Vue3计算属性
计算属性关键词:computed
计算属性在处理一些复杂逻辑时是很有用的。
可以看下以下反转字符的例子:
<!--
* @Author: RealRoad1083425287@qq.com
* @Date: 2023-03-30 08:30:35
* @LastEditors: Mei
* @LastEditTime: 2023-03-30 08:33:36
* @FilePath: \vscode\vue_computed.html
* @Description:
*
* Copyright (c) 2023 by ${git_name_email}, All Rights Reserved.
-->
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script src="vue_doc/vue.global3.js"></script>
</head>
<body>
<div id="app">
{{message.split("").reverse().join('')}}
</div>
<script>
const app={
data(){
return {
message:"Mez!!!!!!!!!!"
}
}
}
Vue.createApp(app).mount('#app')
</script>
</body>
</html>
接下来看看使用了计算属性的实例
<!--
* @Author: RealRoad1083425287@qq.com
* @Date: 2023-03-30 08:30:35
* @LastEditors: Mei
* @LastEditTime: 2023-03-30 08:40:32
* @FilePath: \vscode\vue_computed.html
* @Description:
*
* Copyright (c) 2023 by ${git_name_email}, All Rights Reserved.
-->
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script src="vue_doc/vue.global3.js"></script>
</head>
<body>
<div id="app">
<p>原始字符串:{{message}}</p>
<p>反转后的字符串:{{reversedMessage}}</p>
</div>
<script>
const app={
data(){
return {
message:"Mez!!!!!!!!!!"
}
},
computed:{
reversedMessage:function(){
return this.message.split("").reverse().join('')
}
}
}
Vue.createApp(app).mount('#app')
</script>
</body>
</html>
在该示例中声明了一个计算属性reversedMessage
提供的函数将用作属性vm.reversedMessage的getter。
vm.reversedMessage依赖于vm.message,在vm.message发生改变时,vm.reversedMessage也会更新。
我们可以用methods来替代computed,效果上两个都是一样的,但是computed是基于它的依赖缓存,只有相关依赖发生改变时才会重新取值。而使用methods,在重新渲染的时候,函数总会重新调用执行。
下面就来看看一个示例

尴尬,一开始出现个这,检查一下代码,发现少了括号

<!--
* @Author: RealRoad1083425287@qq.com
* @Date: 2023-03-30 08:30:35
* @LastEditors: Mei
* @LastEditTime: 2023-03-30 08:51:35
* @FilePath: \vscode\vue_computed.html
* @Description:
*
* Copyright (c) 2023 by ${git_name_email}, All Rights Reserved.
-->
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script src="vue_doc/vue.global3.js"></script>
</head>
<body>
<div id="app">
<p>原始字符串:{{message}}</p>
<p>使用computed反转后的字符串:{{reversedMessage}}</p>
<p>使用methods反转后的字符串:{{reversedMessage2()}}</p>
</div>
<script>
const app={
data(){
return {
message:"Mez!!!!!!!!!!"
}
},
computed:{
reversedMessage:function(){
return this.message.split("").reverse().join('')
}
},
methods:{
reversedMessage2:function(){
return this.message.split("").reverse().join('')
}
}
}
Vue.createApp(app).mount('#app')
</script>
</body>
</html> 
这样就能正常显示了。
可以说使用computed性能会更好,但是如果不希望缓存,我们可以使用methods属性。
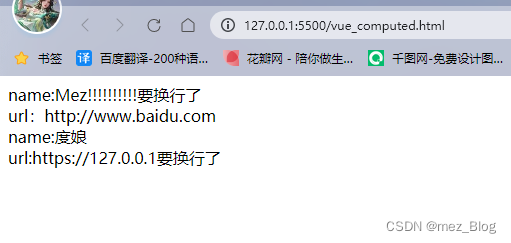
computed setter
computed属性默认只有getter,不过需要时我们也可以提供一个setter:
<!--
* @Author: RealRoad1083425287@qq.com
* @Date: 2023-03-30 08:30:35
* @LastEditors: Mei
* @LastEditTime: 2023-03-30 09:21:11
* @FilePath: \vscode\vue_computed.html
* @Description:
*
* Copyright (c) 2023 by ${git_name_email}, All Rights Reserved.
-->
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script src="vue_doc/vue.global3.js"></script>
</head>
<body>
<div id="app">
<!-- <p>原始字符串:{{message}}</p>
<p>使用computed反转后的字符串:{{reversedMessage}}</p>
<p>使用methods反转后的字符串:{{reversedMessage2()}}</p> -->
</div>
<script>
const app={
data(){
return {
name:"Mez!!!!!!!!!!",
url:'http://www.baidu.com'
}
},
computed:{
site:{
get:function(){
return this.name+' '+this.url
},
set:function(newValue){
var names=newValue.split(' ')
this.name=names[0]
this.url=names[names.length-1]
}
}
}
}
// methods:{
// reversedMessage2:function(){
// return this.message.split("").reverse().join('')
// }
// }
// }
vm=Vue.createApp(app).mount('#app')
document.write('name:'+vm.name);
document.write('要换行了')
document.write('<br>')
document.write('url:' +vm.url);
document.write('<br>')
vm.site='度娘 https://127.0.0.1';
document.write('name:' +vm.name)
document.write('<br>')
document.write('url:' +vm.url)
document.write('要换行了')
// vm("Mez1111")
// document.write('name:' +vm.name)
// document.write('url:' +vm.url)
</script>
</body>
</html>



























 28
28











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










