问题描述
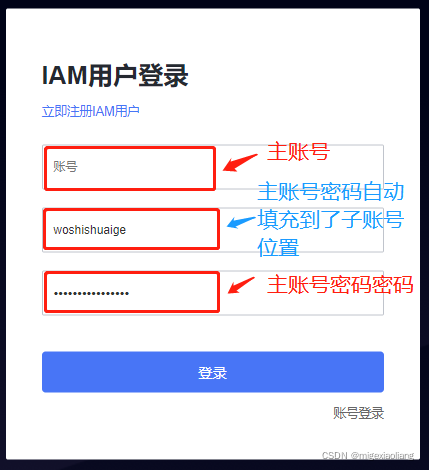
【登录】子用户登录页面自动填充位置错误,本来主账号的账号密码,等切换到子账号登录页的时候,自动填充到了子账号的位置。

解决方案
<input
auto-complete="new-password"
autocomplete="new-password"
v-model="childUserName"
placeholder="IAM用户名"
@focus="clearErrorInfo('childUserName')"
@blur="checkStatus"
/>
防止浏览器自动填充账号密码,可以使用:
auto-complete=“new-password”
autocomplete=“off”
autocomplete=“new-password”
都试试,总有一个是可以的
一般是:
auto-complete=“new-password”
autocomplete=“new-password”
或者
auto-complete=“new-password”
autocomplete=“off”
组合使用。
详解
在做登录相关的页面时,只要input框设置为:type=“password”,浏览器就会对input框进行自动填充行为,设置为type="password"的框会自动填充密码,另一个随机input输入框会自动填充账号。
原因
设置 input 的 type 属性为 password 后,当页面进行过提交,并且允许浏览器记住密码后,那么再次加载该页面时,此时 password 及附近的 input 就会被自动填充。
安全问题
如果是个人电脑,用户体验是挺好,但若不是,会存在很大的安全问题,很容易被他人盗取用户名及密码。
严重问题:新建表单时,自动填充会导致自动填充的用户名与密码可以提交到后台(本来需要自己主动去填写),从而导致得到不是自己需要的结果,且用户名与密码被暴露出来。
解决
比较简单,在input:password中添加autocomplete属性值设置为new-password即可。




















 2247
2247











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








