什么是快速排序
快速排序简介
快速排序(英文名:Quicksort,有时候也叫做划分交换排序)是一个高效的排序算法,由Tony Hoare在1959年发明(1961年公布)。当情况良好时,它可以比主要竞争对手的归并排序和堆排序快上大约两三倍。这是一个分治算法,而且它就在原地排序。
所谓原地排序,就是指在原来的数据区域内进行重排,就像插入排序一般。而归并排序就不一样,它需要额外的空间来进行归并排序操作。为了在线性时间与空间内归并,它不能在线性时间内实现就地排序,原地排序对它来说并不足够。而快速排序的优点就在于它是原地的,也就是说,它很节省内存。
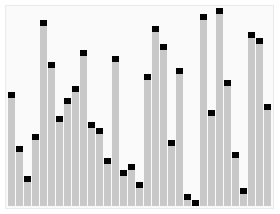
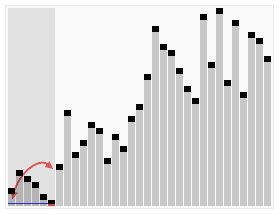
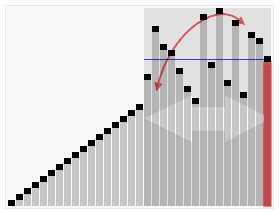
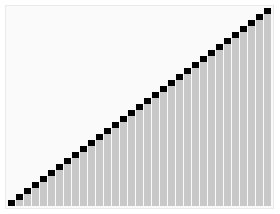
引用一张来自维基百科的能够非常清晰表示快速排序的示意图如下:

快速排序的分治思想
由于快速排序采用了分治算法,所以:
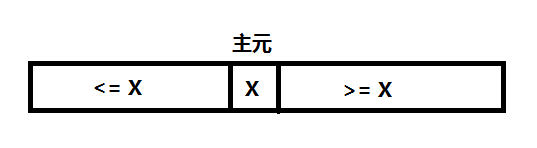
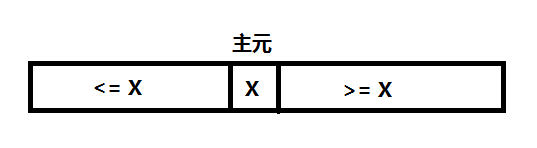
一、分解:本质上快速排序把数据划分成几份,所以快速排序通过选取一个关键数据,再根据它的大小,把原数组分成两个子数组:第一个数组里的数都比这个主元数据小或等于,而另一个数组里的数都比这个主元数据要大或等于。

二、解决:用递归来处理两个子数组的排序。 (也就是说,递归地求上面图示中左半部分,以及递归地求上面图示中右半部分。)
三、合并:因为子数组都是原址排序,所以不需要合并操作,通过上面两步后数组已经排好序了。
所以快速排序的主要思想是递归与划分。
如何划分
当然最重要的是它的复杂度是线性的,也就是
Θ(n)
个划分的子程序。
<code class="hljs autohotkey has-numbering" style="display: block; padding: 0px; color: inherit; box-sizing: border-box; font-family: 'Source Code Pro', monospace;font-size:undefined; white-space: pre; border-top-left-radius: 0px; border-top-right-radius: 0px; border-bottom-right-radius: 0px; border-bottom-left-radius: 0px; word-wrap: normal; background: transparent;">Partition(<span class="hljs-literal" style="color: rgb(0, 102, 102); box-sizing: border-box;">A</span>,p,q) // <span class="hljs-literal" style="color: rgb(0, 102, 102); box-sizing: border-box;">A</span>[p,..q]
<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">1</span> x=<span class="hljs-literal" style="color: rgb(0, 102, 102); box-sizing: border-box;">A</span>[p] // pivot=<span class="hljs-literal" style="color: rgb(0, 102, 102); box-sizing: border-box;">A</span>[p] 主元
<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">2</span> i=p
<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">3</span> for j=p+<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">1</span> to q
<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">4</span> do <span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">if</span> <span class="hljs-literal" style="color: rgb(0, 102, 102); box-sizing: border-box;">A</span>[j]<=x
<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">5</span> then i=i+<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">1</span>
<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">6</span> exch <span class="hljs-literal" style="color: rgb(0, 102, 102); box-sizing: border-box;">A</span>[i]<-><span class="hljs-literal" style="color: rgb(0, 102, 102); box-sizing: border-box;">A</span>[j]
<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">7</span> exch <span class="hljs-literal" style="color: rgb(0, 102, 102); box-sizing: border-box;">A</span>[p]<-><span class="hljs-literal" style="color: rgb(0, 102, 102); box-sizing: border-box;">A</span>[i]
<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">8</span> <span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">return</span> i // i pivot </code><ul class="pre-numbering" style="box-sizing: border-box; position: absolute; width: 50px; top: 0px; left: 0px; margin: 0px; padding: 6px 0px 40px; border-right-width: 1px; border-right-style: solid; border-right-color: rgb(221, 221, 221); list-style: none; text-align: right; background-color: rgb(238, 238, 238);"><li style="box-sizing: border-box; padding: 0px 5px;">1</li><li style="box-sizing: border-box; padding: 0px 5px;">2</li><li style="box-sizing: border-box; padding: 0px 5px;">3</li><li style="box-sizing: border-box; padding: 0px 5px;">4</li><li style="box-sizing: border-box; padding: 0px 5px;">5</li><li style="box-sizing: border-box; padding: 0px 5px;">6</li><li style="box-sizing: border-box; padding: 0px 5px;">7</li><li style="box-sizing: border-box; padding: 0px 5px;">8</li><li style="box-sizing: border-box; padding: 0px 5px;">9</li></ul>
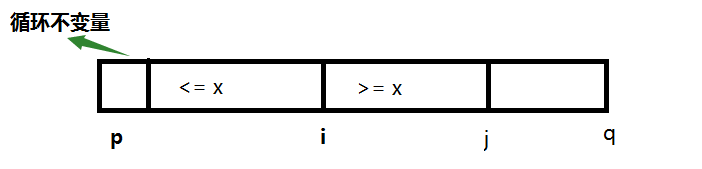
这就是划分的伪代码,基本的结构就是一个for循环语句,中间加上了一个if条件语句,它实现了对子数组
A[p...q]
的原址排序。

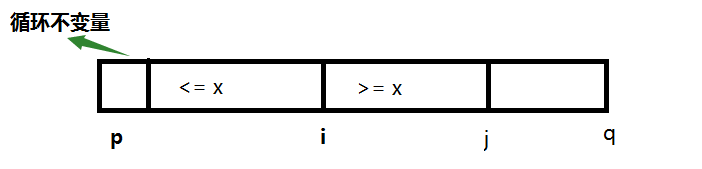
刚开始时
i
等于
p
,
j
等于
p+1
。在这个循环中查找i下标的数据,如果它比
x
大,那就将其存放到“>=x”区域并将
j
加1后进行下一次循环。而如果它比
x
小,那就要做些动作来维持循环不变量了。将
i
的下标加1后将下标i对应的数据和下标j所对应的数据互换位置。然后再移动区域的界限并开始下一次循环。
那么这个算法在n个数据下的运行时间大约是
O(n)
,因为它几乎把每个数都比较了一遍,而每个步骤所需的时间都为
O(1)
。

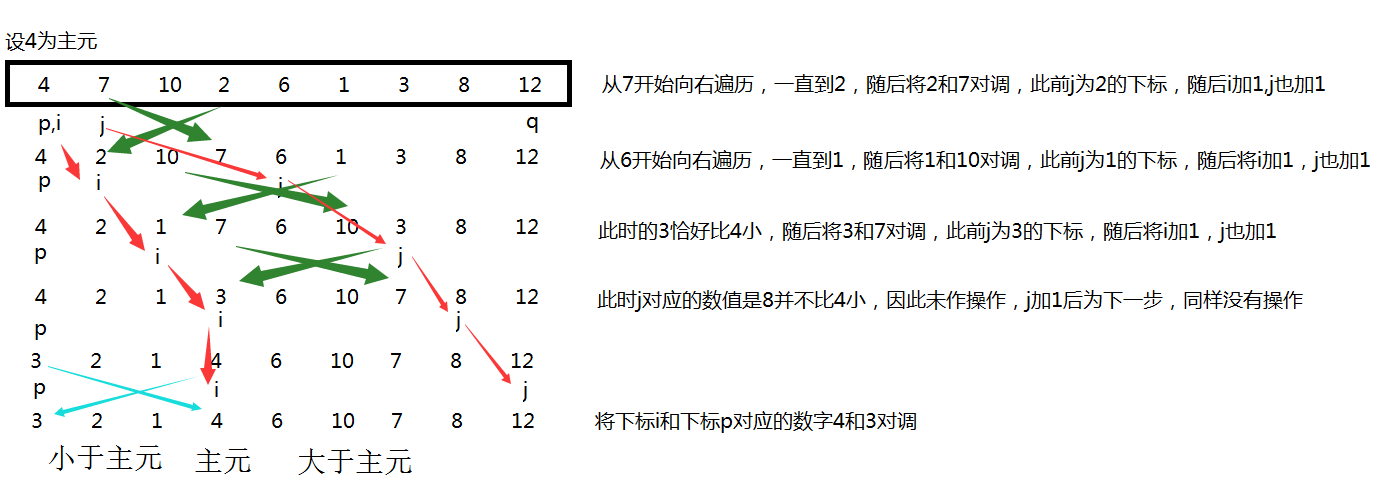
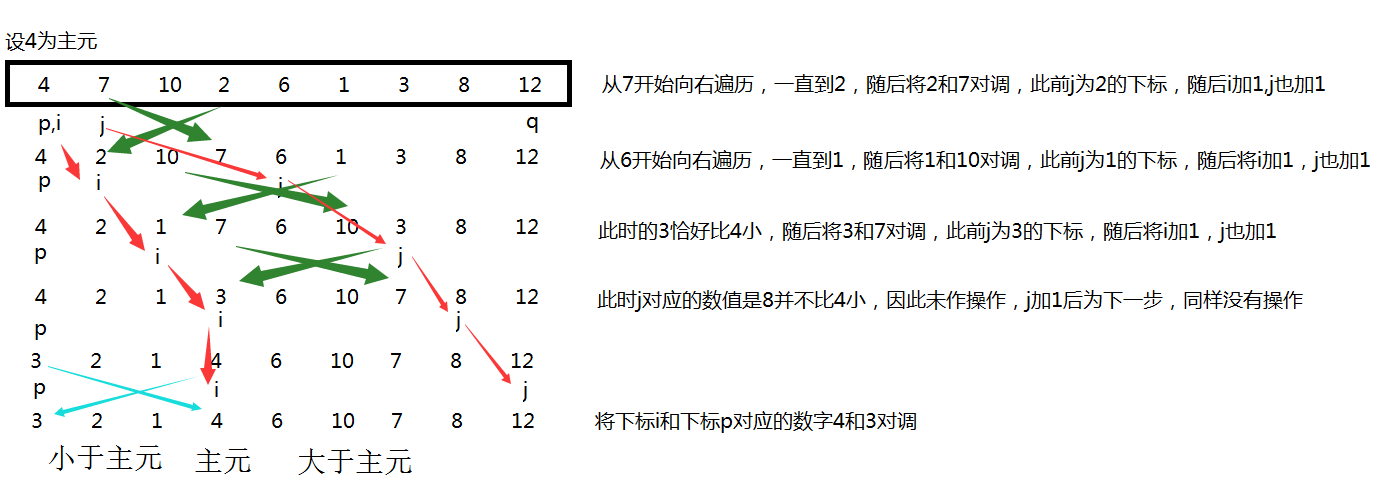
上面这幅图详细的描述了Partition过程,每一行后也加了注释。
将递归的思想作用于划分上
有了上面这些准备工作,再加上分治的思想实现快速排序的伪代码也是很简单的。
<code class="hljs autohotkey has-numbering" style="display: block; padding: 0px; color: inherit; box-sizing: border-box; font-family: 'Source Code Pro', monospace;font-size:undefined; white-space: pre; border-top-left-radius: 0px; border-top-right-radius: 0px; border-bottom-right-radius: 0px; border-bottom-left-radius: 0px; word-wrap: normal; background: transparent;">Quicksort(<span class="hljs-literal" style="color: rgb(0, 102, 102); box-sizing: border-box;">A</span>,p,q)
<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">1</span> <span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">if</span> p<q
<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">2</span> then r=Partition(<span class="hljs-literal" style="color: rgb(0, 102, 102); box-sizing: border-box;">A</span>,p,q)
<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">3</span> Quicksort(<span class="hljs-literal" style="color: rgb(0, 102, 102); box-sizing: border-box;">A</span>,p,r-<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">1</span>)
<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">4</span> Quicksort(<span class="hljs-literal" style="color: rgb(0, 102, 102); box-sizing: border-box;">A</span>,r+<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">1</span>,q) </code><ul class="pre-numbering" style="box-sizing: border-box; position: absolute; width: 50px; top: 0px; left: 0px; margin: 0px; padding: 6px 0px 40px; border-right-width: 1px; border-right-style: solid; border-right-color: rgb(221, 221, 221); list-style: none; text-align: right; background-color: rgb(238, 238, 238);"><li style="box-sizing: border-box; padding: 0px 5px;">1</li><li style="box-sizing: border-box; padding: 0px 5px;">2</li><li style="box-sizing: border-box; padding: 0px 5px;">3</li><li style="box-sizing: border-box; padding: 0px 5px;">4</li><li style="box-sizing: border-box; padding: 0px 5px;">5</li></ul>
为了排序一个数组A的全部元素,初始调用时
Quicksort(A,1,A.length)
。
快速排序的算法分析
相信通过前面的诸多实践,大家也发现了快速排序的运行时间依赖于Partition过程,也就是依赖于划分是否平衡,而归根结底这还是由于输入的元素决定的。
如果划分是平衡的,那么快速排序算法性能就和归并排序一样。
如果划分是不平衡的,那么快速排序的性能就接近于插入排序。
怎样是最坏的划分
1)输入的元素已经排序或逆向排序
2)每个划分的一边都没有元素
也就是说当划分产生的两个子问题分别包含了n-1个元素和0个元素时,快速排序的最坏情况就发生了。
T(n)=T(0)+T(n−1)+
\Theta(n)
=Θ(1)+T(n−1)+Θ(n)=Θ(n−1)+Θ(n)=Θ(n2)
这是一个等差级数,就和插入排序一样。它并不比插入排序快,因为当同样是输入元素已经逆向排好序时,插入算法的运行时间为
Θ(n)
。但快速排序仍旧是一个优秀的算法,这是因为在平均情况下它已经很高效。
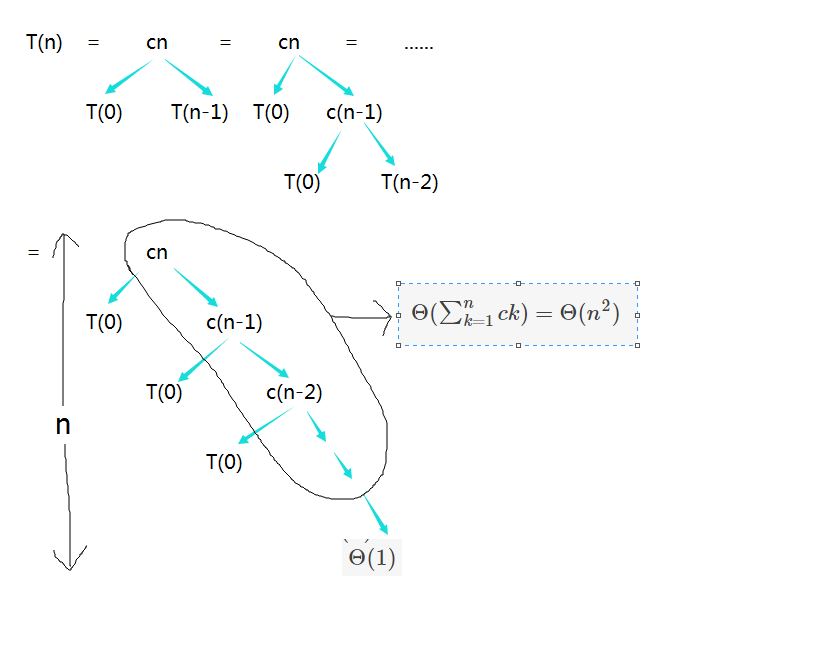
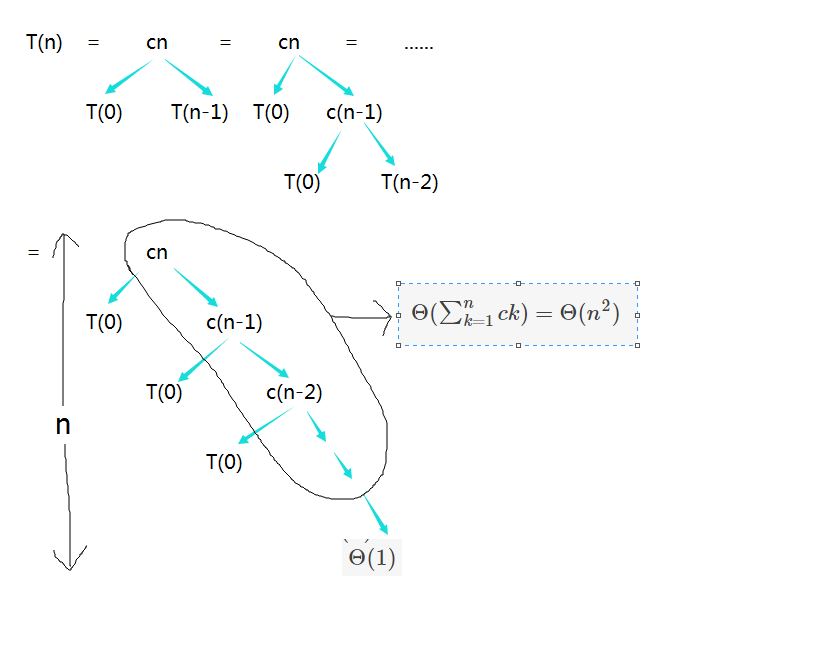
我们为最坏情况画一个递归树。

这是一课高度不平衡的递归树,图中左边的那些
T(0)
的运行时间都为
Θ(1)
,而总共有n个。
所以算法的中运行时间为:
T(n)=Θ(n)+Θ(n2)=Θ(n2)
最坏划分的算法分析
通过上面的图示我们知道了在最坏情况下快速排序的复杂度是
Θ(n2)
,但以图示的方式并不是一种严谨的证明方式,我们应该使用代入法来证明它。
当输入规模为n时,时间
T(n)
有如下递归式:
T(n)=max0≤r≤n−1(T(r)+T(n−r−1))+Θ(n)
除去主元后,在Partition函数中生成的两个子问题的规模的和为n-1,所以r的规模才是0到n-1。
假设
T(n)≤cn2
成立,其中c为常数这个大家都知道的。于是上面的递归式为:
T(n)≤max0≤r≤n−1(cr2+c(n−r−1)2)+Θ(n)≤c∗max0≤r≤n−1(r2+(n−r−1)2)+Θ(n)
1)而
r2+(n−r−1)2
对于r的二阶导数为正,所以在区间
0≤r≤n−1
的右端点取得最大值。
于是有
max0≤r≤n−1(r2+(n−r−1)2)≤(n−1)2=n2−2n+1
,所以对于
T(n)
有:
T(n)≤cn2−c(2n−1)+Θ(n)
最终因为我们可以选择一个足够大的
c
,来使得
c(2n−1)
大于
Θ(n)
,所以有
T(n)=O(n2)
。
2)
r2+(n−r−1)2
对于r的二阶导数为正,所以在区间
0≤r≤n−1
的左端点取得最小值。
于是有
max0≤r≤n−1(r2+(n−r−1)2)≥(n−1)2=n2−2n+1
,所以对于
T(n)
有:
T(n)≥cn2−c(2n−1)+Θ(n)
同样我们也可以选择一个足够小的
c
,来使得
c(2n−1)
小于
Θ(n)
,所以有
T(n)=Ω(n2)
。
综上这两点得到
T(n)=Θ(n2)
怎样是最好的划分
当Partition将数组分为
n/2
和
n/2
两个部分时是最高效的。此时有:
T(n)=2T(n/2)+Θ(n)=Θ(nlgn)
怎样是平衡的划分
快速排序的平均运行时间更接近于其最好情况,而非最坏情况。
此处有一个经典的示例,将数组按
1:9
的比例进行划分会怎样呢?这种划分看似很不平衡,但真的会因此而影响效率么?
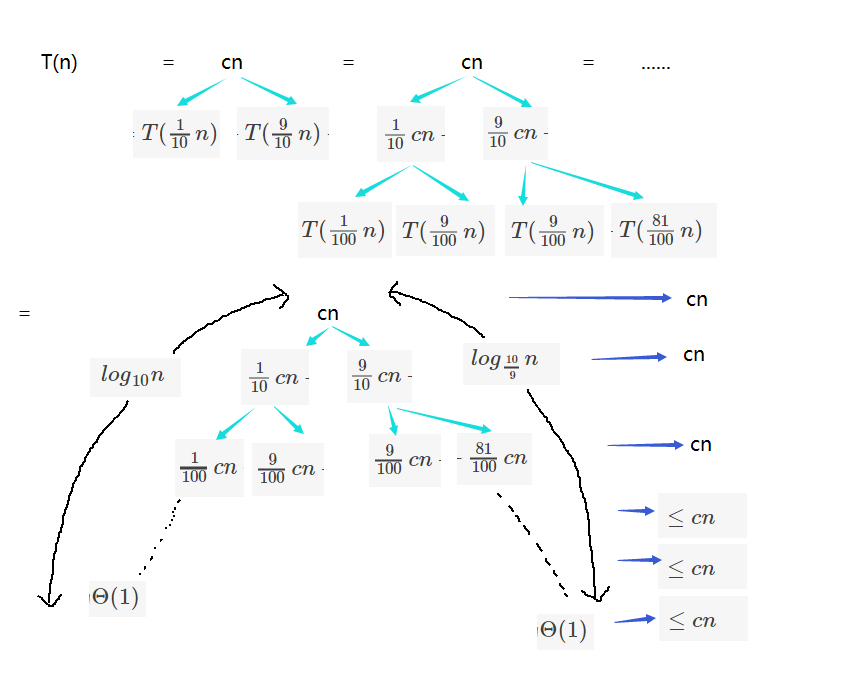
其中此时的递归式是:
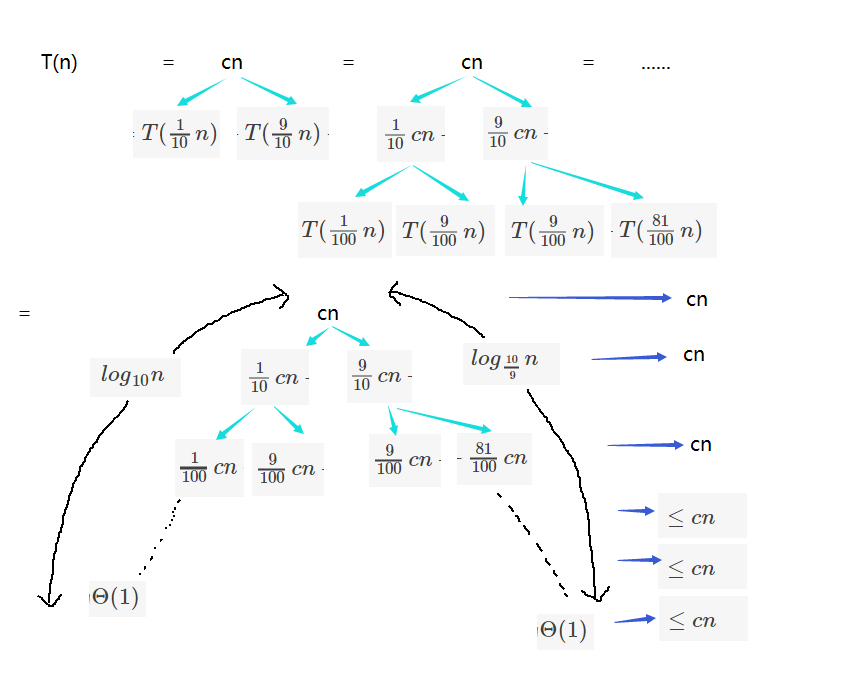
T(n)=T(110n)+T(910n)+Θ(n)
这里依旧通过递归树来观察一番。

因为每次都减少十分之一,需要减多少次才能达到n呢,也恰好也是以10为底对数的定义。所以左侧的高度为
log10n
了,相应的右侧的高度为
log109n
。
所有那些叶子加在一起也只有
Θ(n)
,所以有:
T(n)≤cn∗log109n+Θ(n)
其实
T(n)
的下界也渐近为
nlgn
,所以总时间为:
T(n)=Θ(nlgn)
只要划分是常数比例的,算法的运行时间总是
O(nlgn)
。
随机化快速排序
随机算法的思想
在前面分析快速排序的平均情况性能时,是建立在输入数据的所有排列都是等概率的条件下的,但在实际工程中往往不会总出现这种良好的情况。
在【算法】3 由招聘问题看随机算法中我们介绍了随机算法,它使得对于所有的输入都有着较好的期望性能,因此随机化快速排序在有大量数据输入的情况下是一种更好的排序算法。
以下是随机化快速排序的好处:
1)其运行时间不依赖与输入序列的顺序
2)无需对输入序列的分布做任何假设
3)没有 一种特别的输入会引起最差的运行情况
4)最差的情况由随机数产生器决定
随机抽样技术
现在我们来使用一种叫做随机抽样(random sampling)的随机化技术,使用该技术就不再始终采用A[p]作为主元,而是从A[p…q]中随机选择一个元素作为主元。
为了达到这一目的,首先将
A[p]
与从
A[p...q]
中随机选出的一个元素交换。
通过对序列
p...q
的随机抽样,我们可以保证主元元素
x=A[p]
是等概率地从子数组的
q−p+1
个元素中选取的。
因为主元元素是随机选择的,我们可以期望在平均情况下对输入数组的划分是比较均衡的。所以对前面的两份伪代码做如下修改:
<code class="hljs autohotkey has-numbering" style="display: block; padding: 0px; color: inherit; box-sizing: border-box; font-family: 'Source Code Pro', monospace;font-size:undefined; white-space: pre; border-top-left-radius: 0px; border-top-right-radius: 0px; border-bottom-right-radius: 0px; border-bottom-left-radius: 0px; word-wrap: normal; background: transparent;">RANDOMIZED-PARTITION(<span class="hljs-literal" style="color: rgb(0, 102, 102); box-sizing: border-box;">A</span>,p,q)
<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">1</span> i=RANDOM(p,q)
<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">2</span> exchange <span class="hljs-literal" style="color: rgb(0, 102, 102); box-sizing: border-box;">A</span>[p] with <span class="hljs-literal" style="color: rgb(0, 102, 102); box-sizing: border-box;">A</span>[i]
<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">3</span> <span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">return</span> PARTITION(<span class="hljs-literal" style="color: rgb(0, 102, 102); box-sizing: border-box;">A</span>,p,q)</code><ul class="pre-numbering" style="box-sizing: border-box; position: absolute; width: 50px; top: 0px; left: 0px; margin: 0px; padding: 6px 0px 40px; border-right-width: 1px; border-right-style: solid; border-right-color: rgb(221, 221, 221); list-style: none; text-align: right; background-color: rgb(238, 238, 238);"><li style="box-sizing: border-box; padding: 0px 5px;">1</li><li style="box-sizing: border-box; padding: 0px 5px;">2</li><li style="box-sizing: border-box; padding: 0px 5px;">3</li><li style="box-sizing: border-box; padding: 0px 5px;">4</li></ul>
<code class="hljs autohotkey has-numbering" style="display: block; padding: 0px; color: inherit; box-sizing: border-box; font-family: 'Source Code Pro', monospace;font-size:undefined; white-space: pre; border-top-left-radius: 0px; border-top-right-radius: 0px; border-bottom-right-radius: 0px; border-bottom-left-radius: 0px; word-wrap: normal; background: transparent;">RANDOMIZED-QUICKSORT(<span class="hljs-literal" style="color: rgb(0, 102, 102); box-sizing: border-box;">A</span>,p,q)
<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">1</span> <span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">if</span> p<q
<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">2</span> r=RANDOMIZED-PARTITION(<span class="hljs-literal" style="color: rgb(0, 102, 102); box-sizing: border-box;">A</span>,p,q)
<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">3</span> RANDOMIZED-QUICKSORT(<span class="hljs-literal" style="color: rgb(0, 102, 102); box-sizing: border-box;">A</span>,p,r-<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">1</span>)
<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">4</span> RANDOMIZED-QUICKSORT(<span class="hljs-literal" style="color: rgb(0, 102, 102); box-sizing: border-box;">A</span>,r+<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">1</span>,q)</code><ul class="pre-numbering" style="box-sizing: border-box; position: absolute; width: 50px; top: 0px; left: 0px; margin: 0px; padding: 6px 0px 40px; border-right-width: 1px; border-right-style: solid; border-right-color: rgb(221, 221, 221); list-style: none; text-align: right; background-color: rgb(238, 238, 238);"><li style="box-sizing: border-box; padding: 0px 5px;">1</li><li style="box-sizing: border-box; padding: 0px 5px;">2</li><li style="box-sizing: border-box; padding: 0px 5px;">3</li><li style="box-sizing: border-box; padding: 0px 5px;">4</li><li style="box-sizing: border-box; padding: 0px 5px;">5</li></ul>
有了随机抽样技术后再也不用担心快速排序遇到最坏划分的情况啦,所以说随机化快速排序的期望运行时间是
O(nlgn)
。



























 425
425











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








