<!-- 禁止屏蔽空格/换行符标签pre:所有浏览器默认都会屏蔽掉空格和换行符,pre标签就是告诉浏览器不要屏蔽空格及换行符 -->
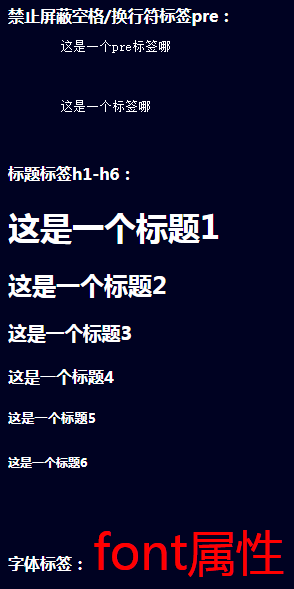
<b>禁止屏蔽空格/换行符标签pre:</b>
<pre>
这是一个pre标签哪
这是一个标签哪
</pre>
<br>
<!-- h1 - h6是标题标签,h1最大 -->
<b>标题标签h1-h6:</b>
<h1>这是一个标题1</h1>
<h2>这是一个标题2</h2>
<h3>这是一个标题3</h3>
<h4>这是一个标题4</h4>
<h5>这是一个标题5</h5>
<h6>这是一个标题6</h6>
<br>
<!-- 设置字体属性 已废弃 -->
<b>字体标签:</b>
<font color="red" size="50" face="微软雅黑">font属性</font>






















 4861
4861











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








