vscode 搭建express后台和vue前端
初始化express
原文档地址:Express 中文网
安装
分布执行命令不报错一般没问题
1、在vscode控制台执行,可以直接按“回车”键接受大部分默认设置
npm init
2、
npm install express --save
Express 应用程序生成器
1、执行以下命令,node版本8.2以上
npx express-generator
2、安装依赖文件
npm install

2、执行完毕,再执行以下命令:
$env:DEBUG='myapp:*'; npm start

就可以地址栏输入以下地址访问
http://localhost:3000/

云服务器部署
我用的是腾讯云服务器,预装了宝塔,通过pm2管理器 一键进行了部署,宝塔的版本是7.9.*
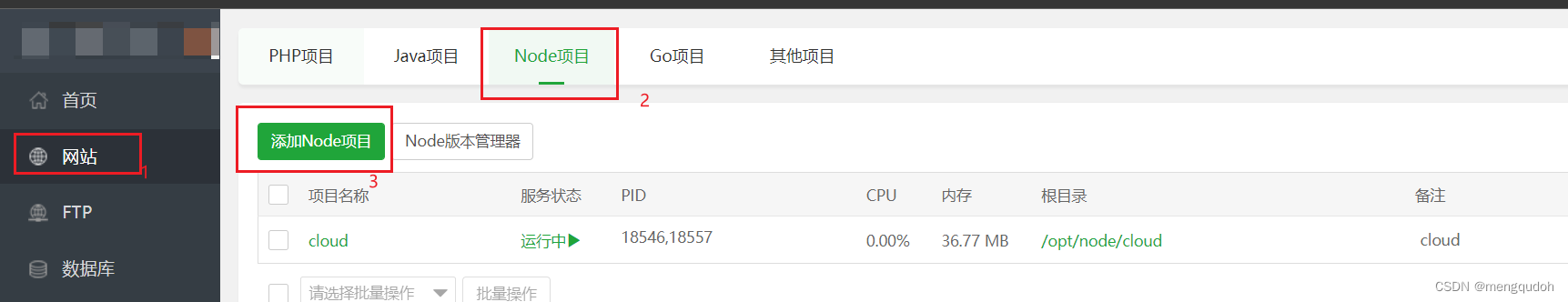
第一步

第二步
新增,这里的端口号选择启动目录后会自动识别,要注意一下是不是你自己的。

添加以后就可以看到了,
前端页面
1、按照vue `README.md`中的命令进行打包
2、将目录下的dist文件放到express目录下的public文件夹
2、通过ngnix转发
location / {
root /opt/node/cloud/public;
try_files $uri $uri/ /index.html;
index index.html index.htm;
}
完成以上步骤应该就可以访问了!





















 708
708











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








