http://developer.android.com/intl/zh-CN/design/patterns/navigation-drawer.html
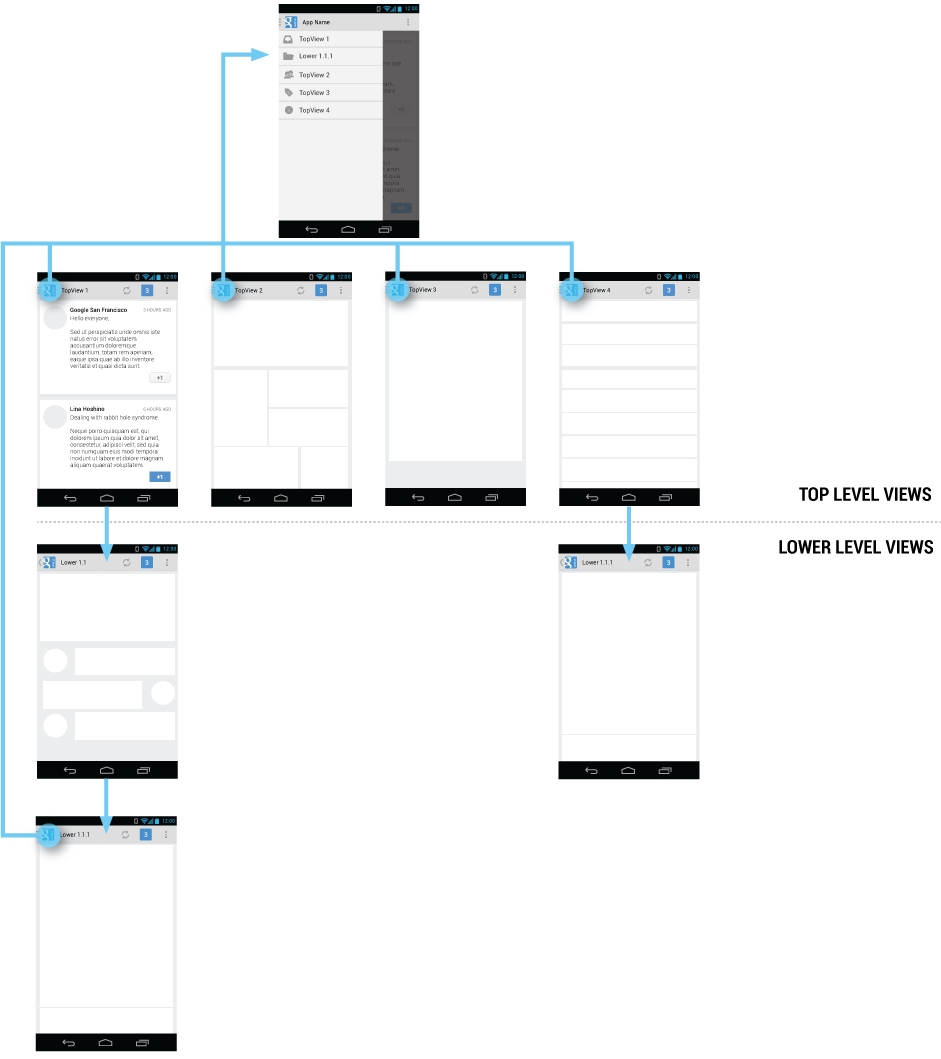
导航抽屉面板是从屏幕左边出现的一种场景转换效果,用来显示应用的主要导航选项。
显示导航抽屉
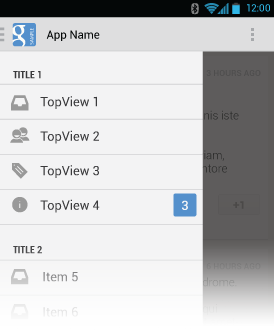
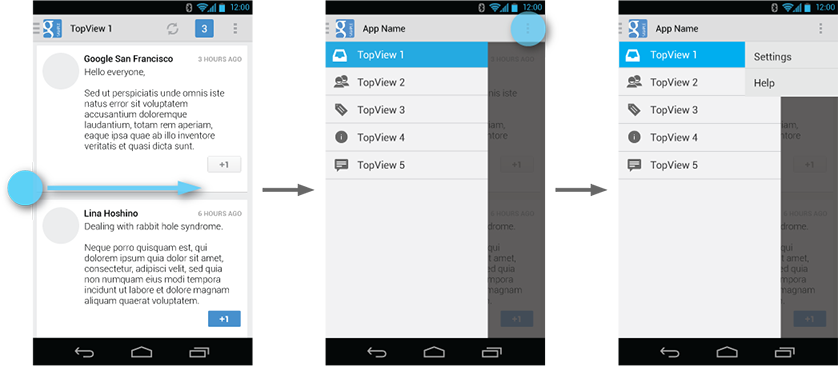
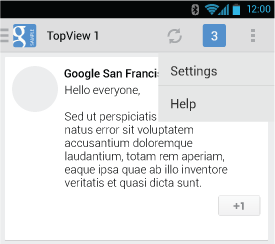
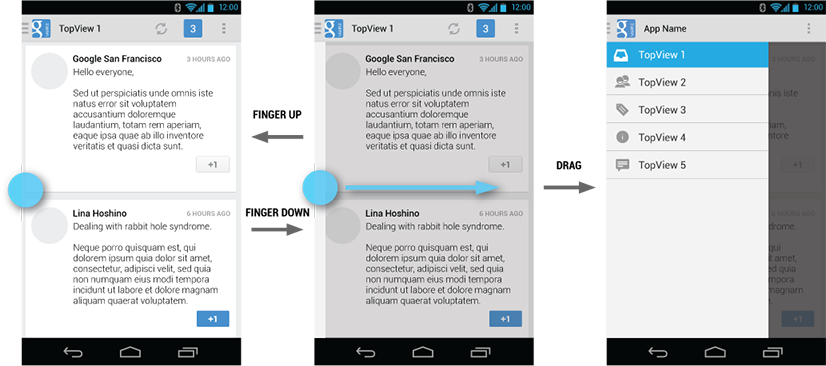
用户可以通过滑动屏幕的左边界或者触摸ActionBar上面的应用图标来在屏幕上显示导航抽屉。
随着导航抽屉的扩大,他覆盖住了主体内容但是不会覆盖ActionBar。当抽屉全部展开完后,ActionBar会调整他的内容,用应用名称代替现在的ActionBar标题,并且移除掉所有与被抽屉压在下面的那个view有关的操作。拥有帮助以及设置等操作的附加菜单将会保持可见。
用户可以通过点击导航抽屉指示器打开导航抽屉。
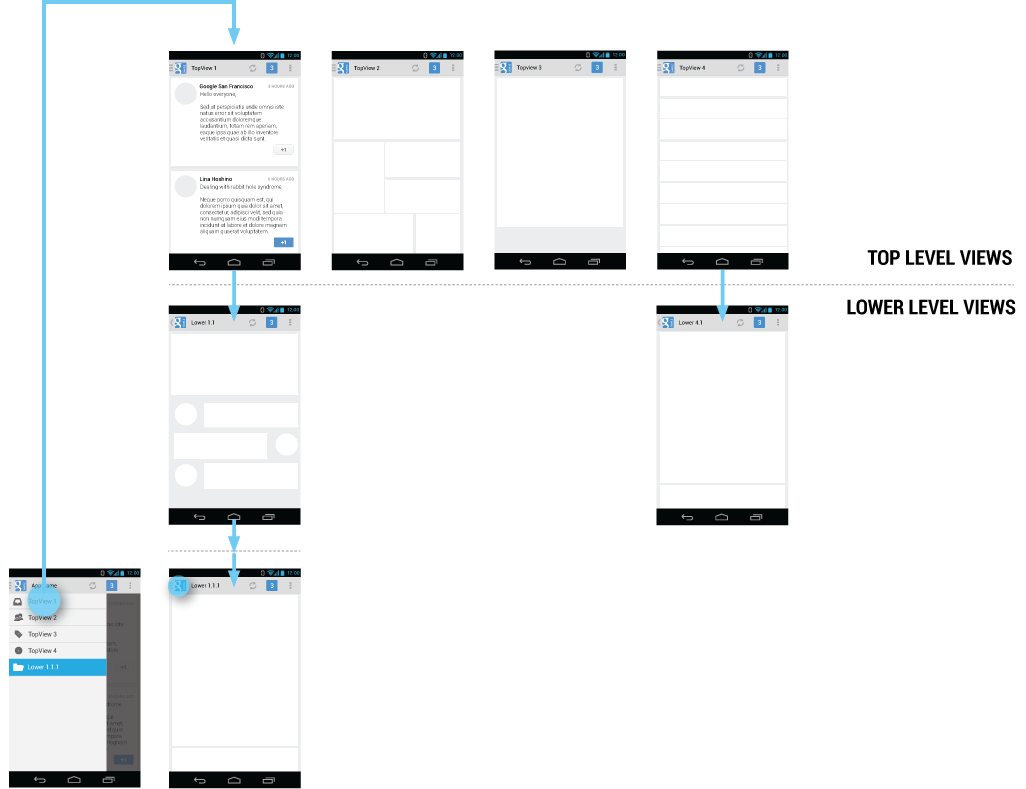
因为操作都是短暂的,所以导航抽屉可以让views间的关系不那么复杂。你在更深一层的导航层次中也可以使用他,这样可以让用户在任何一个页面回到你最重要的那个页面。
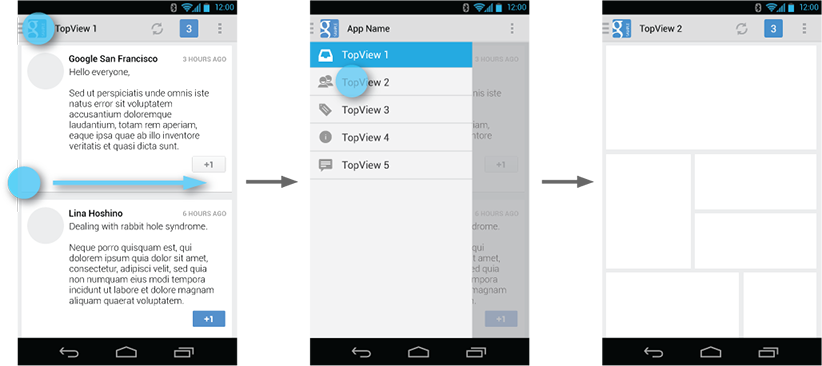
通过滑动屏幕的左边界都可以在任何界面打开抽屉。
让导航抽屉消失
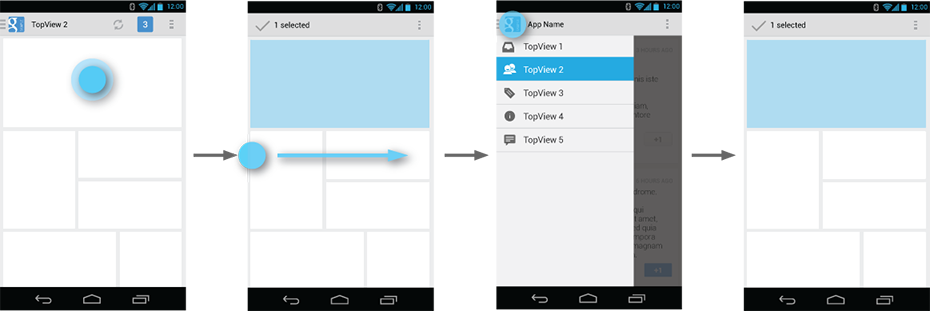
当导航抽屉展开时,可以用下面4种方法让他收回:
a.触摸导航抽屉以外的区域
b.在屏幕的任何地方向左滑动(包括从屏幕的右边界)
c.点击ActionBar上面的应用图标/标题
d.按返回键
A 什么时候使用导航抽屉呢?
导航抽屉不是对于使用下拉列表或者标签形式的顶级菜单的简单替换。应用的结构会指导你选择哪一种顶级转换结构最合适。想更多的了解顶级转换结构,请看这篇应用程序结构的设计模式。
http://blog.csdn.net/miao033009/article/details/12949491
下面是一些使用导航抽屉很好的例子:
A.a 有超过3个顶级视图
导航抽屉的一个优点是可以同时显示大量的导航目标。如果你有三个以上独立的顶级视图,那么请使用导航抽屉。如果不超过3个,那么可以使用固定标签来完成发现和交互。
A.b 需要从较低的层级交叉导航
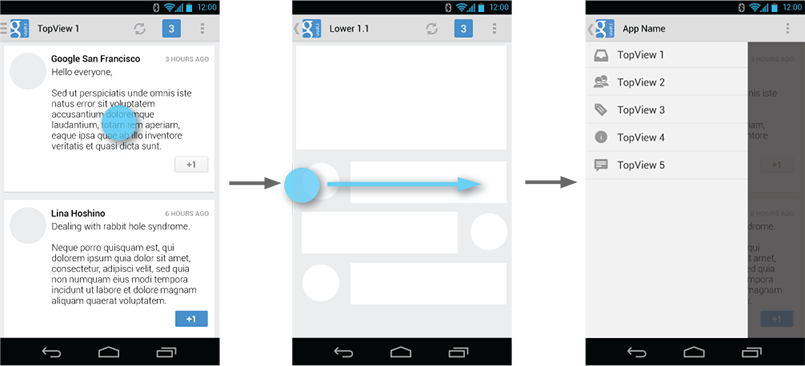
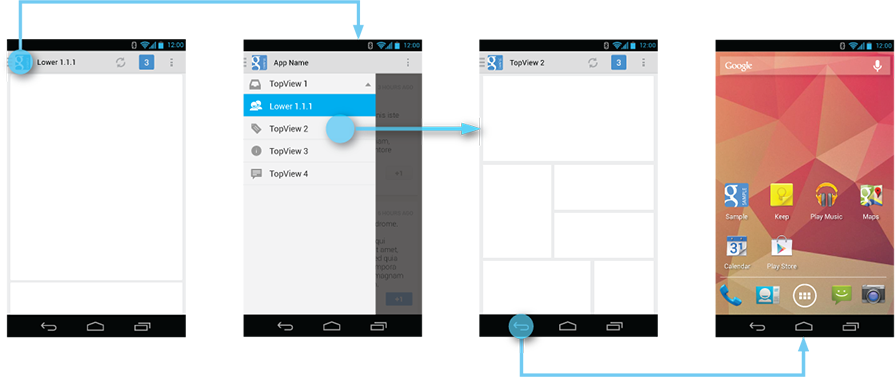
如果你的应用需要从较低的层级交叉导航,那么可以使用导航抽屉。因为它是在应用程序的任何界面都可以使用的,抽屉可以高效的从你的底层页面导航到其他重要的页面。
导航抽屉让从低层页面完成交叉导航变成可以实现的。
A.c 应用需要很深层次的导航
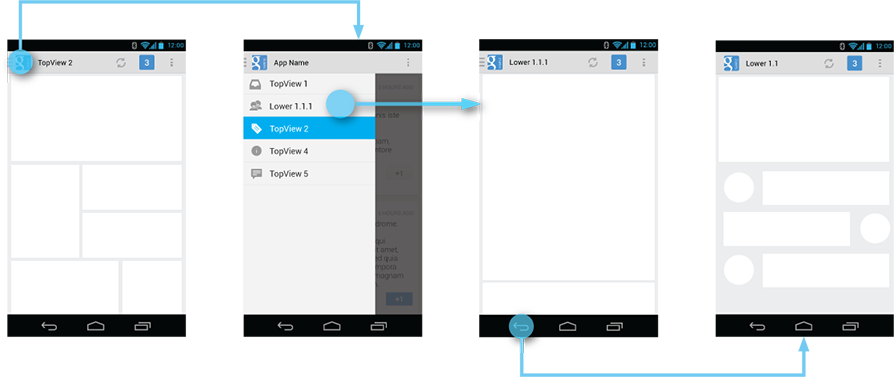
如果你的应用有很深层次的导航,导航到应用的顶层视图就变得重复和累赘,必须通过单独的返回或者前进完成。因为导航抽屉在应用的任何地方都是可以使用的,导航到应用的顶层视图就变的很快并且更高效了。
导航抽屉实现了快速导航到应用的顶层视图,从而不需要去重复的执行前进或者后退序列。
B 导航的集成


C 导航抽屉的内容


D 导航抽屉与操作栏
当用户打开导航抽屉时,人物关注的是从抽屉切换到用户所选择的项。因为抽屉没有覆盖操作栏,用户可能不会意识到属于操作栏的那些操作是不属于抽屉的。
为了去除这种疑惑,像下面这样构成操作栏,一旦抽屉处于展开的情况:
- 应用图标
- 应用名称
- 去除那些和被抽屉覆盖的那个view有关的一些操作(例如新建、刷新)。可以保留那些面向全局的操作。例如“搜索”。
- 用一些预期好的导航目标来填充一处菜单,例如设置以及帮助。

当导航抽屉打开时,清空操作栏。移除那些没有必要的操作并且在标题区域显示应用的名称。
D.a 操作
不要把操作放到导航抽屉里面。操作应该属于操作栏,用户也希望在那里看见他们。记住并不是所有的应用都是用导航抽屉这种模式。在一个单独的地方全部展示你应用的功能可能是吸引人的,但是更重要的是。像所有的应用那样放置你的操作。
确保操作都在操作栏的右边或者在溢出菜单里。
这个规矩同样适用于一般的导航项对应的目标页,例如对于帮助以及应用设置页。根据风格指南规定帮助以及设置一般都应该放到操作栏中的移除菜单里。
确保帮助和设置放到溢出菜单里。
D.b 与上下文相关的操作栏
有时用户可能会遇到需要使用上下文相关的操作栏来代替应用操作栏的情况。这种情况在用户使用按住手势来选择文本或者选择多项时经常出现。当上下文相关的操作栏可见时,你应用允许用户通过侧边滑出的方式打开导航抽屉。但是记住,当导航抽屉打开时,要用一般的操作栏来替换上下文相关的菜单栏。当用户关闭导航抽屉时,重新显示上下文相关操作栏。
不可见上下文相关操作栏当导航抽屉处在打开的情况时。
如果用户使用导航离开一个选择了内容的view,在导航到新的view之前先取消选择内容。
E 与详情页的交互
E.a 在用户第一次使用应用时,把导航抽屉介绍给他们
用户第一次使用你的应用时,自动打开导航抽屉以便把它介绍给用户。这样确保用户认识到导航抽屉以及提示他们通过使用当中的内容来了解应用的结构。在之后的启动中依然让导航抽屉处于打开状态直到用户活跃的手动去打开导航抽屉。一旦你知道用户懂得了怎么去打开这个抽屉,那么在启动时你就可以让抽屉处在关闭状态了。
在用户第一次使用时,自动打开导航抽屉帮助用户了解应用的功能以及应用的结构。
E.b 给用户提供快速预览
如果用户触摸了屏幕的左侧边缘(左侧边缘20dp区域内),用户的手指一旦触摸这个区域就显示出抽屉的快速预览。这可以促进意外发现和提供丰富的反馈。
当用户触摸到屏幕的左侧边缘时,显示出导航抽屉的快速预览。
E.c 高光处理
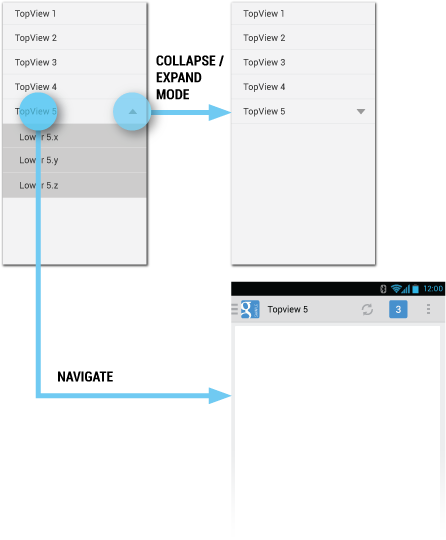
当你在一个在导航抽屉里面拥有导航项的页面打开抽屉时,特殊标注一下抽屉里对于的项。相反的,如果你在一个导航抽屉里没有对应项的页面打开抽屉,所有的导航项都不应该做处理。
F 导航抽屉对应用导航的全局影响
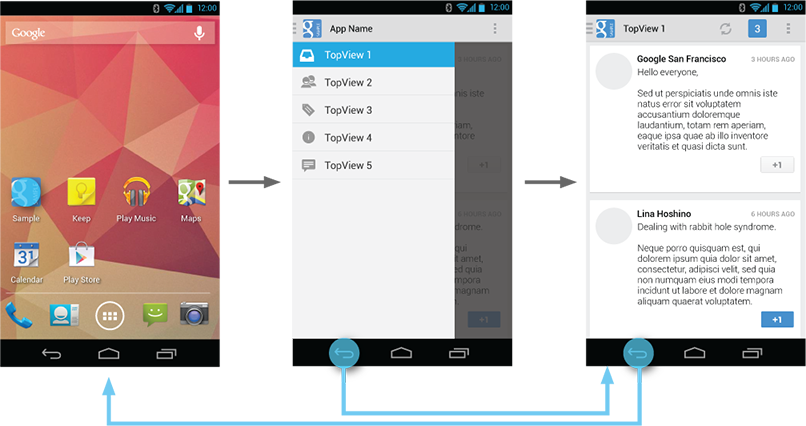
导航抽屉只是可以替换其他顶层结构的一种结构。为了让使用导航抽屉在应用与之前使用下拉列表或者标签那种结构的应用保持一致性,记住所有的导航对于系统后退或者前进的应用。
对下面这些情况要特别注意下:
F.a 在应用顶层情况下执行系统的返回
在应用顶层情况下执行系统的返回不会打开导航抽屉。取而代之的是,将会按照顶层情况下系统后退的导航规则,例如导航到工作人物中的上一个应用中或者导航到桌面。
系统的返回不会打开导航抽屉,而是将会按照顶层情况下系统后退的导航规则。
F.b 在使用交叉导航到深层页面后执行系统的返回
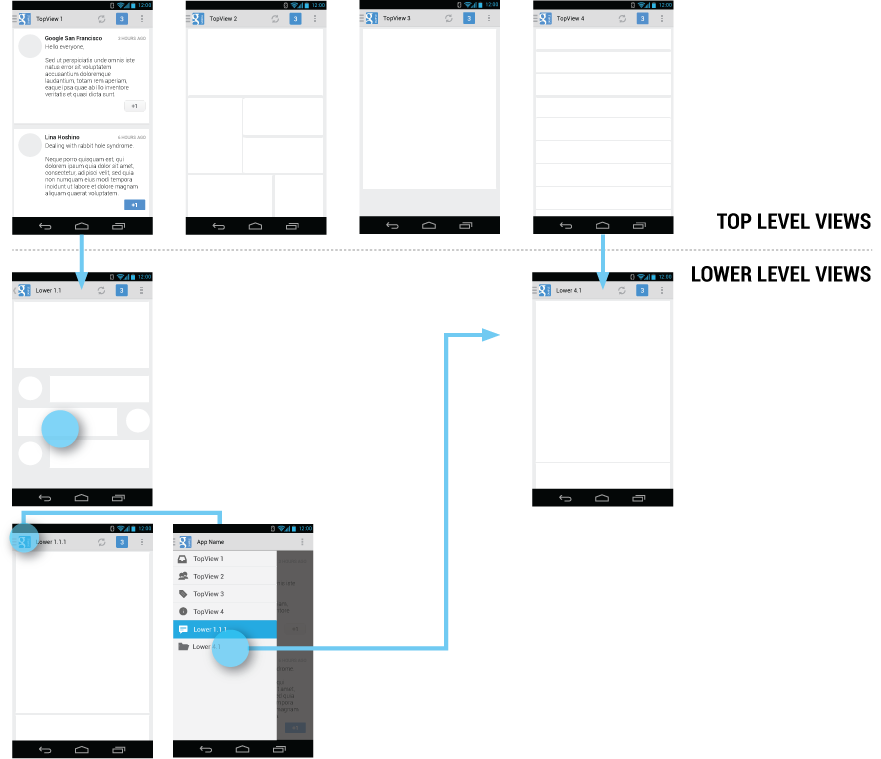
如果用户通过导航抽屉导航到一个深层页面并且这个页面有直接的父类,这时执行系统的返回操作,此时回退栈会重置并且会回退到当前这个深层页面的父页面。这种导航规则和用户通过通知进入一个应用当中所使用的导航规则一样。
重置回退栈如果你的深层导航目标有一个直接的父类。
G 风格
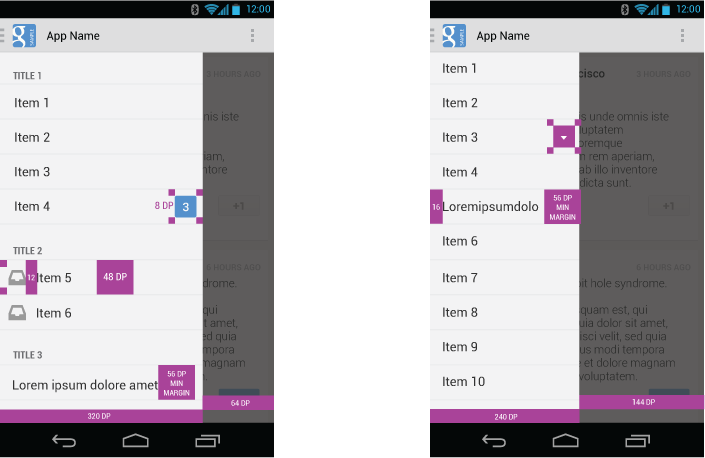
导航抽屉的宽度取决于你想显示内容的大小,但是推荐在240dp到320dp之间。导航list里面每一项的高度不要小于48dp。下图是对于导航抽屉布局中空间和间距的一些推荐参数。
导航抽屉的布局指导意见。
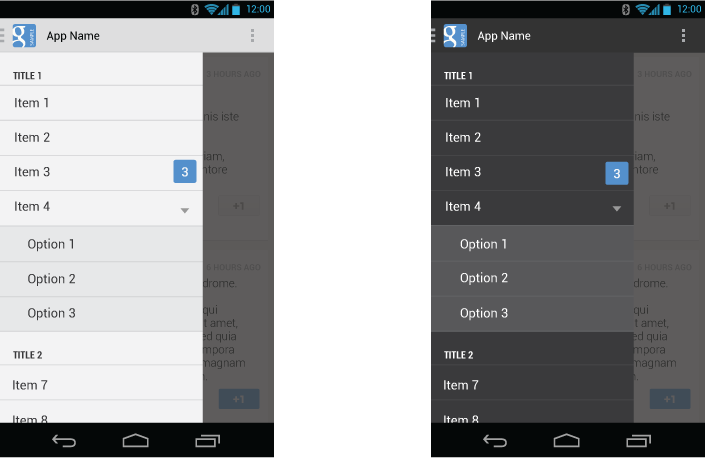
选择最适合你应用主题的导航抽屉背景。下面是Holo light、Holo dark两种主题下的抽屉。
应用了Holo light、Holo dark两张主题风格的应用中的导航抽屉。



































 3295
3295

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








