


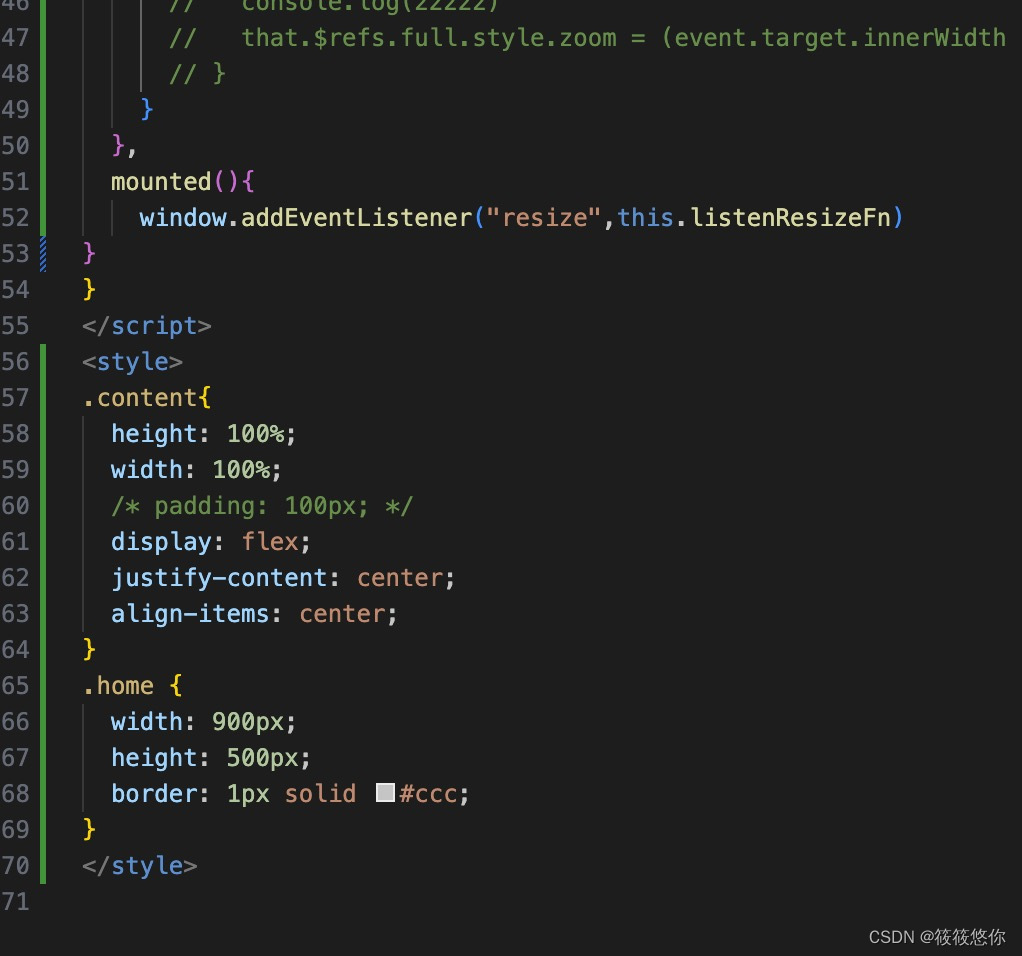
注意:resizeFn里面的比例是通过下面.home的样式里面长和宽算出来的
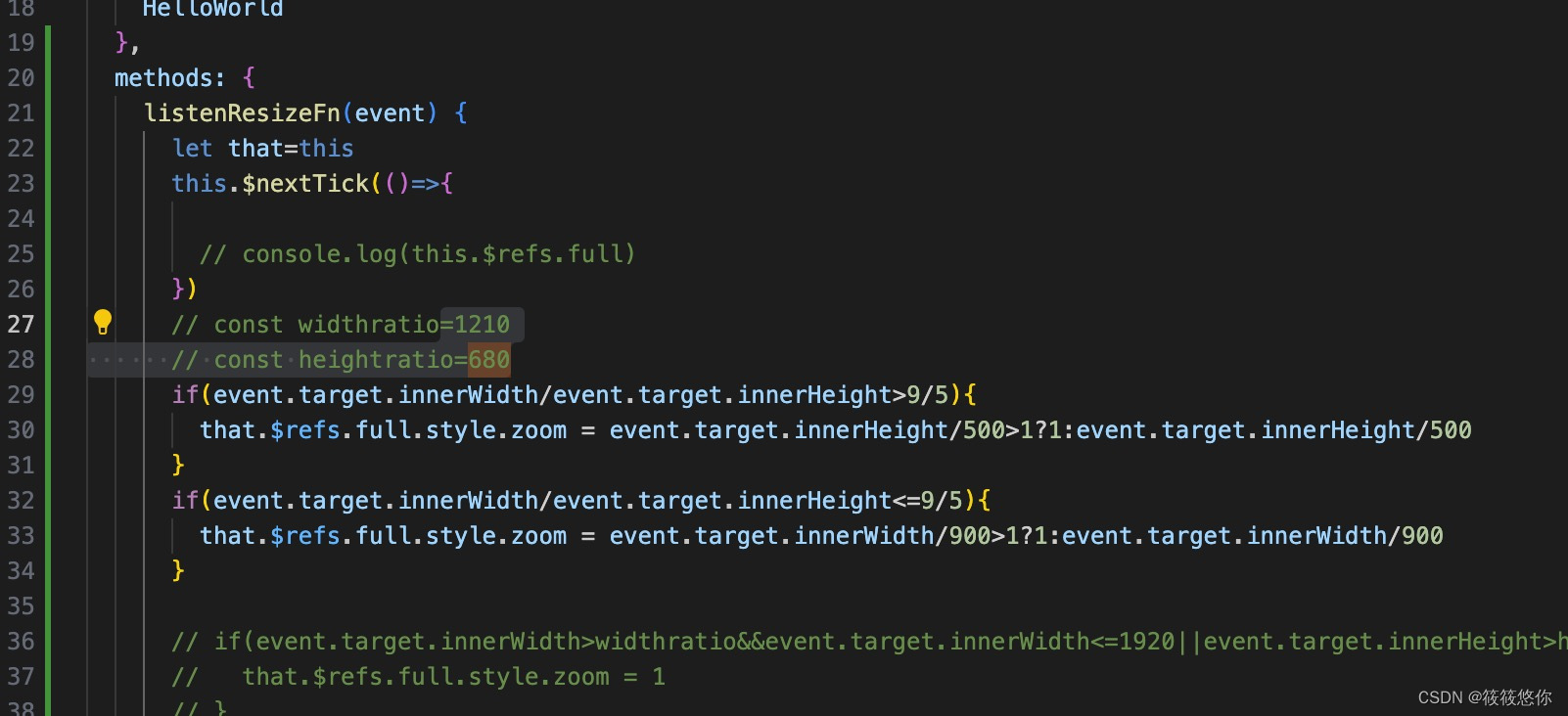
listenResizeFn(event) {
let that=this
if(event.target.innerWidth/event.target.innerHeight>48/27){
// that.$refs.full.style.zoom = event.target.innerHeight/1080>1?1:event.target.innerHeight/1080
that.$refs.full.style.zoom = event.target.innerHeight/1080
}
if(event.target.innerWidth/event.target.innerHeight<=48/27){
// that.$refs.full.style.zoom = event.target.innerWidth/1920>1?1:event.target.innerWidth/1920
that.$refs.full.style.zoom = event.target.innerWidth/1920
}
}
mounted () {
let that=this
if(window.innerWidth/window.innerHeight>48/27){
that.$refs.full.style.zoom = window.innerHeight/1080>1?1:window.innerHeight/1080
}
if(window.innerWidth/window.innerHeight<=48/27){
that.$refs.full.style.zoom = window.innerWidth/1920>1?1:window.innerWidth/1920
}
window.addEventListener("resize",this.listenResizeFn)
},
beforeDestroy () {
window.removeEventListener("resize",this.listenResizeFn);
}





















 707
707

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








