曲线介绍
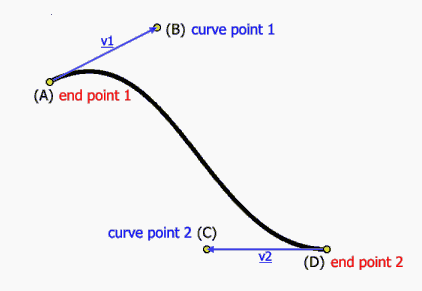
贝赛尔曲线的每一个顶点都有两个控制点,用于控制在该顶点两侧的曲线的弧度。它是应用于二维图形应用程序的数学曲线。曲线的定义有四个点:起始点、终止点(也称锚点)以及两个相互分离的中间点。滑动两个中间点,贝塞尔曲线的形状会发生变化。二十世纪六十年代晚期,Pierre Bézier应用数学方法为雷诺公司的汽车制造业描绘出了贝塞尔曲线。
曲线的绘制
通过以下两个java文件,实现给定控制顶点,绘制对应的Bezier曲线,拖动控制点时,Bezier曲线可自动更新;
BezierFrame.java文件内容:
package test1;
import java.awt.*;
import javax.swing.*;
public class BezierFrame extends JFrame
{
public static void main(String[] args)
{
EventQueue.invokeLater(new Runnable()
{
public void run()
{
JFrame frame = new JFrame();
frame.setTitle("BezierTest");
frame.setSize(600,600);
BezierPanel bezier = new BezierPanel();
bezier.setPreferredSize(new Dimension(580, 580));
frame.add(bezier, BorderLayout.CENTER);
frame.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
frame.setVisible(true);
}
});
}
}
BezierPanel.java文件内容:
package test1;
import javax.swing.*;
import java.awt.*;
import java.awt.geom.*;
import java.awt.event.*;
import java.util.ArrayList;
import java.util.Random;
class BezierPanel extends JComponent
{
private static int SIZE = 10;
private int current;
private static Random generator = new Random();
private Point2D[] points;
public BezierPanel()
{
//initPoints(4);
Point2D p1= new Point2D.Double(100,200);
Point2D p2= new Point2D.Double(150,100);
Point2D p3= new Point2D.Double(200,100);
Point2D p4= new Point2D.Double(250,200);
points = new Point2D[]{p1,p2,p3,p4};
addMouseListener(new MouseAdapter()
{
public void mousePressed(MouseEvent event)
{
Point2D p =event.getPoint();
for(int i = 0; i < points.length; i++)
{
double x = points[i].getX() - SIZE/2;
double y = points[i].getY() - SIZE/2;
Rectangle2D r = new Rectangle2D.Double(x, y, SIZE, SIZE);
if(r.contains(p))
{
current = i;
return;
}
}
}
public void mouseReleased(MouseEvent event)
{
current = -1;
}
});
addMouseMotionListener(new MouseMotionAdapter()
{
public void mouseDragged(MouseEvent event)
{
if(current == -1)
return;
points[current] = event.getPoint();
repaint();
}
});
current = -1;
}
//给定细分节点的位置,返回插值点
public Point2D cubicBezier(double t, Point2D[] p) {
Point2D[] temp = new Point2D[p.length];
for (int k=0; k < p.length; k++) temp[k]=p[k];
for (int i=0; i<3; i++) {
for (int j=0; j<4-i-1 ; j++) {
double x = (1-t)*temp[j].getX() + t*temp[j+1].getX();
double y = (1-t)*temp[j].getY()+ t*temp[j+1].getY();
temp[j] = new Point2D.Double(x,y);
}
}
return temp[0];
}
//给定控制点,绘制三次Bezier曲线
public void drawBezier(Graphics g, Point2D[] p) {
for (double t = 0; t < 1; t+=0.002) {
Point2D p1= cubicBezier(t,p);
Point2D p2 = cubicBezier(t+0.001,p);
g.drawLine((int)p1.getX(),(int)p1.getY(),(int)p2.getX(),(int)p2.getY());
}
}
//覆盖JComponent的方法,用于启动时的初始化绘制
public void paintComponent(Graphics g)
{
if(points == null) return;
//绘制四个控制点
Graphics2D g2 = (Graphics2D) g;
for(int i = 0; i < points.length; i++)
{
double x = points[i].getX() - SIZE/2;
double y = points[i].getY() - SIZE/2;
g2.fill(new Rectangle2D.Double(x, y, SIZE, SIZE));
}
//绘制曲线
drawBezier(g,points);
}
}
上述两个java文件来自资源:http://download.csdn.net/detail/amuguelove/4331693























 67
67

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








