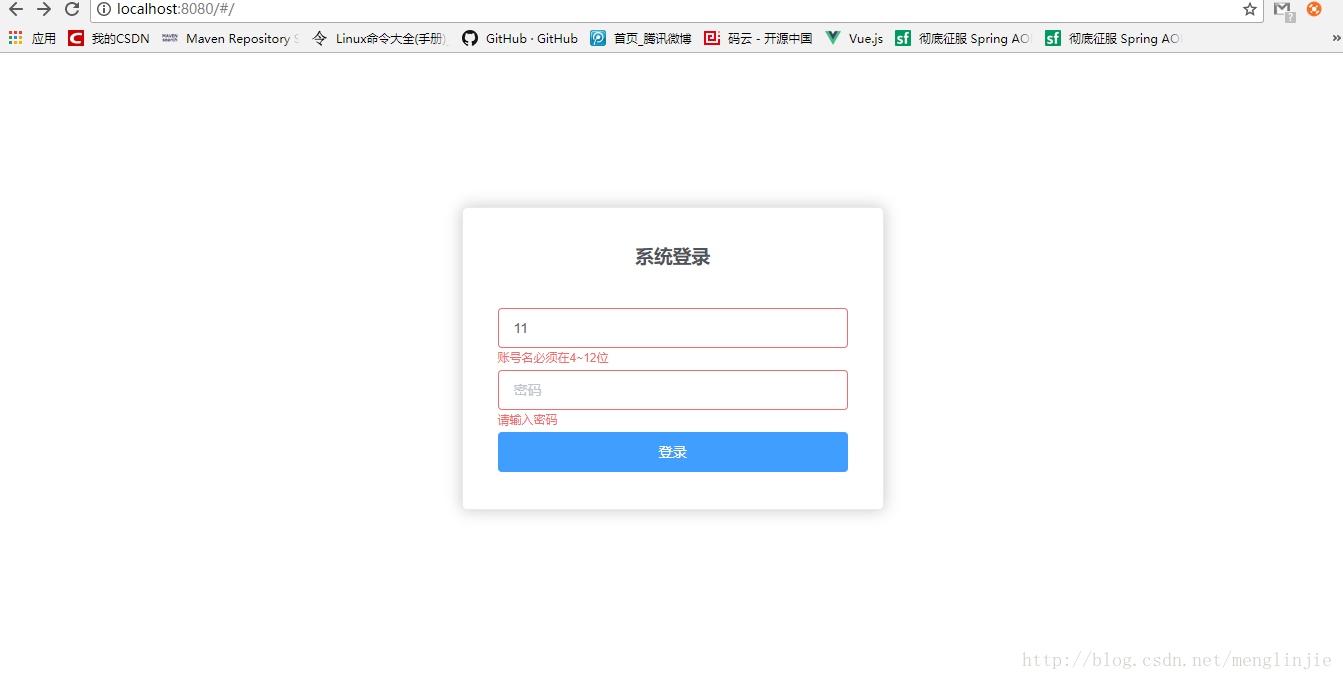
} else if (value.length < 4 || value.length>12) {
return callback(new Error('账号名必须在4~12位'));
} else {
callback();
}
};
var checkPass = (rule, value, callback) => {
if (value === '') {
return callback(new Error('请输入密码'));
} else if (value.length < 2) {
return callback(new Error('密码不能小于两位'));
} else {
return callback();
}
};
return {
ruleForm2: {
account: '',
checkPass: ''
},
rules2: {
account: [
{validator: checkAccount, trigger: 'blur'},
],
checkPass: [
{validator: checkPass, trigger: 'blur'},
]
}
};
},
methods: {
handleSubmit2(ruleForm2) {
this.$refs.ruleForm2.validate((valid) => {
if (valid) {
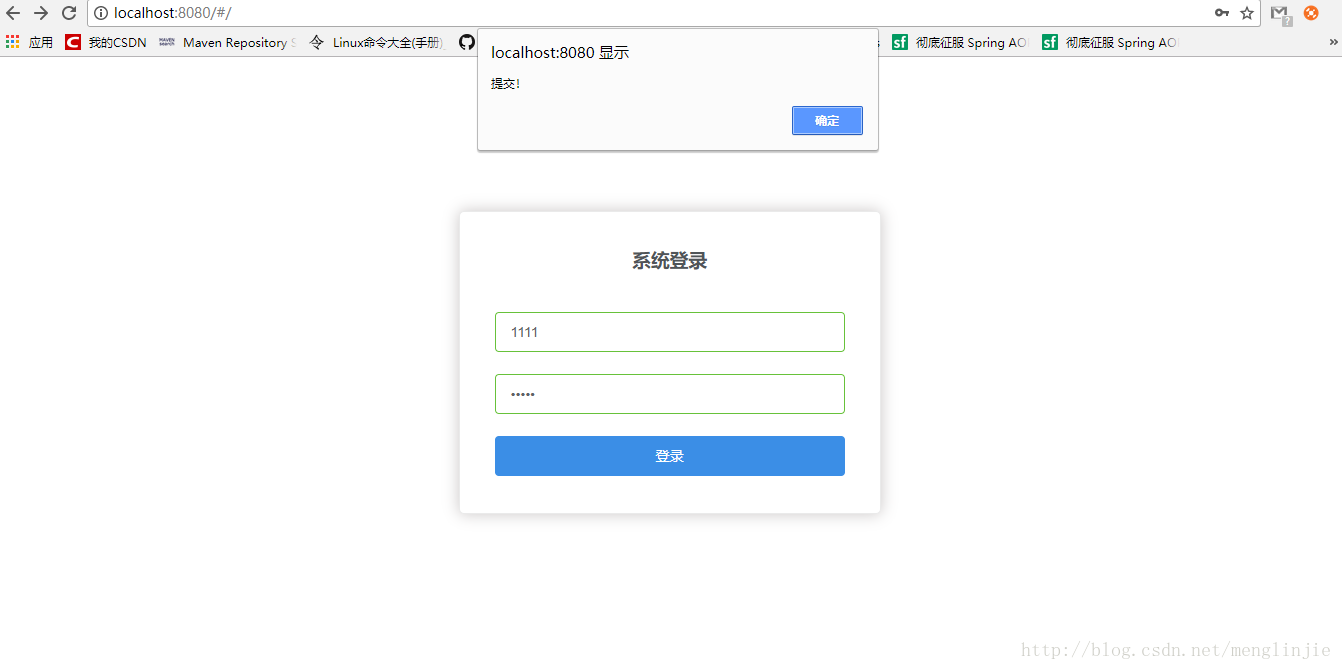
alert('提交!')
} else {
alert('登陆失败!');
console.log('error submit!!');
return false;
}
});
}
}
}
</script>
<style lang="scss" scoped>
.login-container {
/*box-shadow: 0 0px 8px 0 rgba(0, 0, 0, 0.06), 0 1px 0px 0 rgba(0, 0, 0, 0.02);*/
-webkit-border-radius: 5px;
border-radius: 5px;
-moz-border-radius: 5px;
background-clip: padding-box;
margin: 180px auto;
width: 350px;
padding: 35px 35px 15px 35px;
background: #fff;
border: 1px solid #eaeaea;
box-shadow: 0 0 25px #cac6c6;
.title {
margin: 0px auto 40px auto;
text-align: center;
color: #505458;
}
.remember {
margin: 0px 0px 35px 0px;
}
}
</style>
router内index.js文件配置路由:
import Ulogin from '../components/Ulogin'
Vue.use(Router)
export default new Router({
routes: [
// {
// path: '/',
// name: 'HelloWorld',
// component: HelloWorld
// },
{
path:'/',
name:'',
component:Ulogin
}
]
})App.vue
<template>
<div id="app">
<router-view/>
</div>
</template>
<script>
export default {
name: 'App'
}
</script>
<style>
#app {
font-family: 'Avenir', Helvetica, Arial, sans-serif;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
text-align: center;
color: #2c3e50;
margin-top: 60px;
}
</style>
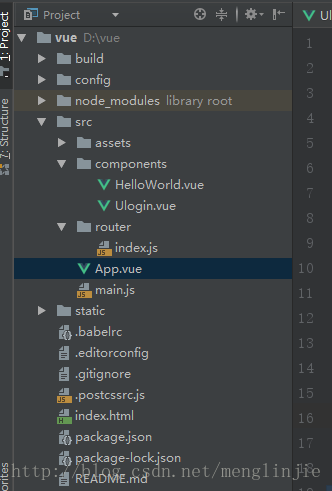
目录结构:
运行:npm run dev































 2万+
2万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










