Chalk.ist:将代码变成艺术品的神器
作为程序员,我们总希望能优雅地展示自己的代码!而 Chalk.ist 就是这样一款帮你把代码变成艺术品的开源工具。本文将介绍 Chalk.ist 的基本信息、特点和如何快速上手。
项目简介
Chalk.ist 是一款开源工具,旨在帮助开发者生成美观的代码图片。这个工具非常适合那些需要展示代码的场景,比如博客写作、PPT 讲解、社交媒体分享等。
它由 Idered 开发和维护,并且使用了流行的技术栈,主要包括 Vue 和 TypeScript。总之,这个项目的目标是:让你的代码不仅仅是代码,而是一件“作品”!


主要特点
Chalk.ist 主要有以下几个亮点:
-
• 简洁高效:简单几步,就能把代码生成一张精美的图片,适合任何社交媒体分享。
-
• 主题丰富:内置多种主题和样式,让你可以自由选择最符合自己风格的代码配色。
-
• 部署方便:项目使用 Nuxt.js 进行前后端开发,支持在 Vercel 上快速部署,非常方便。
总的来说,无论是想分享代码片段,还是用来做技术文档和教程,Chalk.ist 都能满足你的需求。
技术架构
Chalk.ist 采用了前后端分离的架构,使用了如下技术:
-
• 前端:基于 Vue.js,提供了丰富的交互和 UI 配置选项。
-
• 后端:主要由 Nuxt.js 驱动,支持动态路由和服务端渲染的能力。
-
• 样式处理:通过 TailwindCSS 实现,灵活高效。
此外,项目还提供了一个 /healthcheck 的 API 端点,可以用来监控服务的健康状态,简直就是为 DevOps 准备的贴心小功能。
快速上手
想要快速使用 Chalk.ist 也非常简单:
-
1. 首先,你需要克隆项目:
git clone https://github.com/Idered/chalk.ist。 -
2. 然后,使用 pnpm 安装依赖:
pnpm install。 -
3. 接着启动开发环境:
pnpm run dev。
只需三步,你的 Chalk.ist 就能在本地愉快地跑起来了。
许可证
Chalk.ist 采用 MIT License 授权,这意味着你可以自由地使用、修改和分发,非常适合做二次开发和自定义。
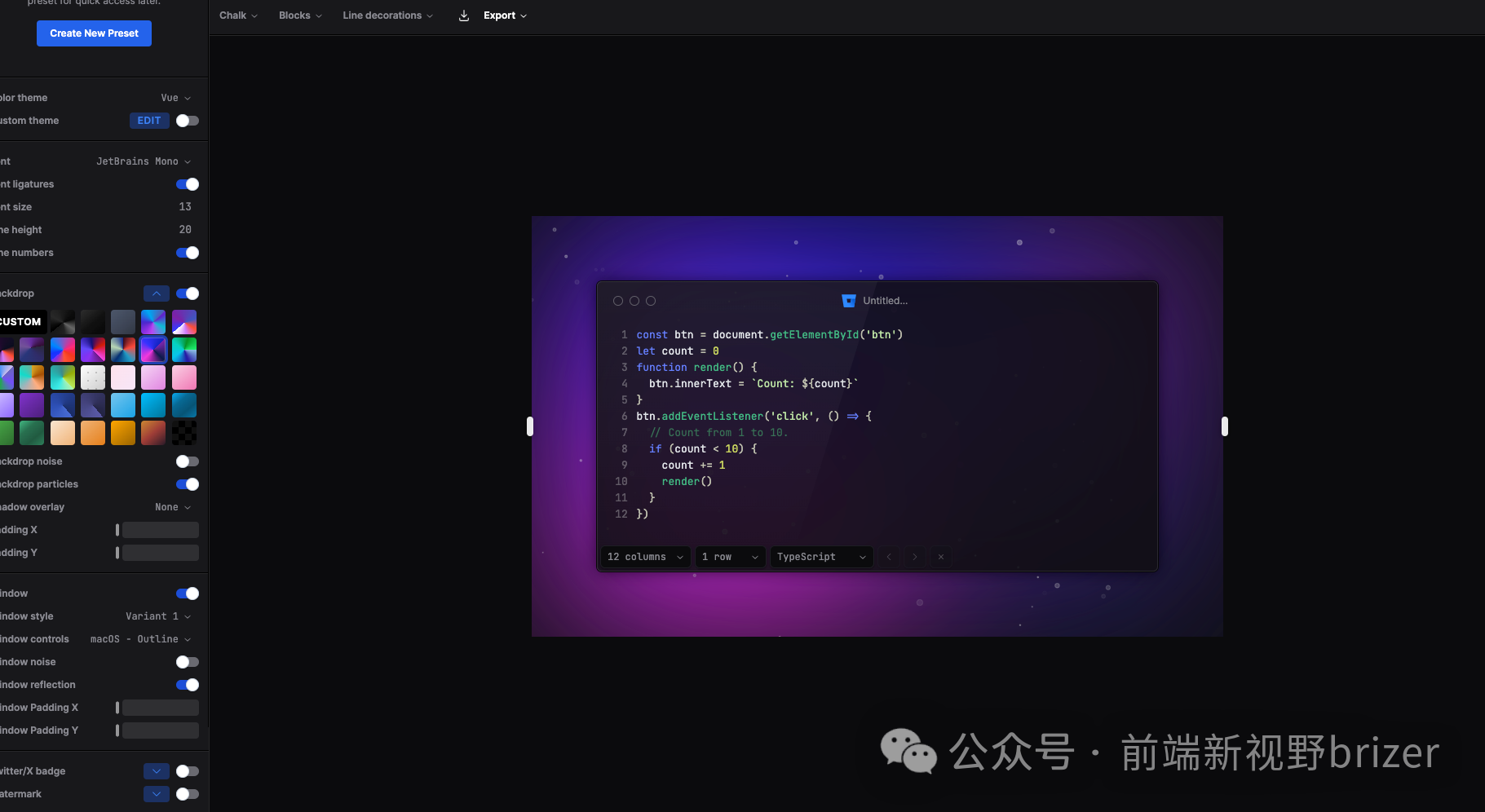
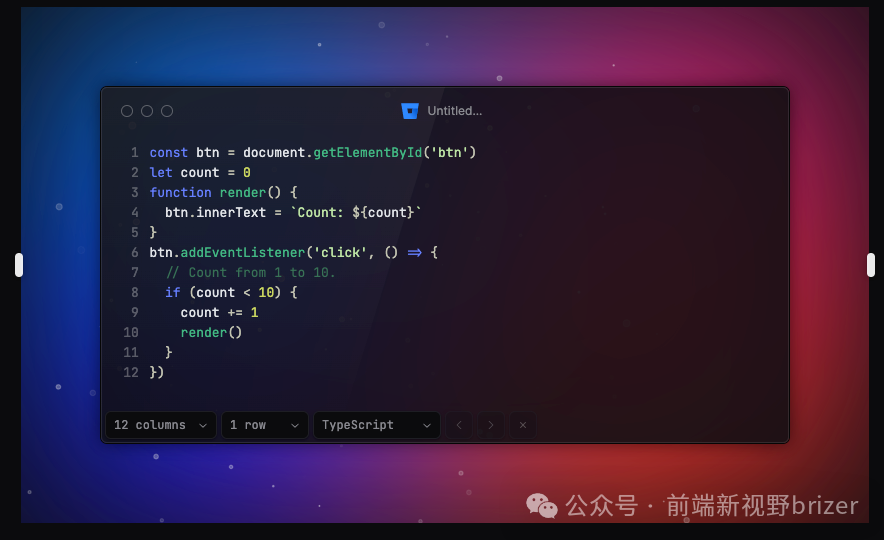
产品截图


GitHub 项目地址
https://github.com/Idered/chalk.ist如果你觉得这个项目对你有帮助,别忘了给我点个“Star”!
结语
Chalk.ist 是一款非常棒的工具,不仅让你的代码更美观,还能提升分享的体验。如果你是个开发者或技术博主,那一定要试试这款开源神器!
推荐阅读
欢迎关注我的公众号“前端新视野brizer”,原创技术文,开源好工具第一时间推送。

























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










