先循环object动态显示输入框如何动态添加搜索框
<el-input v-for="(value,key) in object" :key="key" v-model="object[key]" placeholder="请输入内容"></el-input>准备一个按钮,改变object的内容
<button @click="dianji">点击</button>dianji(){
this.object.a++;
this.$set(this.object,'c',"456")
// Object.assign(this.object,{c:"456"})
},点击按钮动态给对象添加属性
watch:{
object:{
handler(newVal){
// console.log(newVal)
let flag=false
this.str="?"
for(var key in newVal){
if(!flag){
this.str+=`${key}=${newVal[key]}`
}else{
this.str+=`&${key}=${newVal[key]}`
}
flag=true
}
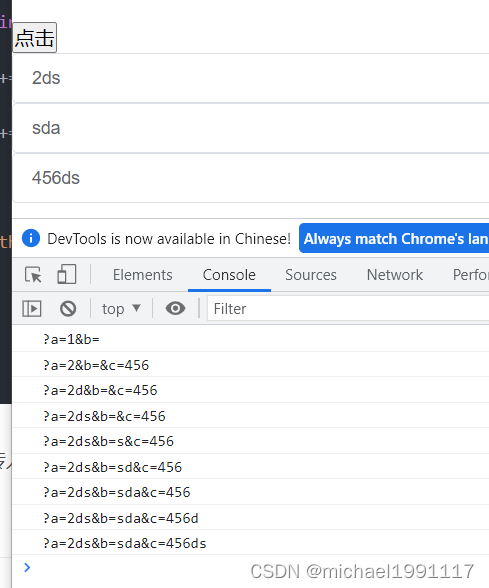
console.log(this.str)
},
deep:true,
immediate:true
}
},当输入框数据改变时,传入不同的参数






















 1247
1247











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








