最近又又要H5
换个trao用用
- 安装 Taro 脚手架工具
$ npm install -g @tarojs/cli
$ yarn global add @tarojs/cli
- 初始化项目
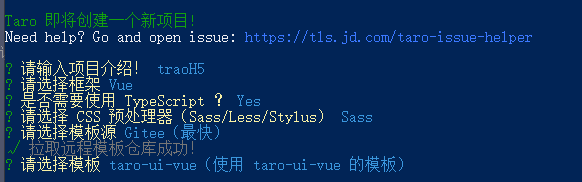
$ taro init myApp

3. 安装 Taro UI Vue
$ cd myApp
$ npm install taro-ui-vue
由于引用 node_modules 的模块,默认不会编译,所以需要额外给 H5 配置 esnextModules,在 taro 项目的 config/index.js 中新增如下配置项:
h5: {
esnextModules: ['taro-ui-vue']
}
4.运行,先看下(下图样的)
npm run dev:h5

5.更改一下入口文件


打开运行的网址…好了 搬砖…

























 619
619











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








