Vue3路由
Vue路由允许完美通过不同的URL访问不同的内容。
通过Vue可以实现多视图的单页web应用(single page web application,SPA)
Vue.js路由需要载入vue-router库
可以使用npm命令进行安装:
cnpm install vue-router@4
简单实例
Vue.js+Vue-router可以很简单的实现单页应用
<router-link>是一个组件,该组件用于设置一个导航链接,切换不同HTML内容。to属性为目标地址,即要显示的内容。
以下实例中我们将Vue-router加进来,然后配置组件和路由映射,再告诉vue-router在哪里渲染他们。代码如下所示:
<script src="https://unpkg.com/vue@3"></script>
<script src="https://unpkg.com/vue-router@4"></script>
<div id="app">
<h1>Hello App!</h1>
<p>
<!--使用 router-link 组件进行导航 -->
<!--通过传递 `to` 来指定链接 -->
<!--`<router-link>` 将呈现一个带有正确 `href` 属性的 `<a>` 标签-->
<router-link to="/">Go to Home</router-link>
<router-link to="/about">Go to About</router-link>
</p>
<!-- 路由出口 -->
<!-- 路由匹配到的组件将渲染在这里 -->
<router-view></router-view>
</div>router-link
我们没有使用常规的a标签,而是使用一个自定义组件router-link来创建链接。这使得Vue router可以在不重新加载页面的情况下更改URL,处理URL生成以及编码。
router-view
router-view将显示与url对应的组件。你可以把它放在任何地方,以适应你的布局。
<!--
* @Author: RealRoad1083425287@qq.com
* @Date: 2023-04-05 15:47:29
* @LastEditors: Mei
* @LastEditTime: 2023-04-05 16:12:30
* @FilePath: \vscode\Vue\test1.html
* @Description:
*
* Copyright (c) 2023 by ${git_name_email}, All Rights Reserved.
-->
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script src="https://unpkg.com/vue@next"></script>
<script src="https://unpkg.com/vue-router@4"></script>
</head>
<body>
<div id="app">
<h1>Hello App!</h1>
<p>
<!--使用 router-link 组件进行导航 -->
<!--通过传递 `to` 来指定链接 -->
<!--`<router-link>` 将呈现一个带有正确 `href` 属性的 `<a>` 标签-->
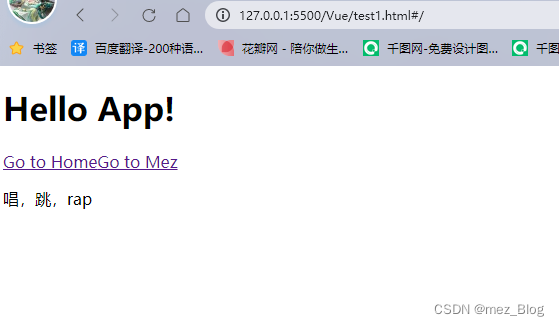
<router-link to="/">Go to Home</router-link>
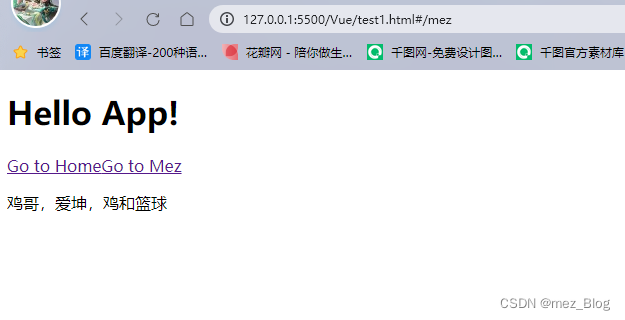
<router-link to="/mez">Go to Mez</router-link>
</p>
<!-- 路由出口 -->
<!-- 路由匹配到的组件将渲染在这里 -->
<router-view></router-view>
</div>
<script>
// 1. 定义路由组件.
// 也可以从其他文件导入
const Home = { template: '<div>唱,跳,rap</div>' }
const Mez = { template: '<div>鸡哥,爱坤,鸡和篮球</div>' }
// 2. 定义一些路由
// 每个路由都需要映射到一个组件。
// 我们后面再讨论嵌套路由。
const routes = [
{ path: '/', component: Home },
{ path: '/mez', component: Mez },
]
// 3. 创建路由实例并传递 `routes` 配置
// 你可以在这里输入更多的配置,但我们在这里
// 暂时保持简单
const router = VueRouter.createRouter({
// 4. 内部提供了 history 模式的实现。为了简单起见,我们在这里使用 hash 模式。
history: VueRouter.createWebHashHistory(),
routes, // `routes: routes` 的缩写
})
// 5. 创建并挂载根实例
const app = Vue.createApp({})
//确保 _use_ 路由实例使
//整个应用支持路由。
app.use(router)
app.mount('#app')
// 现在,应用已经启动了!
</script>
</body>
</html>

<router-link>相关属性
to
表示目标路由的链接。当被点击后,内部会立刻把to的值传到router.push(),所以这个值可以是一个字符串或者是描述目标位置的对象。
<!-- 字符串 -->
<router-link to="home">Home</router-link>
<!-- 渲染结果 -->
<a href="home">Home</a>
<!-- 使用 v-bind 的 JS 表达式 -->
<router-link v-bind:to="'home'">Home</router-link>
<!-- 不写 v-bind 也可以,就像绑定别的属性一样 -->
<router-link :to="'home'">Home</router-link>
<!-- 同上 -->
<router-link :to="{ path: 'home' }">Home</router-link>
<!-- 命名的路由 -->
<router-link :to="{ name: 'user', params: { userId: 123 }}">User</router-link>
<!-- 带查询参数,下面的结果为 /register?plan=private -->
<router-link :to="{ path: 'register', query: { plan: 'private' }}">Register</router-link>replace
设置replace属性的话,当点击时,会调用router.replace()而不是router.push(),导航后不会留下history记录。
<router-link :to="{path:'/abc'}" replace></router-link>append
设置append属性后,则在当前(相对)路径前添加其路径。例如,我们从/a导航到一个相对路径b,如果没有配置append,则路径为/b,如果配置了,则为/a/b
<router-link :to="{ path: 'relative/path'}" append></router-link>tag
有时候想要<router-link>渲染成某种标签,例如<li>。预算我们使用tag prop类制定何种标签,同样它还是会监听点击,触发导航。
<router-link to="/foo" tag="li">foo</router-link>
<!-- 渲染结果 -->
<li>foo</li>active-class
设置链接激活时使用的css类名。可以通过以下代码替代
<style>
._active{
background-color : red;
}
</style>
<p>
<router-link v-bind:to = "{ path: '/route1'}" active-class = "_active">Router Link 1</router-link>
<router-link v-bind:to = "{ path: '/route2'}" tag = "span">Router Link 2</router-link>
</p>注意这里 class 使用 active-class="_active"。
exact-active-class
配置当链接被精确匹配的时候应该激活的 class。可以通过以下代码来替代。
<p>
<router-link v-bind:to = "{ path: '/route1'}" exact-active-class = "_active">Router Link 1</router-link>
<router-link v-bind:to = "{ path: '/route2'}" tag = "span">Router Link 2</router-link>
</p>event
声明可以用来触发导航的事件。可以是一个字符串或是一个包含字符串的数组。
<router-link v-bind:to = "{ path: '/route1'}" event = "mouseover">Router Link 1</router-link>以上代码设置了 event 为 mouseover ,及在鼠标移动到 Router Link 1 上时导航的 HTML 内容会发生改变。



























 222
222











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










